스틱코드라는 플러그인과 CSS가상요소를 이용해 아코디언 메뉴바를 구현해봅시다.
스틱 코드에 등록된 코드를 간편하게 불러와서 사용해봅시다.
* 가상요소를 이용해서 아코디언 메뉴바 제작하기
https://stickode.com/detail.html?no=2216
스틱코드
stickode.com
====================================================================
가상요소, 가상 클래스란?
선택자에 추가하는 키워드로, 선택한 요소의 일부분에만 스타일을 입힐 수 있습니다
예를 들면 어떠한 요소 위에 마우스 포커스가 맞춰졌을 때, 클릭했을 때 등이 있습니다.
p::first-line {
color: blue;
text-transform: uppercase;
}::first-line 이렇게 생긴 친구가 가상요소입니다
가상요소, 가상 클래스의 장점
오직 CSS를 주기 위해 클래스를 추가할 필요가 없다는 장점이 있습니다.
가상 클래스에 대해서 더 공부 하고 싶다면?
https://www.w3schools.com/css/css_pseudo_classes.asp
CSS Pseudo-classes
CSS Pseudo-classes What are Pseudo-classes? A pseudo-class is used to define a special state of an element. For example, it can be used to: Style an element when a user mouses over it Style visited and unvisited links differently Style an element when it g
www.w3schools.com
가상 요소에 대해서 더 공부 하고 싶다면?
https://www.w3schools.com/css/css_pseudo_elements.asp
CSS Pseudo-elements
CSS Pseudo-elements What are Pseudo-Elements? A CSS pseudo-element is used to style specified parts of an element. For example, it can be used to: Style the first letter, or line, of an element Insert content before, or after, the content of an element Syn
www.w3schools.com
====================================================================
아코디언 메뉴바 제작하기
전체코드
호출태그 : 반응형(html)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>stickcode_menu</title>
<link rel="stylesheet" href="main.css">
</head>
<body>
<ui class="menu">
<li class="menuItem" id="food">
<a href="#food" class="btn">식품</a>
<div class="subMenu">
<a href="">과일</a>
<a href="">채소</a>
<a href="">건강식품</a>
</div>
</li>
<li class="menuItem" id="beauty">
<a href="#beauty" class="btn">뷰티</a>
<div class="subMenu">
<a href="">메이크업</a>
<a href="">향수</a>
<a href="">네일</a>
</div>
</li>
<li class="menuItem" id="interior">
<a href="#interior" class="btn">홈 인테리어</a>
<div class="subMenu">
<a href="">가구</a>
<a href="">침구</a>
</div>
</li>
<li class="menuItem" id="toys">
<a href="#toys" class="btn">완구</a>
<div class="subMenu">
<a href="">로봇</a>
<a href="">인형</a>
</div>
</li>
</ui>
</body>
</html>
호출태그 : 반응형(css)
*{
margin: 0;
padding: 0;
list-style: none;
text-decoration: none;
}
.menu{
width: 250px;
display: block;
overflow: hidden;
}
.menuItem{
overflow: hidden;
}
.btn{
display: block;
padding: 15px 20px;
background-color: #c49ed7;
color: #fff;
position: relative;
}
.subMenu{
background: #ddd;
overflow: hidden;
max-height: 0;
}
.subMenu a{
display: block;
padding: 15px 20px;
color: #222;
font-size: 14px;
border-bottom: 1px solid #eaeaea;
position: relative;
}
.subMenu a:hover{
background: #fafafa;
border-bottom: 1px solid #c8c8c8;
}
.subMenu a:last-child{
border:none;
}
.menuItem:target .subMenu{
max-height: 10em;
}
위의 예시에서 사용된 가상요소, 가상 클래스
:hover -> 마우스 커서가 요소에 올라가 있을 때
:last-child -> 부모 요소 안에 있는 마지막 자식만 선택하는 선택자
:target -> 활성화된 링크 태그가 선택됬을 때 (요소의 id와 href에 있는 #이 같을 때 적용)
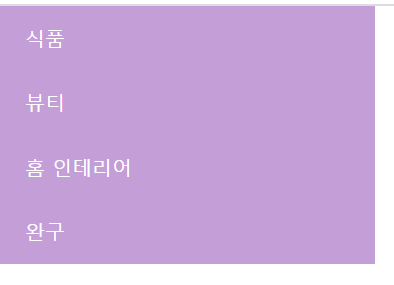
<결과물>


'HTML/CSS' 카테고리의 다른 글
| [HTML / CSS] 애니메이션 사용해 이미지 움직이게 하기 (0) | 2021.08.21 |
|---|---|
| [HTML / CSS] font Awesome 사용해보기 (0) | 2021.07.31 |
| [HTML / CSS] 버튼태그, a태그로 페이지 이동하기 (0) | 2021.07.29 |
| [HTML / CSS] 반응형 구현해보기 (0) | 2021.07.05 |
| [HTML / CSS] 웹 프론트 drawable side menu 만들기 (0) | 2021.06.15 |



