728x90
안녕하세요.
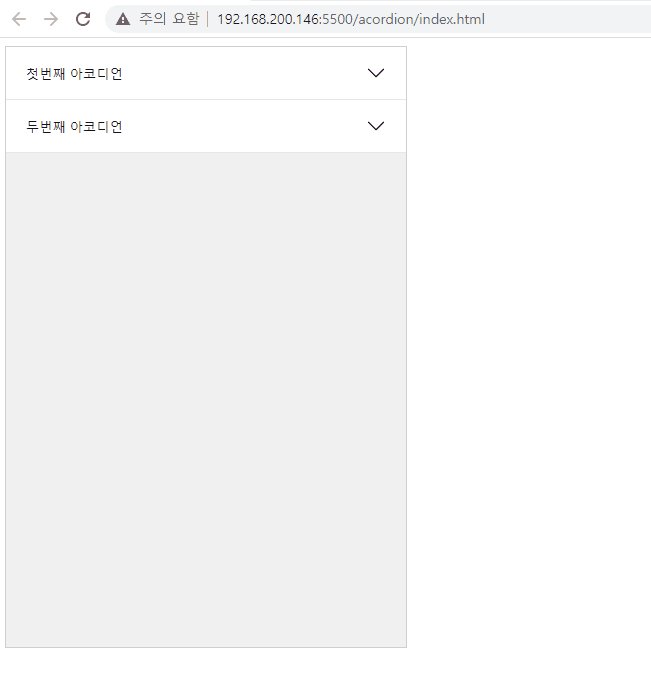
오늘은 부트스트랩에서 제공하는 컴포넌트 중에서 Accordion을 한번 따라서 만들어보겠습니다.
부트스트랩을 사용하면 Accordion을 빠르게 사용할 수 있지만,
제가 원하는 대로 동작하지 않아서 한번 새로 만들어봤습니다.
부트스트랩으로 구현하는 방법이 궁금하면 다음 링크로 들어가서 확인하시면 됩니다.
https://getbootstrap.com/docs/5.2/components/accordion/
Accordion
Build vertically collapsing accordions in combination with our Collapse JavaScript plugin.
getbootstrap.com
소스코드
index.html + js script
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>아코디언 예제</title>
<link rel="stylesheet" href="./accordion.css">
</head>
<body>
<div class="area">
<div class="accordion">
<div class="accordion_item open">
<button>
첫번째 아코디언
</button>
<div class="accordion_content">
<ul>
<li>리스트 아이템1</li>
<li>리스트 아이템2</li>
<li>리스트 아이템3</li>
<li>리스트 아이템4</li>
<li>리스트 아이템5</li>
<li>리스트 아이템6</li>
<li>리스트 아이템7</li>
<li>리스트 아이템8</li>
</ul>
</div>
</div>
<div class="accordion_item open">
<button>
두번째 아코디언
</button>
<div class="accordion_content">
<ul>
<li>리스트 아이템1</li>
<li>리스트 아이템2</li>
</ul>
</div>
</div>
</div>
</div>
<!-- 아코디언 동작 -->
<script defer>
//아코디언 클릭 이벤트 정의
document.querySelectorAll('.accordion .accordion_item > button').forEach((btn) => {
btn.addEventListener('click', (e) => {
let accordion_item = e.currentTarget.parentNode;
accordion_item.classList.toggle('open');
});
});
</script>
</body>
</html>
accordion.css
.area {
display: flex;
height: 600px;
width: 400px;
border: 1px solid rgb(207, 207, 207);
background-color: #f0f0f0;
}
/*********************************************************/
/* 아코디언 컴포넌트 동작 정의 */
.accordion {
flex: 3 1 1px;
display: flex;
flex-direction: column;
}
/* 아코디언 아이템 닫혔을때 */
.accordion .accordion_item {
display: flex;
min-height: fit-content;
flex-direction: column;
transition: all 0.5s;
}
.accordion .accordion_item > button {
display: flex;
padding: 1rem 1.25rem;
border: 0;
align-items: center;
border-bottom: 1px solid rgb(231, 231, 231);
overflow-anchor : none;
background-color: rgb(255, 255, 255);
}
.accordion .accordion_item > button::after {
flex-shrink: 0;
width: 1.25rem;
height: 1.25rem;
margin-left: auto;
content: '';
background-image: url(./svg/arrow_black.svg);
background-repeat: no-repeat;
background-size: 1.25rem;
transition: transform 0.2s ease-in-out;
}
.accordion .accordion_item > .accordion_content {
display: none;
}
/* 아코디언 아이템 열렸을때 */
.accordion .accordion_item.open{
flex: 1 1 1px;
}
.accordion .accordion_item.open > button {
border: 0;
color: #f27a62;
background-color: rgba(240,142,124,0.3);
}
.accordion .accordion_item.open > button::after {
transform: rotate(-180deg);
}
.accordion .accordion_item.open > .accordion_content {
display: flex;
flex: 1 1 1px;
overflow-y: auto;
}
.accordion .accordion_item > .accordion_content::-webkit-scrollbar {
width: 5px;
background-color: transparent;
}
.accordion .accordion_item > .accordion_content::-webkit-scrollbar-track {
background-color: transparent;
}
.accordion .accordion_item > .accordion_content::-webkit-scrollbar-thumb {
height: 17%;
background-color: #999999;
border-radius: 10px;
}
ul {
display: flex;
flex-direction: column;
height: fit-content;
width: 100%;
padding: 0;
margin: 0;
}
li {
display: flex;
align-items: center;
height: 50px;
padding-left: 10px;
list-style: none;
border-bottom: 1px solid #999999;
background-color: #ffffff;
}
svg/arrow_black.svg
<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16' fill='#212529'><path fill-rule='evenodd' d='M1.646 4.646a.5.5 0 0 1 .708 0L8 10.293l5.646-5.647a.5.5 0 0 1 .708.708l-6 6a.5.5 0 0 1-.708 0l-6-6a.5.5 0 0 1 0-.708z'/></svg>화살표 아이콘입니다.
