안녕하세요 이번에는 Phaser 객체에 애니메이션을 적용해보겠습니다.
Phaser로 간단한 게임 만들고 싶으시면 아래 링크를 참고해주세요.
https://stickode.tistory.com/944
[Javascript] Phaser로 게임 만들기 (2)
안녕하세요 Phaser로 게임 만들기를 진행하겠습니다. 이전 글은 아래 링크를 참고해주세요 https://stickode.tistory.com/943 1. 게임 만들기 이전 글에서 배경, 플랫폼, 캐릭터 바운스, 충돌, 애니메이션까
stickode.tistory.com
1. 캐릭터 애니메이션에 사용할 이미지 가져오기
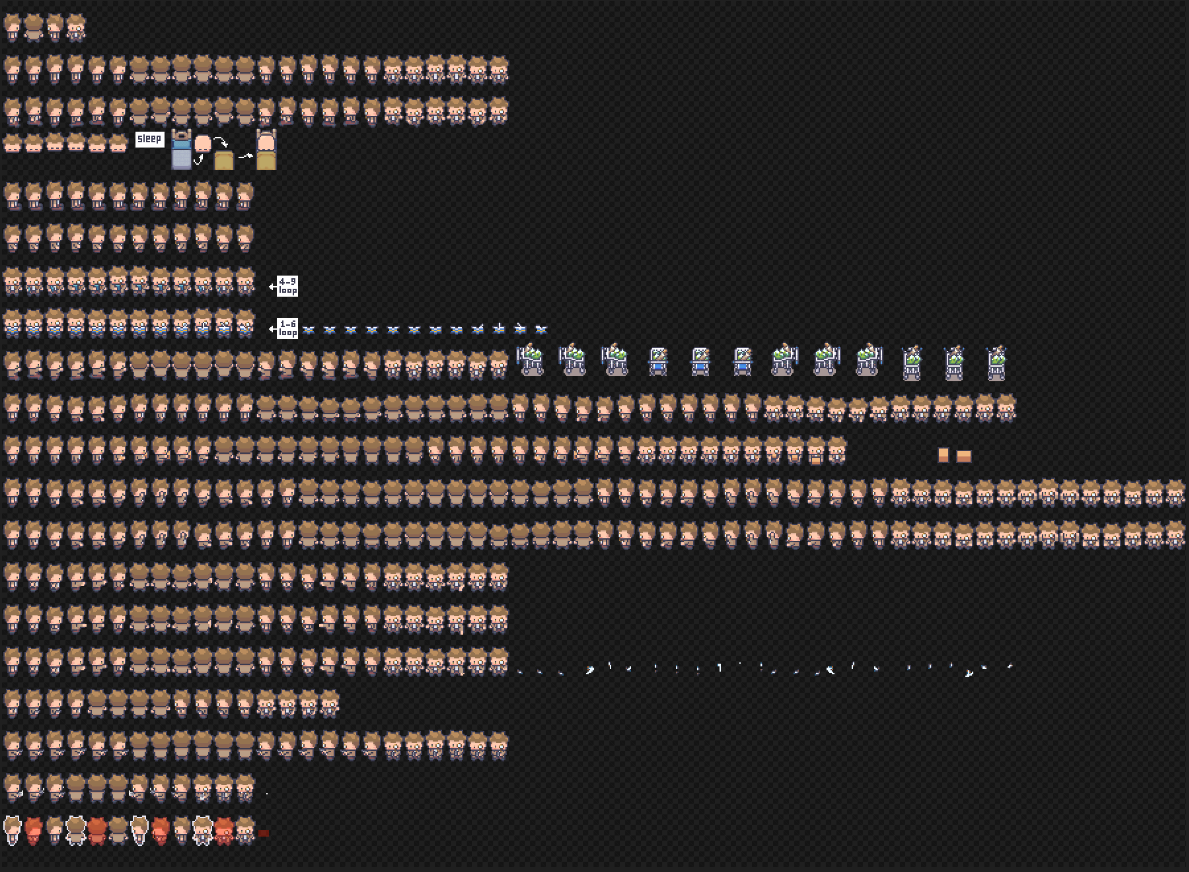
캐릭터 애니메이션에 사용할 이미지를 가져옵니다. 예제에서는 한 프레임 당 32X64 픽셀의 이미지를 가져왔습니다.
이미지는 다음과 같습니다.

2. 이미지 로드하고 프레임 설정하기

위 전체 이미지에서 우측으로 이동하는 부분입니다.
한 프레임은 위 이미지들을 캐릭터 하나 단위로 자른 이미지라고 할 수 있습니다.
캐릭터 애니메이션은 해당 프레임들을 연속으로 보여줌으로써 구현됩니다.
예제에서 사용할 이미지는 한 프레임당 32X64 픽셀 이므로 다음과 같이 코드를 작성해줍니다.
function preload ()
{
this.load.spritesheet('dude', 'assets/Paul.png', { frameWidth: 32, frameHeight: 64 });
}
3. 애니메이션 설정
애니메이션을 설정하겠습니다.
좌측 이동, 우측 이동, 주먹질, 멈춤을 애니메이션으로 만들어보겠습니다.
해당 프레임들은 다음과 같습니다.




