728x90
안녕하세요. 이번 시간에는 Web에서 로티를 이용해서 애니메이션을 만들어 보겠습니다.
오늘은 바로 시작해보겠습니다.
1. 로티가 들어갈 html 태그를 생성합니다.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<!--로티 파일이 들어갈 태그-->
<div id = "animContainer"></div>
</body>
<!--bodymovin library-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/bodymovin/5.7.6/lottie.min.js"></script>
<!--Lottie JSON 파일이 들어갈 JS 파일-->
<script src="/front/js/test_lottie.js"></script>
</html>2. bodymovin library 준비하기
Lottie Docs

목록에서 Web 태그로 이동합시다.

아래 페이지에 링크로 들어갑니다.

라이브러리 소스를 다운해줍니다.

3. Lottie 파일을 준비한다.
Lottie 파일을 준비하는 방법에는 2가지가 있습니다.
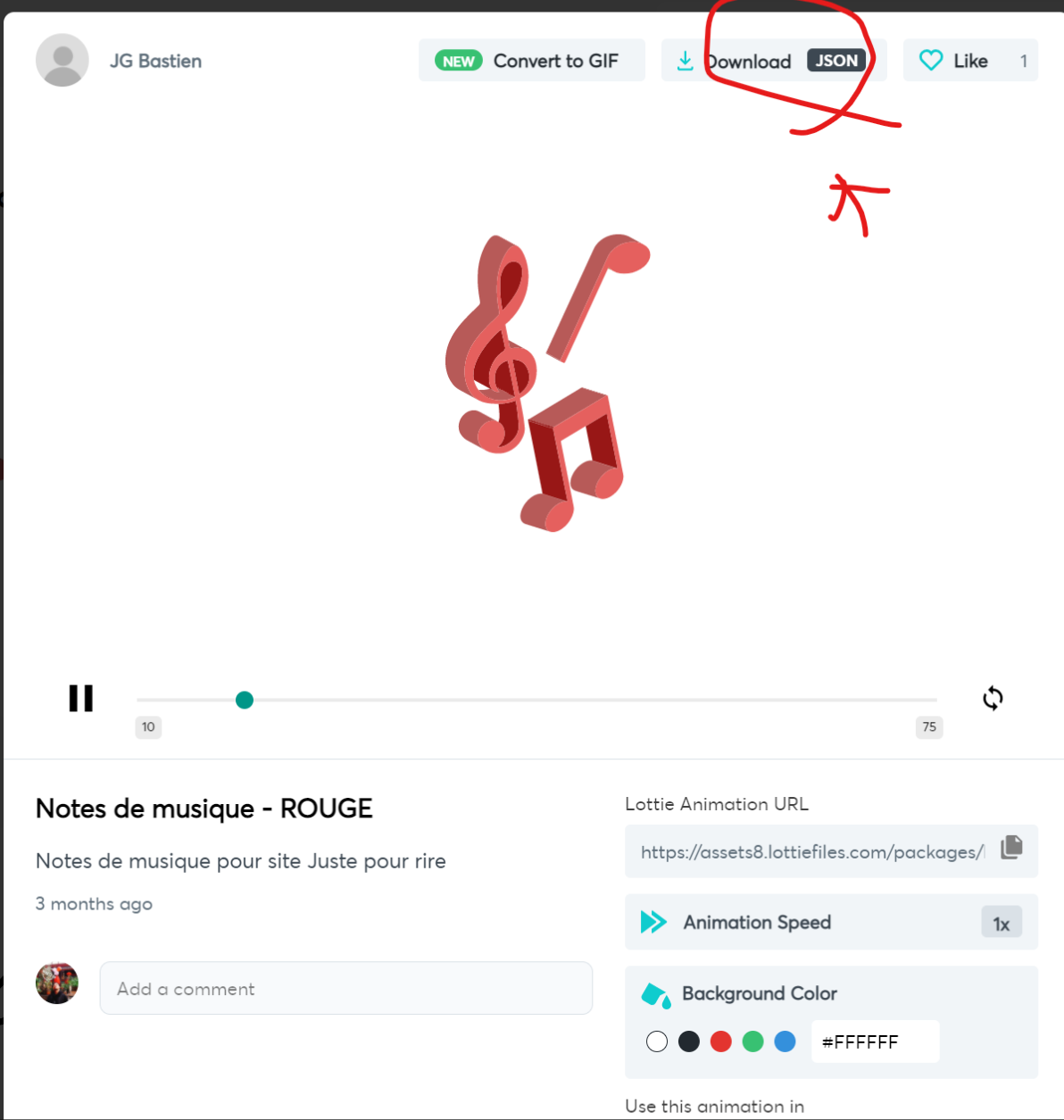
3-1. URL 방법

3-2. SON형태로 다운로드.

4-1. 로티를 넣을 파일.html
이렇게 준비하신 파일을 html, javascript에 아래처럼 작성해주시면 Lottie를 작성할 수 있습니다.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<!--로티 파일이 들어갈 태그-->
<div id = "animContainer"></div>
</body>
<!--bodymovin library-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/bodymovin/5.7.6/lottie.min.js"></script>
<!--Lottie JSON 파일이 들어갈 JS 파일-->
<script src="/front/js/test_lottie.js"></script>
</html>4-2. 로티 파일이 들어간.js
var anmation = bodymovin.loadAnimation({
container : document.getElementById('animContainer'),
renderer : 'svg',
loop : true,
autoplay : true,
//path: 'https://assets8.lottiefiles.com/packages/lf20_b32f3vtz.json' // 2-1. url
path: 'https://hiphouse.club/front/images/music_notes.json' // 2-2. 다운받아서 사용.
});위 코드를 아래 스틱코드에서 불러와서 사용하시면 훨씬 간편합니다.
https://stickode.com/detail.html?no=2453
스틱코드
stickode.com
'HTML/CSS' 카테고리의 다른 글
| [HTML / CSS] 부트스트랩 부드럽고 예쁜 버튼 사용하기 (0) | 2021.11.02 |
|---|---|
| [HTML / CSS] 텍스트 세로 중앙 방향으로 중앙정렬 하기 (1) | 2021.10.18 |
| [HTML / CSS] 애니메이션 사용해 이미지 움직이게 하기 (0) | 2021.08.21 |
| [HTML / CSS] font Awesome 사용해보기 (0) | 2021.07.31 |
| [HTML / CSS] 버튼태그, a태그로 페이지 이동하기 (0) | 2021.07.29 |



