CSS border 속성을 이용해서 삼각형 도형을 그려보겠습니다.
border 속성은 내용(content)과 패딩(padding) 영역을 둘러싸는 테두리의 스타일을 설정합니다.
그리고 top, right, bottom, left 각각의 border 속성을 따로 지정해줄 수 있습니다.
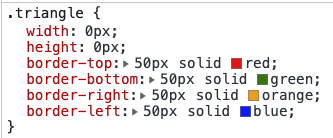
ex) 아래의 정사각형은 class 가 "triangle"인 <div> 요소이고, top, right, bottom, left 테두리 속성을 각기 다른 색깔로 지정했습니다.



위에서는 border 의 두께를 모두 3px으로 줬는데, 만약 두께를 증가시키면 어떻게 될까요? 두께를 50px 로 설정해보겠습니다.


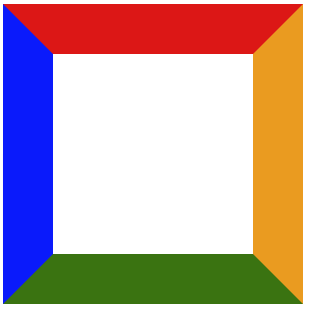
테두리 두께가 아주 많이 늘어났고 각 변의 테두리의 경계가 대각선으로 나타나는 것을 보실 수 있습니다.
만약 <div> 요소의 width, height 를 200px 이 아니고 0px 로 설정해보면 어떻게될까요?


이렇게 정사각형 내부가 대각선들로 4등분된 모양이 나타납니다. 이것만 보면 빨강, 오렌지, 초록, 파랑 색깔들이 사실은 테두리 영역을 나타낸다는 것을 쉽게 떠올리지 못할 것 같습니다. 하지만 위에서 살펴본 것처럼 이 도형은 정 중앙에 0px * 0px 크기의 <div>요소가 있고 해당 요소의 4개의 border 각각이 50px의 두께를 가지게 되어 이런 형태가 나타나게 되는 것이죠.
그럼 이제는 삼각형을 그려보겠습니다.
먼저 위쪽이 뾰족한 삼각형을 그리려면 어떻게 하면 될까요. 일단 위쪽 테두리를 없애 보겠습니다.


다음은 왼쪽, 오른쪽 테두리 색깔을 투명하게 설정하겠습니다.


이렇게 위쪽으로 뾰족한 이등변 삼각형이 잘 그려진 것을 확인할 수 있습니다.
이번에는 오른쪽으로 뾰족한 삼각형을 그려보겠습니다.
먼저 오른쪽 테두리를 제거합니다.


다음은 위쪽, 아래쪽 테두리 색상을 투명하게 합니다. 오른쪽으로 뾰족한 삼각형이 그려졌습니다.


테두리 두께를 각각 다르게 적용해보면 어떻게 될까요?


다양한 모양의 삼각형을 자유롭게 만들어볼 수 있을 것 같습니다.
이를 응용해서 말풍선이 달린 듯한 <div>을 만들어 보았습니다.

<!-- HTML 코드 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 메인 css 파일 -->
<link rel="stylesheet" type="text/css" href="css/style.css">
<title>triangle</title>
</head>
<body>
<div class="rectangle">
안녕하세요!
<span></span>
</div>
<img src="./image.png" alt="">
</body>
</html>/* CSS 코드 */
.rectangle {
width: 200px;
height: 300px;
background-color: lightskyblue;
font-size: x-large;
margin: 20px;
text-align: center;
border-radius: 16px;
line-height: 300px;
}
span {
border-top: 50px solid transparent;
border-bottom: 50px solid transparent;
border-left: 50px solid lightskyblue;
position: absolute;
left: 228px;
top: 120px;
}
img {
position: absolute;
left: 300px;
top: 10px;
width: 400px;
}'HTML/CSS' 카테고리의 다른 글
| [HTML] Progress step 만들기 (0) | 2022.06.19 |
|---|---|
| [HTML / CSS] 범위 슬라이더 (range slider) 사용해보기 (0) | 2022.05.23 |
| [HTML / CSS] 3D 텍스트 만들기 (0) | 2022.04.20 |
| [HTML / CSS] 슬라이드 아이콘 만들기 (0) | 2022.02.08 |
| [HTML/CSS] 버튼 태그, 이미지 태그 예제 (0) | 2022.01.25 |