코드는 다음과 같이 작성합니다.
function create ()
{
// 애니메이션 설정
// key - 애니메이션을 불러올 키값
// frames - 이미지에서 프레임의 처음과 끝 위치
// frameRate - 초당 프레임 수
// repeat - 현재 애니메이션 재생을 반복할 횟수. -1이면 무한 반복.
this.anims.create({ // 좌측 이동 애니메이션
key: 'left',
frames: this.anims.generateFrameNumbers('dude', { start: 56 * 2 + 12, end: 56 * 2 + 17 }),
frameRate: 10,
repeat: -1
});
this.anims.create({ // 우측 이동 애니메이션
key: 'right',
frames: this.anims.generateFrameNumbers('dude', { start: 56 * 2 + 0, end: 56 * 2 + 5 }),
frameRate: 10,
repeat: -1
});
this.anims.create({ // 주먹질 애니메이션
key: 'fist',
frames: this.anims.generateFrameNumbers('dude', { start: 56 * 14 + 18, end: 56 * 14 + 23 }),
frameRate: 10,
repeat: -1
});
this.anims.create({ // 멈춤 애니메이션
key: 'stop',
frames: this.anims.generateFrameNumbers('dude', { start: 56 * 1 + 18, end: 56 * 1 + 23 }),
frameRate: 10,
repeat: -1
});
}
4. 키보드 설정
키보드 입력시 캐릭터 이동 및 애니메이션이 실행되도록 코드를 작성합니다.
function create ()
{
// 키보드 입력 설정
cursors = this.input.keyboard.createCursorKeys();
}
function update ()
{
if (cursors.up.isDown && player.body.touching.down)
{
player.setVelocityY(-330);
}
else if (cursors.left.isDown)
{
player.setVelocityX(-160);
player.anims.play('left', true);
}
else if (cursors.right.isDown)
{
player.setVelocityX(160);
player.anims.play('right', true);
}
else if (cursors.down.isDown)
{
player.setVelocityX(0);
player.anims.play('fist', true);
}
else
{
player.setVelocityX(0);
player.anims.play('stop', true);
}
}
5. 전체 코드
전체 코드는 다음과 같습니다.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Making your first Phaser 3 Game - Part 10</title>
<script src="//cdn.jsdelivr.net/npm/phaser@3.11.0/dist/phaser.js"></script>
<style type="text/css">
body {
margin: 0;
}
</style>
</head>
<body>
<script type="text/javascript">
var config = {
type: Phaser.AUTO,
width: 800,
height: 600,
physics: {
default: 'arcade',
arcade: {
gravity: { y: 300 },
debug: false
}
},
scene: {
preload: preload,
create: create,
update: update
}
};
var player;
var platforms;
var cursors;
var game = new Phaser.Game(config);
function preload ()
{
this.load.image('sky', 'assets/sky.png');
this.load.image('ground', 'assets/platform.png');
this.load.spritesheet('dude', 'assets/Paul.png', { frameWidth: 32, frameHeight: 64 });
}
function create ()
{
// 바닥 및 장애물 만들기
this.add.image(400, 300, 'sky');
platforms = this.physics.add.staticGroup();
platforms.create(400, 568, 'ground').setScale(2).refreshBody();
platforms.create(600, 400, 'ground');
platforms.create(50, 250, 'ground');
platforms.create(750, 220, 'ground');
///////////////////////
// 플레이어 설정. ( x, y, 사용할 이미지 )
player = this.physics.add.sprite(100, 450, 'dude');
// 플레이어에게 물리 속성 부여
player.setBounce(0.2);
player.setCollideWorldBounds(true);
// 키보드 입력 설정
cursors = this.input.keyboard.createCursorKeys();
// 플레이어와 장애물 사이 충돌효과 설정
this.physics.add.collider(player, platforms);
// 애니메이션 설정
// key - 애니메이션을 불러올 키값
// frames - 이미지에서 프레임의 처음과 끝 위치
// frameRate - 초당 프레임 수
// repeat - 현재 애니메이션 재생을 반복할 횟수. -1이면 무한 반복.
this.anims.create({ // 좌측 이동 애니메이션
key: 'left',
frames: this.anims.generateFrameNumbers('dude', { start: 56 * 2 + 12, end: 56 * 2 + 17 }),
frameRate: 10,
repeat: -1
});
this.anims.create({ // 우측 이동 애니메이션
key: 'right',
frames: this.anims.generateFrameNumbers('dude', { start: 56 * 2 + 0, end: 56 * 2 + 5 }),
frameRate: 10,
repeat: -1
});
this.anims.create({ // 주먹질 애니메이션
key: 'fist',
frames: this.anims.generateFrameNumbers('dude', { start: 56 * 14 + 18, end: 56 * 14 + 23 }),
frameRate: 10,
repeat: -1
});
this.anims.create({ // 멈춤 애니메이션
key: 'stop',
frames: this.anims.generateFrameNumbers('dude', { start: 56 * 1 + 18, end: 56 * 1 + 23 }),
frameRate: 10,
repeat: -1
});
}
function update ()
{
if (cursors.up.isDown && player.body.touching.down)
{
player.setVelocityY(-330);
}
else if (cursors.left.isDown)
{
player.setVelocityX(-160);
player.anims.play('left', true);
}
else if (cursors.right.isDown)
{
player.setVelocityX(160);
player.anims.play('right', true);
}
else if (cursors.down.isDown)
{
player.setVelocityX(0);
player.anims.play('fist', true);
}
else
{
player.setVelocityX(0);
player.anims.play('stop', true);
}
}
</script>
</body>
</html>
6. 실행 결과

'JavaScript' 카테고리의 다른 글
| [JavaScript] Fabric.js 를 사용해서 화이트보드 만들기 (0) | 2023.11.08 |
|---|---|
| [javascript] 마우스 이벤트를 이용하여 옮겨다니는 포스트잇 만들기 (2) | 2023.10.29 |
| [javascript] 분할 슬라이드 만들기 (0) | 2023.10.18 |
| [JavaScript]싱글톤 패턴 구현 (0) | 2023.10.16 |
| [JavaScript] 네이버 Map API 커스텀 마커 구현하기 (0) | 2023.10.06 |



