728x90
안녕하세요 오늘은 Phaser 간단함 게임 예제를 통해
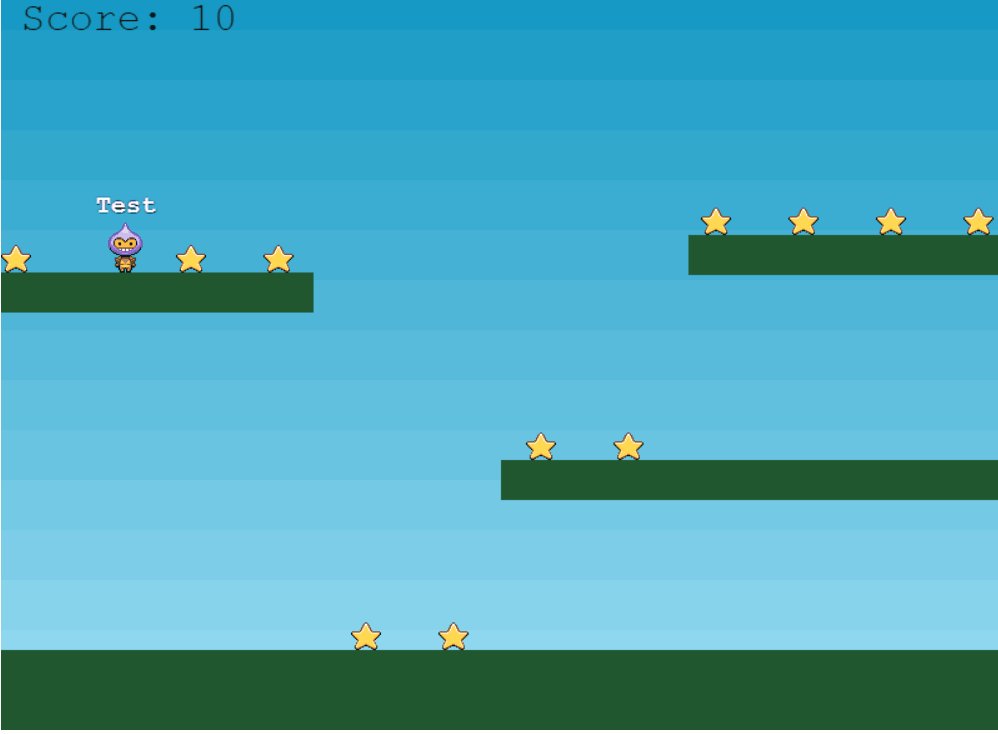
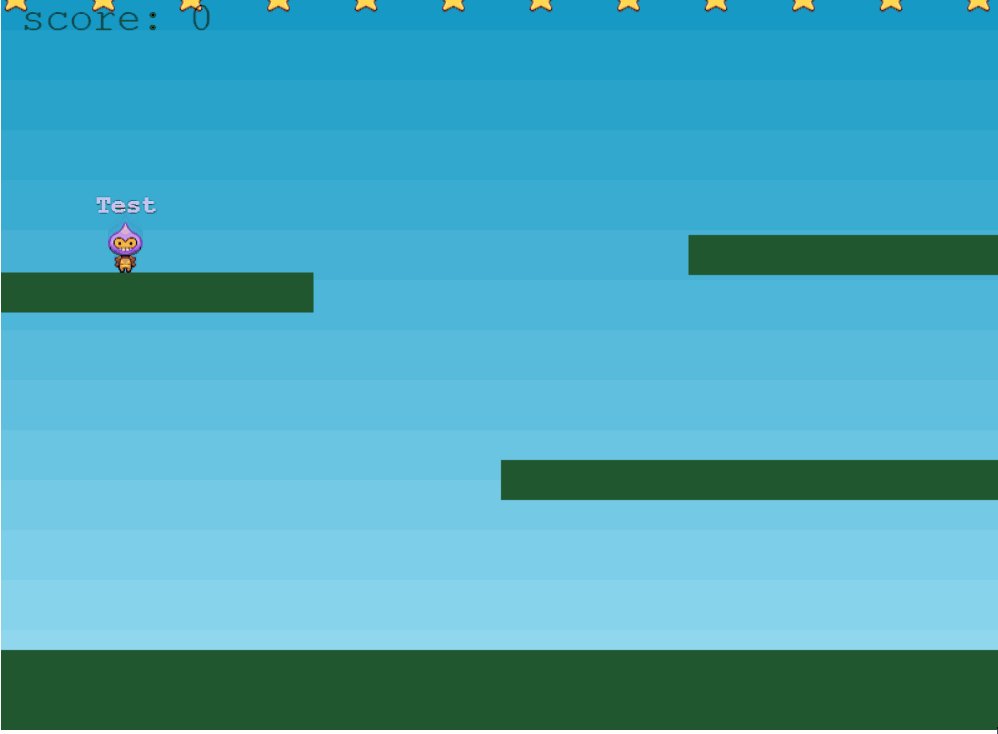