이 코드로 파일을 만들어 사용하셔도 되고 아니면 새로 하나 찾아서 사용하셔도 됩니다.
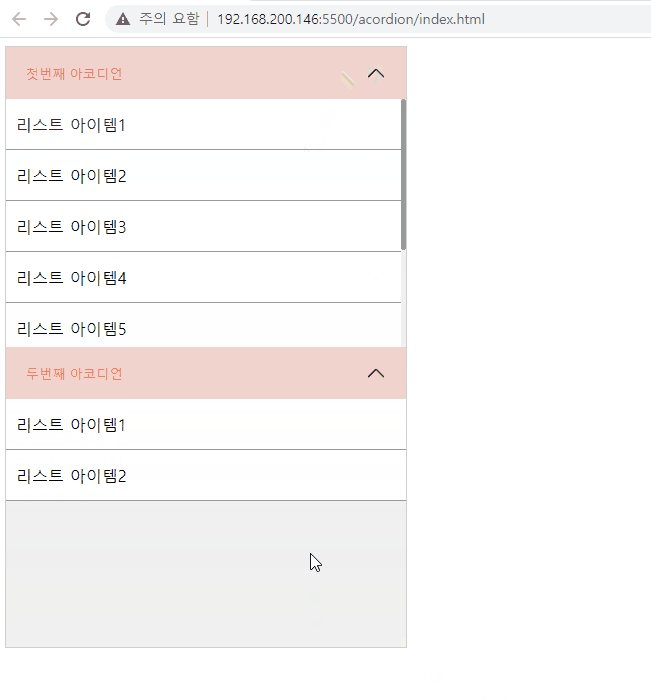
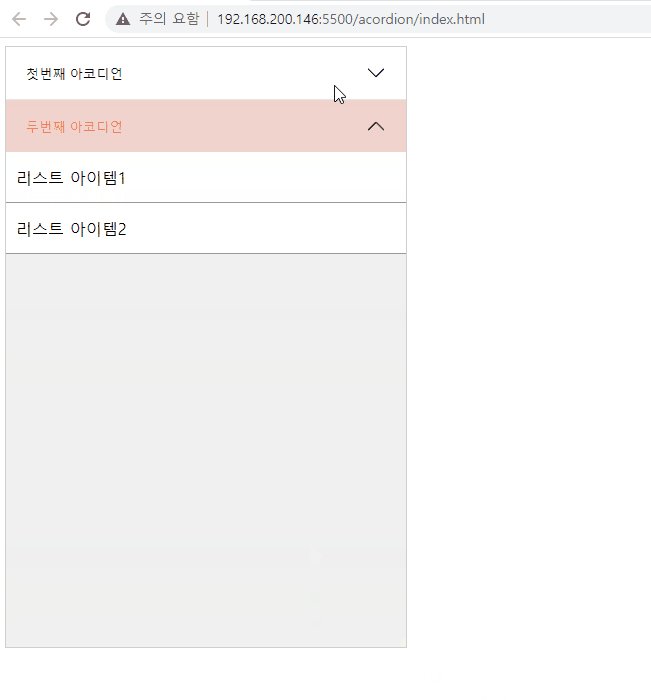
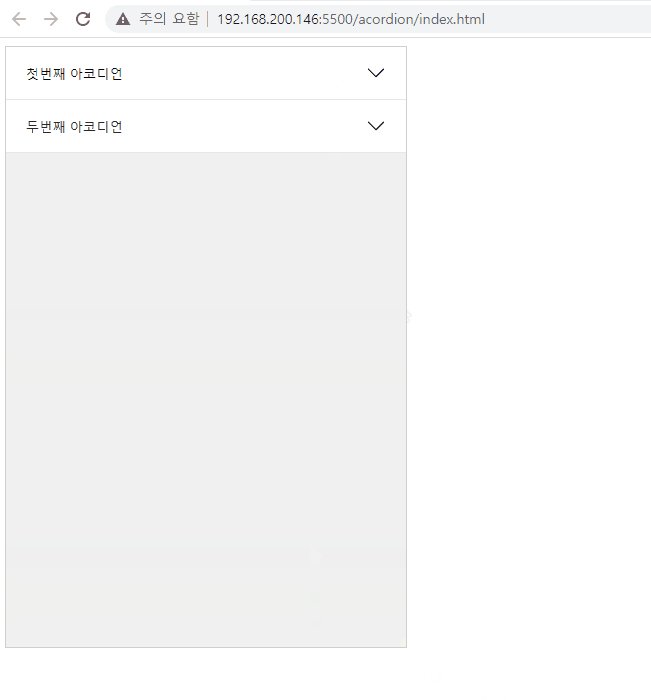
시현 영상

'HTML/CSS' 카테고리의 다른 글
| [HTML/CSS] 체크박스 토글 버튼 만들기 (0) | 2022.07.11 |
|---|---|
| [HTML] Expanding Cards 만들기 (0) | 2022.07.04 |
| [HTML] Progress step 만들기 (0) | 2022.06.19 |
| [HTML / CSS] 범위 슬라이더 (range slider) 사용해보기 (0) | 2022.05.23 |
| [HTML / CSS] css border 속성을 이용해서 삼각형 도형 만들기 (0) | 2022.05.10 |



