안녕하세요 ^^ 다들 잘 지내셨나요? 요즘 날씨가 점점 시원해지고 있는것 같아요~
그럼 이번시간에는 부트스트랩을 사용하여 예쁜 형형색색의 버튼을 사용하는 방법에 대해 알아보겠습니다.
먼저 부트스트랩이 무었인지에 대해 알아보아요~
1. 부트스트랩이란
부트스트랩은 트위터에서 사용하는 각종 레이아웃, 버튼, 입력창 등의 디자인을 CSS와 Javascript로 만들어 놓은 것이다. 웹 디자이너나 개발자 사이에서는 웹 디자인의 혁명이라고 불릴 정도로 폭발적은 반응을 얻는 프레임워크이다. 라고 합니다.

다음으로 부트스트랩을 설치 해보아여
2. 부트스트랩 설치
https://getbootstrap.com/docs/4.4/getting-started/download/
Download
Download Bootstrap to get the compiled CSS and JavaScript, source code, or include it with your favorite package managers like npm, RubyGems, and more.
getbootstrap.com
위 링크로 들어가서 우선 설치를 진행 해 줍니다.
아니면 아래의 방법과 같이 설치 가능합니다.

다운받은 압축파일을 풀어보면 css와 js두 폴더가 나옵니다. 프로젝트의 WebContents폴더 아래에 신규 폴더를 하나 생성한 뒤 안쪽에다가 넣어줍니다. 드레그를 통해서 넣어주면 됩니다.
이제 부트스트랩 사용 준비는 완료되었습니다. 이제 HTML 파일에서 부트스트랩 CSS와 JS를 사용한다고 선언해주면 가져와서 사용 가능합니다.
자바의 import와 같은 개념입니다.


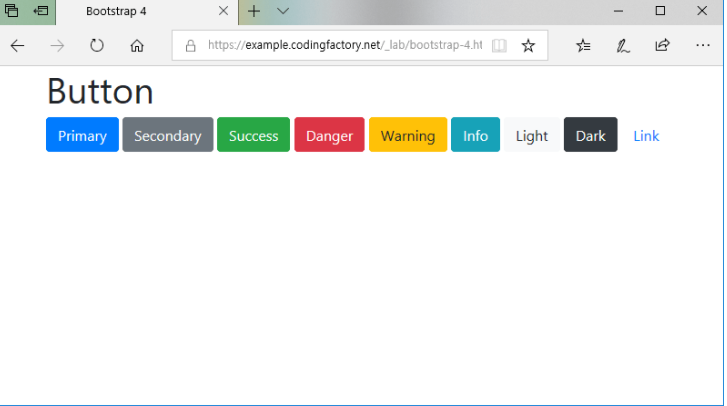
3. 버튼 만들기
클래스의 값으로 btn btn-xxx를 추가하면 버튼이 꾸며집니다. xxx에 들어갈 문자열에 따라 색이 달라집니다. 버튼에 마우스를 올리면 좀 더 진한 색으로 바뀝니다.


다음으로는 outline 문자열을 추가하여 흰 배경에 테두리가 있는 버튼을 만들 수 있습니다.
개인적으로 제가 가장 좋아하는 버튼 디자인입니다.

오늘은 여기까지 CSS를 사용하지 않고도 매우 편리하게 예쁜 버튼 디자인을 사용할 수 있는 부트스트랩을 알아보았습니다.
이 코드는 스틱코드에서 자동완성으로 사용 할 수 있습니다.
여러분 스틱코드를 사용하면 코드를 블록화 하여 언제든 스스로 만든 코드를 꺼내 사용 할 수 있는 장점이 있습니다.
스틱코드 많이들 사랑해 주세요 히히~
https://stickode.com/mainlogin.html
STICKODE
stickode.com
'HTML/CSS' 카테고리의 다른 글
| [HTML / CSS] Navbar 메뉴바 만들기! (0) | 2021.11.13 |
|---|---|
| [HTML / CSS] CSS로 Tab menu 구현하기(JS x ) (0) | 2021.11.04 |
| [HTML / CSS] 텍스트 세로 중앙 방향으로 중앙정렬 하기 (1) | 2021.10.18 |
| [HTML / CSS] Lottie 이용해보기 (0) | 2021.09.21 |
| [HTML / CSS] 애니메이션 사용해 이미지 움직이게 하기 (0) | 2021.08.21 |



