스틱코드라는 플러그인을 이용해 반응형 예제를 구현해봅시다.
스틱 코드에 등록된 코드를 간편하게 불러와서 사용해봅시다.
* 반응형 웹 예제
https://stickode.com/detail.html?no=2195
스틱코드
stickode.com
====================================================================
반응형 웹 디자인이란?
하나의 웹사이트에서 PC, 스마트폰, 태블릿 PC 등 접속하는 디스플레이의 종류에 따라 화면의 크기가 자동으로 변하도록 만든 웹페이지 접근 기법을 말합니다.
반응형을 하면 무엇이 좋은가?
웹사이트를 PC용과 모바일용으로 각각 별개로 제작하지 않고, 하나의 공용 웹사이트를 만들어 다양한 디바이스에 대응할 수 있습니다. PC용 URL과 모바일용 URL이 동일하기 때문에 검색 포털 등 광고를 통한 사용자 접속을 효율적으로 관리할 수 있습니다. 또한 웹 페이지 내용을 수정할 경우, 하나의 페이지만 수정하면 PC와 모바일 등 다양한 디바이스에서 동일하게 반영됩니다.
- 위키백과
====================================================================
반응형 웹의 핵심 기술은 가변 그리드(fluid grid), 유연한 이미지(flexible images), 미디어 쿼리(media query)가 있습니다.
이중에서 오늘은 미디어쿼리를 이용하여 반응형을 구현하겠습니다!
미디어 쿼리란?
간단히 말해서 화면에 종류와 크기에 따라서 디자인을 달리 줄 수 있는 CSS기능
@media (max-width:600px){
/*가로 너비가 600px 이하일 때 아래 스타일 적용*/
}
미디어 쿼리에 대해서 더 공부 하고 싶다면?
https://developer.mozilla.org/ko/docs/Web/CSS/Media_Queries/Using_media_queries
====================================================================
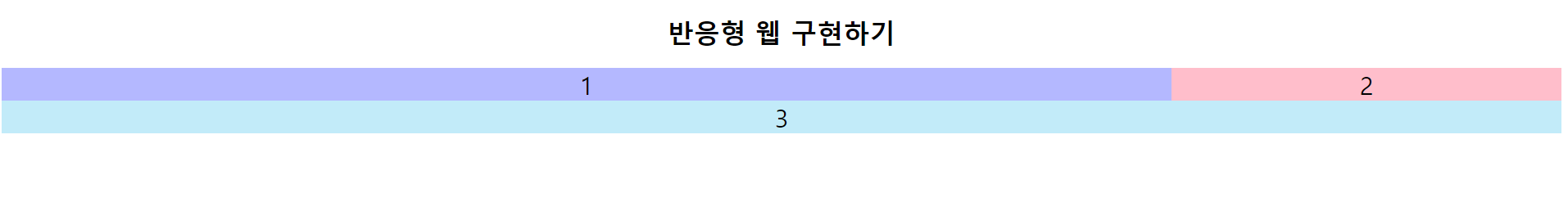
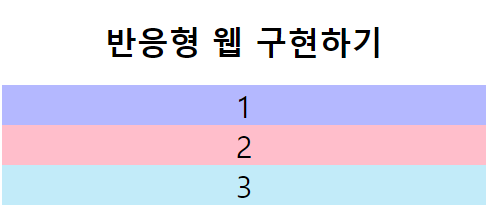
반응형 웹 예제
전체코드
호출태그 : 반응형(html)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>stickcode_Reactive</title>
<link rel="stylesheet" href="main.css">
</head>
<body>
<h1>반응형 웹 구현하기</h1>
<div id="main">
<div class="contents">1</div>
<div class="sidebar">2</div>
</div>
<footer>3</footer>
</body>
</html>
호출태그 : 반응형(css)
h1 {
text-align:center;
}
div {
font-size: 30px;
text-align: center;
}
#main {
display: grid;
grid-template-columns: 3fr 1fr;
}
#main .contents {
background-color:#b4b8ff;
}
#main .sidebar {
background-color: #ffbecb;
}
footer {
font-size: 30px;
text-align: center;
background-color: #c2ebf9;
}
/*미디어 뭐리!!!!!!!!!!*/
@media (max-width:600px){ /*가로 너비가 600px 이하일 때 아래 스타일 적용*/
#main {
display: block;
}
#main .sidebar {
min-height: 0;
}
}
<결과물>


'HTML/CSS' 카테고리의 다른 글
| [HTML / CSS] 애니메이션 사용해 이미지 움직이게 하기 (0) | 2021.08.21 |
|---|---|
| [HTML / CSS] font Awesome 사용해보기 (0) | 2021.07.31 |
| [HTML / CSS] 버튼태그, a태그로 페이지 이동하기 (0) | 2021.07.29 |
| [HTML / CSS] 가상요소, 가상 클래스를 이용해서 아코디언 메뉴바 제작하기 (0) | 2021.07.18 |
| [HTML / CSS] 웹 프론트 drawable side menu 만들기 (0) | 2021.06.15 |



