스틱코드라는 플러그인과 함께 fontAwesome을 사용해 봅시다!
아래 스틱코드에 등록된 코드를 간편하게 불러와서 사용해봅시다!
* font Awesome 사용하기 (cdn)
https://stickode.com/detail.html?no=2239
스틱코드
stickode.com
====================================================================
font Awesome이란?
아이콘 폰트를 제공하는 오픈소스 프로젝트로 무료 또는 유료로 사용할 수 있습니다.
폰스어썸에서 제공하는 코드
<i class="far fa-grin-alt"></i> 폰스어썸에서 제공하는 코드를 넣으면 아래와 같이 아이콘이 나옵니다.

폰트어썸 페이지 입니다.https://fontawesome.com/
Font Awesome
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
fontawesome.com
홈페이지에 들어가셔서 Start for Free 버튼을 누르신 후
이메일을 작성하여 코드를 받아서 사용하면 됩니다.
====================================================================
폰트어썸 설치하기
폰트어썸은 크게 2가지 방법으로 설치할 수 있습니다.
첫번째는 cdn을 이용하는 방법
두번째는 다운로드 하여 사용하는 방법
첫번째 방법부터 알아봅시다.
cdn 이용하기
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">1. <head>부분에 위의 코드를 삽입합니다.
두번째 방법입니다.
다운로드하여 이용하기
Font Awesome
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
fontawesome.com
1. 위의 페이지에서 다운로드 버튼을 누릅니다.
2. 다운로드 받은 파일을 작업할 파일에 넣습니다.
3. 웹사이트의 <head>영역에 font-awesom.min.css 을 삽입합니다.
====================================================================
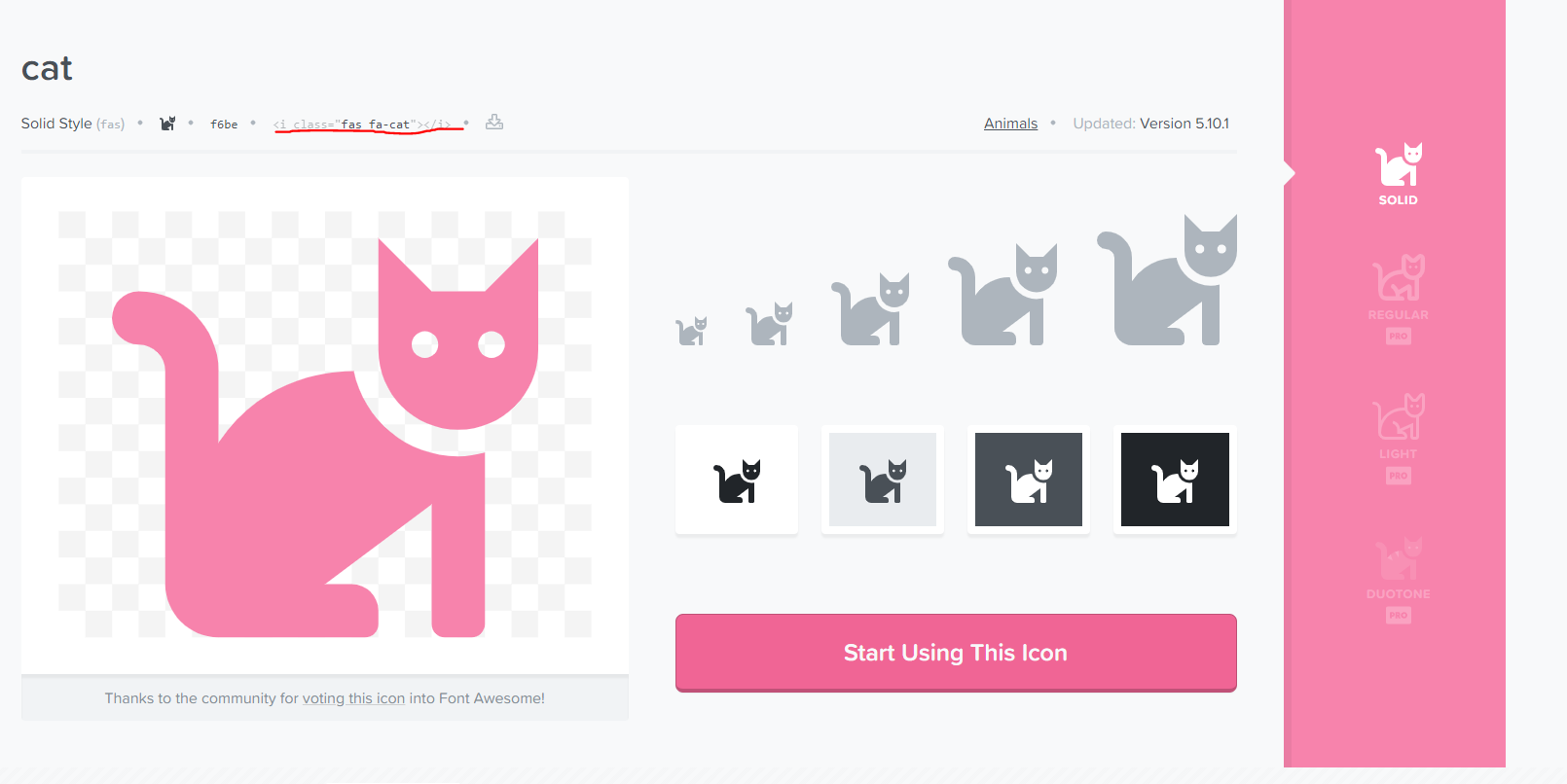
폰트어썸 사용하기

1. 사용하고 싶은 아이콘을 선택합니다.

2. 위의 코드를 복사해서
3. 사용하고 싶은 곳에 붙여넣으면 됩니다.
끝~!!!!!!
✔스틱코드 이용하기
font Awesome cdn 이용하고 싶을 때 사용하시면 됩니다.
호출태그 : 폰트어썸(html)
'HTML/CSS' 카테고리의 다른 글
| [HTML / CSS] Lottie 이용해보기 (0) | 2021.09.21 |
|---|---|
| [HTML / CSS] 애니메이션 사용해 이미지 움직이게 하기 (0) | 2021.08.21 |
| [HTML / CSS] 버튼태그, a태그로 페이지 이동하기 (0) | 2021.07.29 |
| [HTML / CSS] 가상요소, 가상 클래스를 이용해서 아코디언 메뉴바 제작하기 (0) | 2021.07.18 |
| [HTML / CSS] 반응형 구현해보기 (0) | 2021.07.05 |



