오늘은 range slider 를 사용해보겠습니다.
먼저 가장 기본적인 형태를 만들어보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Range Sliders</title>
<style>
</style>
</head>
<body>
<div class="slidecontainer">
<input type="range" min="1" max="100" value="50">
</div>
</body>
</html><input> 태그의 type 속성을 "range" 로 설정하면 아래와 같은 형태의 range slider 가 만들어집니다.

이제 css 를 입혀 보겠습니다.
<div class="slidecontainer">
<input type="range" min="1" max="100" value="50" class="slider" id="myRange">
<p>Value: <span id="value"></span></p>
</div>type 이 "range" 이고, id 가 "myRange" 이며 class명이 "slider"인 <input> 엘리먼트를 만듭니다. 최댓값과 최솟값을 각각 1, 100으로 지정하고, 초기값은 100으로 설정합니다. 그리고 class명이 "slidecontainer"인 <div> 태그로 감싸줍니다.
그리고 다음과 같은 css 코드를 작성합니다.
body {
margin: 0 auto;
width: 50%;
}
.slidecontainer {
width: 100%;
margin-top: 100px;
}
.slider {
-webkit-appearance: none; /* 기본 CSS 스타일을 적용하지 않기 위해서 */
width: 100%; /* 슬라이더 길이 */
height: 15px; /* 슬라이더 두께 */
border-radius: 5px; /* 슬라이더 모서리를 약간 둥글게 */
background: #ccc; /* 슬라이더 색상 */
outline: none; /* 슬라이더 테두리 없이 */
}
/* 슬라이더 핸들(클릭해서 드래그하는 부분) 커스텀
(Chrome, Opera, Safari, Edge 브라우저를 위해서는 -webkit-을,
Firefox 브라우저를 위해서는 -moz- 를 사용하세요 */
.slider::-webkit-slider-thumb {
-webkit-appearance: none; /* 기본 CSS 스타일을 적용하지 않기 위해서 */
appearance: none; /* 기본 CSS 스타일을 적용하지 않기 위해서 */
width: 25px; /* 슬라이더 핸들 길이 */
height: 25px; /* 슬라이더 핸들 높이 */
border-radius: 50%; /* 핸들 모양을 원모양으로 만들기 위함 */
background: #00f; /* 슬라이더 핸들 색상 */
cursor: pointer; /* 슬라이더 핸들에 마우스를 갖다대면 포인터로 변경 */
}
.slider::-moz-range-thumb {
width: 25px; /* 슬라이더 핸들 길이 */
height: 25px; /* 슬라이더 핸들 높이 */
border-radius: 50%; /* 핸들 모양을 원모양으로 만들기 위함 */
background: #00f; /* 슬라이더 핸들 색상 */
cursor: pointer; /* 슬라이더 핸들에 마우스를 갖다대면 포인터로 변경 */
}-webkit-appearance: none; 또는 appearance: none; 속성을 통해 기본 CSS 스타일을 사용하지 않겠다고 선언해야만 위에서 커스텀한 CSS 스타일링을 반영할 수 있습니다. 그렇지 않으면 맨 위에서 보았던 기본적인 range slider 처럼 보이게 됩니다.
그리고 <script></script> 태그 사이에는 다음과 같은 코드를 작성합니다.
var slider = document.getElementById("myRange");
var output = document.getElementById("value");
output.innerHTML = slider.value;
slider.oninput = function() {
output.innerHTML = this.value;
}슬라이더 핸들을 좌우로 드래그할 때마다 변화하는 값을 변수 output에 나타내려고 합니다.
자바스크립트의 oninput 이벤트는 요소가 사용자의 input을 얻을 때 발생합니다. 특히 <input> 또는 <textarea> 요소의 값이 변경될 때 발생합니다.
사용자가 슬라이더 핸들을 이동하거나, 또는 슬라이더를 클릭하면 --> "myRange" 라는 id 값을 가지는 slider의 value 가 변경됩니다. 이 때 oninput 이벤트가 발생합니다.
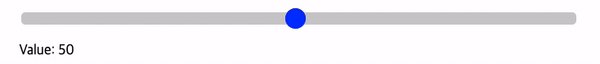
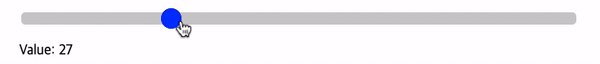
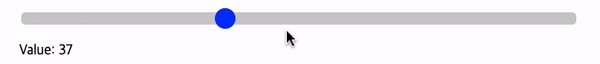
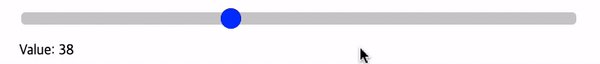
결과 :

전체코드 :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Range Sliders</title>
<style>
body {
margin: 0 auto;
width: 50%;
}
.slidecontainer {
width: 100%;
margin-top: 100px;
}
.slider {
-webkit-appearance: none; /* 기본 CSS 스타일을 적용하지 않기 위해서 */
width: 100%; /* 슬라이더 길이 */
height: 15px; /* 슬라이더 두께 */
border-radius: 5px; /* 슬라이더 모서리를 약간 둥글게 */
background: #ccc; /* 슬라이더 색상 */
outline: none; /* 슬라이더 테두리 없이 */
}
/* 슬라이더 핸들(클릭해서 드래그하는 부분) 커스텀
(Chrome, Opera, Safari, Edge 브라우저를 위해서는 -webkit-을,
Firefox 브라우저를 위해서는 -moz- 를 사용하세요 */
.slider::-webkit-slider-thumb {
-webkit-appearance: none; /* 기본 CSS 스타일을 적용하지 않기 위해서 */
appearance: none; /* 기본 CSS 스타일을 적용하지 않기 위해서 */
width: 25px; /* 슬라이더 핸들 길이 */
height: 25px; /* 슬라이더 핸들 높이 */
border-radius: 50%; /* 핸들 모양을 원모양으로 만들기 위함 */
background: #00f; /* 슬라이더 핸들 색상 */
cursor: pointer; /* 슬라이더 핸들에 마우스를 갖다대면 포인터로 변경 */
}
.slider::-moz-range-thumb {
width: 25px; /* 슬라이더 핸들 길이 */
height: 25px; /* 슬라이더 핸들 높이 */
border-radius: 50%; /* 핸들 모양을 원모양으로 만들기 위함 */
background: #00f; /* 슬라이더 핸들 색상 */
cursor: pointer; /* 슬라이더 핸들에 마우스를 갖다대면 포인터로 변경 */
}
</style>
</head>
<body>
<div class="slidecontainer">
<input type="range" min="1" max="100" value="50" class="slider" id="myRange">
<p>Value: <span id="value"></span></p>
</div>
<script>
var slider = document.getElementById("myRange");
var output = document.getElementById("value");
output.innerHTML = slider.value;
slider.oninput = function() {
output.innerHTML = this.value;
}
</script>
</body>
</html>
참고사이트 :
'HTML/CSS' 카테고리의 다른 글
| [HTML/CSS] 아코디언 만들기 (0) | 2022.06.26 |
|---|---|
| [HTML] Progress step 만들기 (0) | 2022.06.19 |
| [HTML / CSS] css border 속성을 이용해서 삼각형 도형 만들기 (0) | 2022.05.10 |
| [HTML / CSS] 3D 텍스트 만들기 (0) | 2022.04.20 |
| [HTML / CSS] 슬라이드 아이콘 만들기 (0) | 2022.02.08 |



