안녕하세요 오늘은 HTLM과 CSS를 통하여 텍스트를 세로와 중앙 방향으로 중간정렬 하는 방법에 대해 알아보아요
텍스트는 어떻게 세로로 정렬을 할 수 있을까요?
텍스트는 기본적으로 display속성값이 inline이고 height가 정해지지 않았기 때문에 이미지와는 다른 방법이 필요합니다. 물론 이를 해결하기 위한 다양한 방법이 존재합니다. 이 모든 방법들 중에서 가장 대표적인 방법은 아래와 같습니다. 하나하나 확인해보세요.
1. 첫 번째, line-height를 사용하기line-height를 사용하면 가장 쉽게 중앙 정렬할 수 있습니다. 예를들어 height가 100px인 경우 동일하게 line-height값을 100px을 설정합니다.
<span>TEST</span>
<style>
span {
width: 100px;
height: 100px;
line-height: 100px;
display: block;
text-align: center;
background: #ffdd00;
}
</style>
위 코드는 아래와 같이 출력됩니다.

보시는 것처럼 세로 정렬이 완벽합니다!! 하지만 한가지 알아둘 점이 있다면 텍스트가 한줄인 경우에만 가능하다는 점입니다. 만약 텍스트가 두 줄 이상이라면??
! 만약 두 줄 또는 그 이상인 경우 해결방법
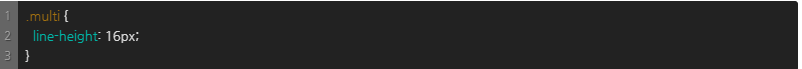
이때는 위 예제를 기준으로한다면 span 태그안에 또 다른 태그를 넣고 line-height 값을 재설정하는 방법이 있습니다~ 즉 아래와 같이 코드를 사용합니다.

이처럼 span 안에 다른 태그 요소를 추가하고 이 요소에 다른 line-line-height 값을 설정하는 방법입니다.

! 두 번째, padding값을 적절하게 넣는 방법이 방법 역시 매우 간단합니다. 해당 요소의 위 또는 아래에 padding값을 적절하게 적용하는 방법입니다. 하지만 정확히 중간을 맞추는 것이 매우 어렵겠죠? 퍼센트는 상대값이기 때문에 폰트 크기의 정확한 값을 사용하기는 어려우나 세로로 정렬을 간편하게 적용할 수 있죠.
! 해당 텍스트에 block 적용 후 margin 속성값을 사용위의 padding과 달리 이번에는 margin 값을 적당하게 추가하여 세로정렬을 가능하게 하는 방법입니다.
margin-top: 49%;
margin-top: 50%;
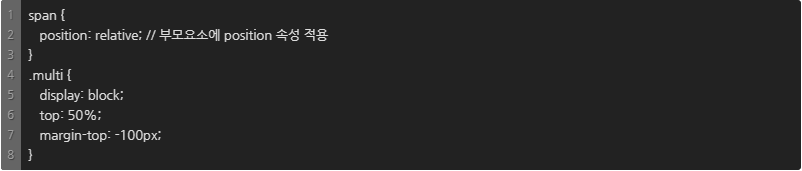
! top 50% 적용 후 margin-top 마이너스 값 적용하기마지막으로 ... 해당 텍스트를 block으로 묶은 후 부모요서에 position: relative를 사용후 자신에게는 상하 조절하는 top 또는 bottom 값을 지정하는 방법입니다.

https://stickode.com/mainlogin.html
STICKODE
stickode.com
스틱코드를 사용하면 편리하게 소스코드를 블록화 하여 사용 할 수 있습니다.
'HTML/CSS' 카테고리의 다른 글
| [HTML / CSS] CSS로 Tab menu 구현하기(JS x ) (0) | 2021.11.04 |
|---|---|
| [HTML / CSS] 부트스트랩 부드럽고 예쁜 버튼 사용하기 (0) | 2021.11.02 |
| [HTML / CSS] Lottie 이용해보기 (0) | 2021.09.21 |
| [HTML / CSS] 애니메이션 사용해 이미지 움직이게 하기 (0) | 2021.08.21 |
| [HTML / CSS] font Awesome 사용해보기 (0) | 2021.07.31 |