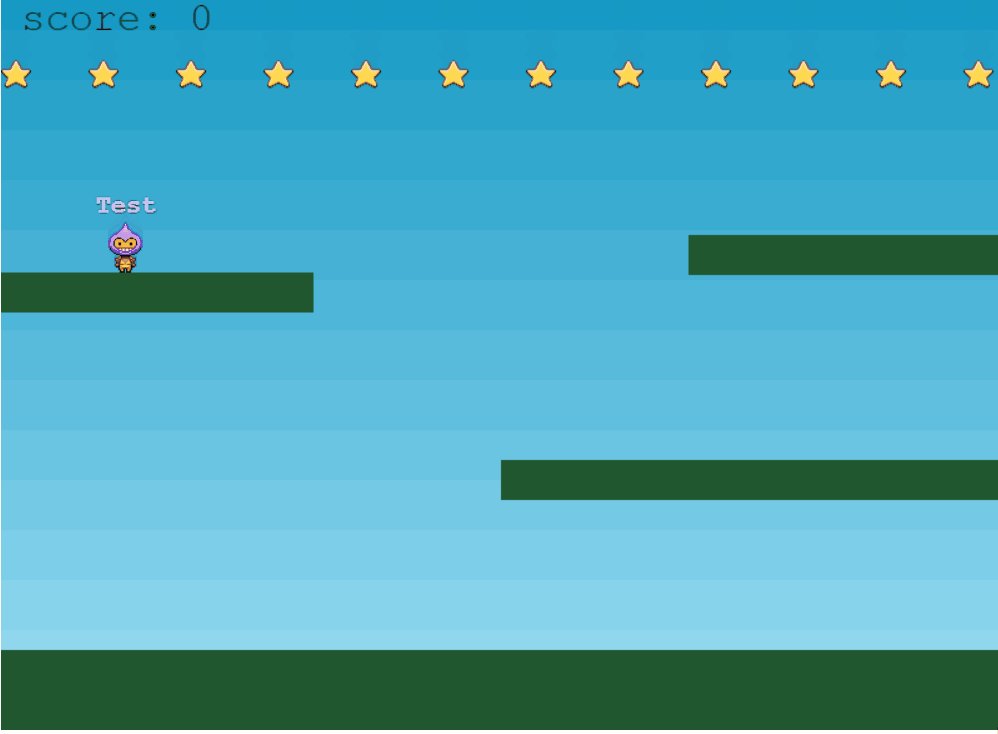
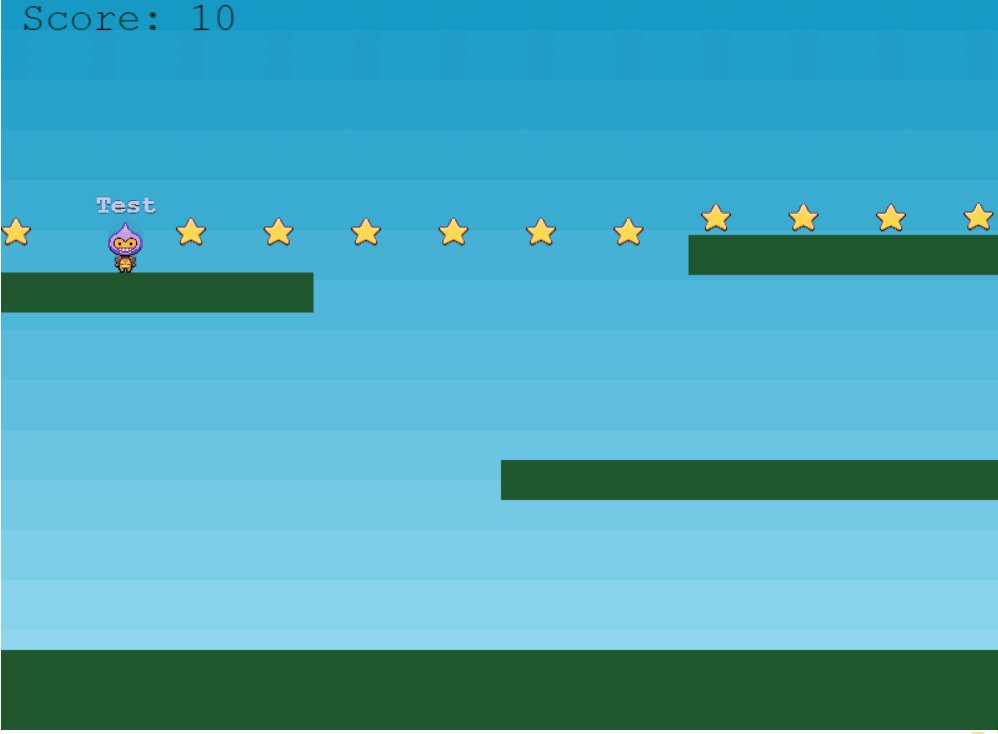
Palyer Sprite 캐릭터 바로 위에 NickName을 가운데 정렬로 위치시켜주는 방법에 대해 알려주겠습니다.
