728x90
안녕하세요
오늘은 홈페이지에서 슬라이드 아이콘을 만들어 보겠습니다.
마우스를 올리면 아이콘이 슬라이드 됩니다.
<결과>

<코드 전체>
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Sliding Icon Button</title>
<link href="http://netdna.bootstrapcdn.com/font-awesome/3.2.1/css/font-awesome.css" rel="stylesheet">
<style>
body, html { height: 100%; }
body {
color: #fff;
margin: 0 auto;
font: 1em/1.3em Montserrat, Helvetica, sans-serif;
}
.clearfix {
clear: both;
}
.container {
padding-top: 30px;
height: 100%;
width: 100%;
text-align: center;
background-color: #9cd63e;
}
h1 {
margin: 40px 0;
font-size: 40px;
line-height: 40px;
font-weight: bold;
text-shadow: 0px 1px 1px #888;
}
a {
text-decoration: none;
color: #fff;
margin: 0 10px;
}
/* Button styles */
.btn {
box-sizing:border-box;
-moz-box-sizing:border-box;
-webkit-box-sizing:border-box;
position: relative;
display: inline-block;
overflow: hidden;
height: 53px;
border-radius: 6px;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
line-height: 30px;
font-size: 16px;
font-weight: bold;
}
.btn span.icon, .btn span.title {
display: block;
position: relative;
line-height: 50px;
padding: 0 30px;
border-radius: 6px;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
}
.btn span.icon {
font-size: 23px;
background-color: #00967f;
-webkit-box-shadow: 0 3px 0 0 #007261;
box-shadow: 0 3px 0 0 #007261;
}
.btn span.title {
-webkit-box-shadow: 0 3px 0 0 #1275b7;
box-shadow: 0 3px 0 0 #1275b7;
background-color: #1e88ce;
}
.btn:active,
.btn.active {
height: 51px;
}
.btn-small {
height: 30px;
font-size: 12px;
line-height: 10px;
}
a.btn-small span.btn {
height: 30px;
}
.btn-slide {
position: relative;
display: inline-block;
height: 50px;
width: 200px;
line-height: 50px;
padding: 0 20px;
border-radius: 50px;
-moz-border-radius: 50px;
-webkit-border-radius: 50px;
transition: .5s;
-webkit-transition: .5s;
border: 2px solid #056905;
}
.btn-slide:hover {
background-color: #05442f;
}
.btn-slide:hover span.circle {
left: 100%;
margin-left: -45px;
background-color: #36f355;
}
.btn-slide:hover span.title {
left: 40px;
opacity: 0;
}
.btn-slide:hover span.title-hover {
opacity: 1;
left: 40px;
}
.btn-slide span.circle {
display: block;
background-color: #34a717;
position: absolute;
float: left;
margin: 5px;
line-height: 42px;
height: 40px;
width: 40px;
top: 0;
left: 0;
transition: .5s;
-webkit-transition: .5s;
border-radius: 50%;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
}
.btn-slide span.title,
.btn-slide span.title-hover {
position: absolute;
left: 80px;
transition: .5s;
-webkit-transition: .5s;
}
.btn-slide span.title-hover {
left: 80px;
opacity: 0;
}
</style>
</head>
<body>
<div class="container">
<a href="#" class="btn-slide">
<span class="circle"><span class="icon-long-arrow-right "></span></span>
<span class="title">밀어서 입장하기</span>
<span class="title-hover">입장!</span>
</a>
</div>
</body>
</html>
위 코드 중에서 아래와 같이 left 100% 로 설정하면 마우스를 올렸을 때 버튼이 오른쪽으로 움직이게 됩니다.
.btn-slide:hover span.circle {
left: 100%;
margin-left: -45px;
background-color: #36f355;
}
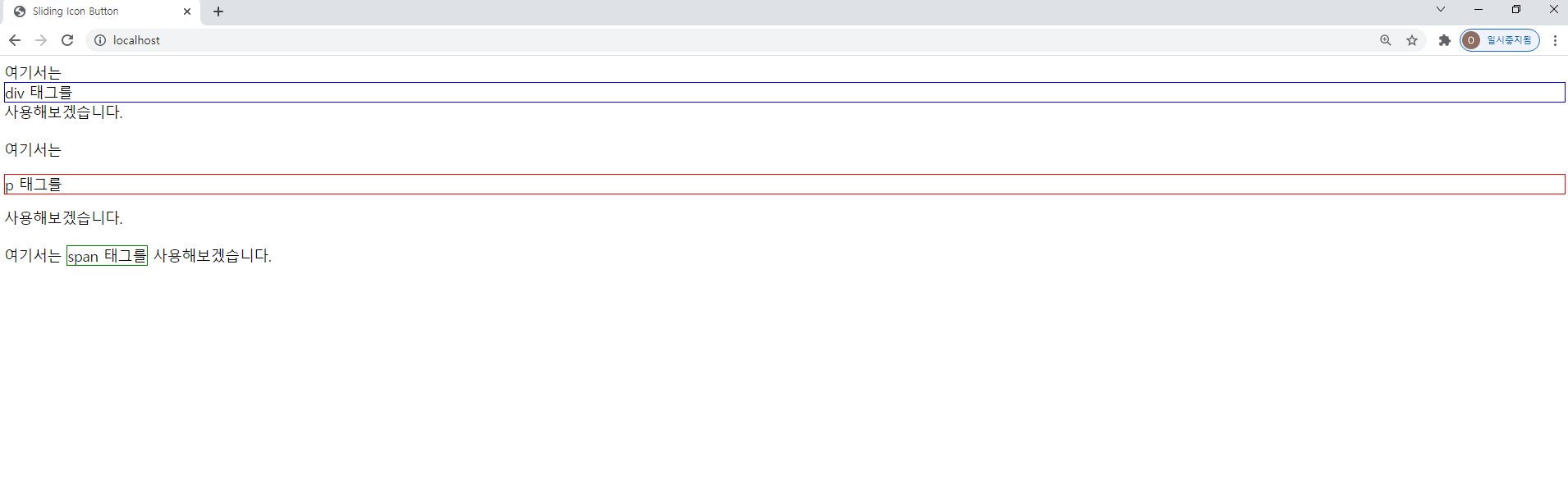
* 참고로 span태그는 p태그, div 태그와 비슷하지만 다릅니다.
차이점을 비교해보자면 아래와 같은 결과를 볼 수 있습니다.

코드로 보시면 아래와 같습니다.
div{border:1px solid blue;}
p{border:1px solid red;}
span{border:1px solid green;}
여기서는 <div>div 태그를</div> 사용해보겠습니다.
여기서는 <p>p 태그를</p> 사용해보겠습니다.
여기서는 <span>span 태그를</span> 사용해보겠습니다.
이처럼 span 태그를 활용하면 css를 내용 자체에만 적용할 수 있습니다.
'HTML/CSS' 카테고리의 다른 글
| [HTML / CSS] css border 속성을 이용해서 삼각형 도형 만들기 (0) | 2022.05.10 |
|---|---|
| [HTML / CSS] 3D 텍스트 만들기 (0) | 2022.04.20 |
| [HTML/CSS] 버튼 태그, 이미지 태그 예제 (0) | 2022.01.25 |
| [HTML/CSS] 탭 메뉴바 예제 (0) | 2022.01.13 |
| [HTML/CSS] 좌우,상하로 움직이는 텍스트만들기 (0) | 2022.01.09 |