이전 phaser로 게임만들기 (2) 예제를 토대로 코드를 수정했습니다. 참고하실 분은 이전 예제 참고해주세요
https://stickode.tistory.com/944
[Javascript] Phaser로 게임 만들기 (2)
안녕하세요 Phaser로 게임 만들기를 진행하겠습니다. 이전 글은 아래 링크를 참고해주세요 https://stickode.tistory.com/943 1. 게임 만들기 이전 글에서 배경, 플랫폼, 캐릭터 바운스, 충돌, 애니메이션까
stickode.tistory.com
위 기능을 구현하기 위해 필요한 파일은 다음과 같습니다

test.html 파일의 코드입니다.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Making your first Phaser 3 Game - Part 9</title>
<script src="//cdn.jsdelivr.net/npm/phaser@3.55.2/dist/phaser.js"></script>
<style type="text/css">
body {
margin: 0;
}
</style>
</head>
<body>
<script type="text/javascript">
var config = {
type: Phaser.AUTO,
width: 800,
height: 600,
physics: {
default: 'arcade',
arcade: {
gravity: { y: 300 },
debug: false
}
},
scene: {
preload: preload,
create: create,
update: update
}
};
var player;
var playerName="Test";
var stars;
var platforms;
var cursors;
var score = 0;
var scoreText;
var game = new Phaser.Game(config);
function preload ()
{
this.load.image('sky', 'assets/sky.png');
this.load.image('ground', 'assets/platform.png');
this.load.image('star', 'assets/star.png');
this.load.image('bomb', 'assets/bomb.png');
this.load.spritesheet('dude', 'assets/dude.png', { frameWidth: 32, frameHeight: 48 });
}
function create ()
{
this.add.image(400, 300, 'sky');
platforms = this.physics.add.staticGroup();
platforms.create(400, 568, 'ground').setScale(2).refreshBody();
platforms.create(600, 400, 'ground');
platforms.create(50, 250, 'ground');
platforms.create(750, 220, 'ground');
player = this.physics.add.sprite(100, 200, 'dude');
player.setBounce(0.2);
player.setCollideWorldBounds(true);
this.anims.create({
key: 'left',
frames: this.anims.generateFrameNumbers('dude', { start: 0, end: 3 }),
frameRate: 10,
repeat: -1
});
this.anims.create({
key: 'turn',
frames: [ { key: 'dude', frame: 4 } ],
frameRate: 20
});
this.anims.create({
key: 'right',
frames: this.anims.generateFrameNumbers('dude', { start: 5, end: 8 }),
frameRate: 10,
repeat: -1
});
cursors = this.input.keyboard.createCursorKeys();
stars = this.physics.add.group({
key: 'star',
repeat: 11,
setXY: { x: 12, y: 0, stepX: 70 }
});
stars.children.iterate(function (child) {
child.setBounceY(Phaser.Math.FloatBetween(0.4, 0.8));
});
scoreText = this.add.text(16, 16, 'score: 0', { fontSize: '32px', fill: '#000' });
this.physics.add.collider(player, platforms);
this.physics.add.collider(stars, platforms);
this.physics.add.overlap(player, stars, collectStar, null, this);
//닉네임 설정해주는 코드
player.name = this.add.text(0, 0, playerName, {
fontSize: '20px', fill: '#fff',
fontStyle: 'bold', // 텍스트를 굵게
stroke: '#000', // 스트로크 색상
strokeThickness: 1 // 스트로크 두께
});
console.log(player.name)
console.log(player.name.setPosition)
player.name.setPosition(player.x - player.name.width / 2,
player.y - player.name.height / 2 - 20);
console.log(player.name.setPosition)
//닉네임 설정해주는 코드
}
function update ()
{
if (cursors.left.isDown)
{
player.setVelocityX(-160);
player.anims.play('left', true);
}
else if (cursors.right.isDown)
{
player.setVelocityX(160);
player.anims.play('right', true);
}
else
{
player.setVelocityX(0);
player.anims.play('turn');
}
if (cursors.up.isDown && player.body.touching.down)
{
player.setVelocityY(-330);
}
}
function collectStar (player, star)
{
star.disableBody(true, true);
score += 10;
scoreText.setText('Score: ' + score);
}
</script>
</body>
</html>
다음은 구현 결과물 영상입니다.

'JavaScript' 카테고리의 다른 글
| [JavaScript] Phaser 에서 마우스 클릭으로 캐릭터 이동하기 (0) | 2023.11.27 |
|---|---|
| [JavaScript] ChatGPT API로 간단한 챗봇 만들기 (0) | 2023.11.17 |
| [JavaScript] Fabric.js 를 사용해서 화이트보드 만들기 (0) | 2023.11.08 |
| [javascript] 마우스 이벤트를 이용하여 옮겨다니는 포스트잇 만들기 (2) | 2023.10.29 |
| [JavaScript] Phaser 객체에 애니메이션 적용하기 (0) | 2023.10.24 |



