안녕하세요.~
이번시간에는 웹 프론트에서 CSS를 이용해 드로어블 사이드 메뉴를 만들어 보도록 하겠습니다.
스틱코드 (stickode.com/mainlogin.html)
이번에도 역시 빠르게 만들기 위해 스틱코드 플러그인을 사용해서 만들어보겠습니다.
스틱코드는 자주쓰는 코드를 저장해서 쉽고 빠르게 사용할 수 있고,
다른사람들의 코드도 즐겨찾기를 통해 쉽게 내코드로 등록하여 사용할 수 있어 사용하는 사람이 늘어나고,
좋은 코드가 쌓일수록 강력해지는 플러그인 입니다.
이번시간에는 부트스트랩(bootstrap)도 같이 사용하여 만들어보았습니다.
HTML 설정 <drawable_menu.html>
스틱코드를 통해
HTML 코드를 설정해주도록 하겠습니다.

스틱코드를 사용하면

다음과 같이 코드가 완성됩니다.
HTML 전문입니다.
<html lang="ko">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css"
integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<link rel="stylesheet" type="text/css" href="/css/drawable_menu.css">
</head>
<body>
<nav class="navbar navbar-expand-md navbar-light bg-white">
<div class="navbar-collapse collapse w-100 order-1 order-md-0 dual-collapse2">
<input type="checkbox" id="menuicon">
<label for="menuicon">
<span></span>
<span></span>
<span></span>
</label>
<div class="sidebar">
<div class="menu">
<h4 class="h4main">메뉴 입니다.</h4>
<div class="log_all side_list">메뉴1</div>
<div class="log_all side_list">메뉴2</div>
<div class="log_all side_list">메뉴3</div>
<div class="log_all side_list">메뉴4</div>
</div>
</div>
</div>
</nav>
</body>
</html>
HTML 화면 구조가 만들어졌는데요.
여기에 CSS를 입혀 보도록 하겠습니다.
CSS 설정 <drawable_menu.css>
다시한번 스틱코드를 통해
CSS 코드를 설정해주도록 하겠습니다.

스틱코드를 사용하면

다음과 같이 코드가 완성됩니다.
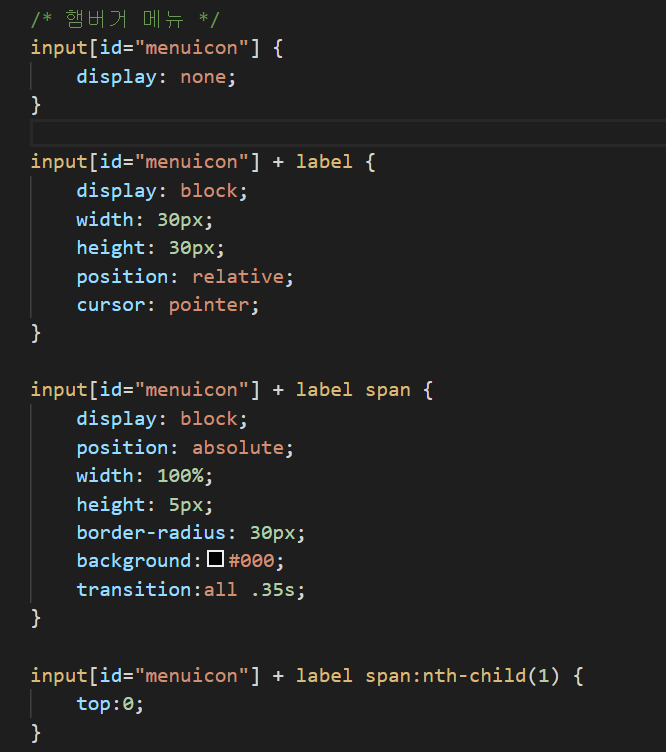
CSS 전문입니다.
/* 햄버거 메뉴 */
input[id="menuicon"] {
display: none;
}
input[id="menuicon"] + label {
display: block;
width: 30px;
height: 30px;
position: relative;
cursor: pointer;
}
input[id="menuicon"] + label span {
display: block;
position: absolute;
width: 100%;
height: 5px;
border-radius: 30px;
background:#000;
transition:all .35s;
}
input[id="menuicon"] + label span:nth-child(1) {
top:0;
}
input[id="menuicon"] + label span:nth-child(2) {
top:50%;
transform: translateY(-50%);
}
input[id="menuicon"] + label span:nth-child(3) {
bottom: 0;
}
input[id="menuicon"]:checked + label {z-index:3;}
input[id="menuicon"]:checked + label span {background:#fff;}
input[id="menuicon"]:checked + label span:nth-child(1){
top:50%;
transform: translateY(-50%) rotate(45deg);
}
input[id="menuicon"]:checked + label span:nth-child(2){
opacity: 0;
}
input[id="menuicon"]:checked + label span:nth-child(3){
top:50%;
transform: translateY(-50%) rotate(-45deg);
}
/* 드로우어(서랍) 메뉴 */
div[class="sidebar"] {
width: 300px;
height: 100%;
background:rgb(150, 148, 148);
position: fixed;
top: 0;
left: -300px;
z-index: 2;
transition: all .35s;
}
input[id="menuicon"]:checked + label + div {
left: 0;
}
/* 사이드 메뉴 */
.menu {
margin:40px;
margin-top: 80px;
width: 80%;
height: 80%;
/* border: 1px dashed; */
color: #fff;
}
.category_list{
list-style:none;
margin:0;
padding:0;
font-size: 1.2em;
font-weight: 550;
margin-top: 0.5em;
}
.sub_category_list{
list-style:none;
margin:0;
padding:2;
padding-left: 25;
font-size: 0.8em;
}
.h4main{
margin-bottom: 1em;
}
.h4main:hover{
text-decoration: underline;
cursor: pointer;
}
.side_list:hover {
text-decoration: underline;
cursor: pointer;
}

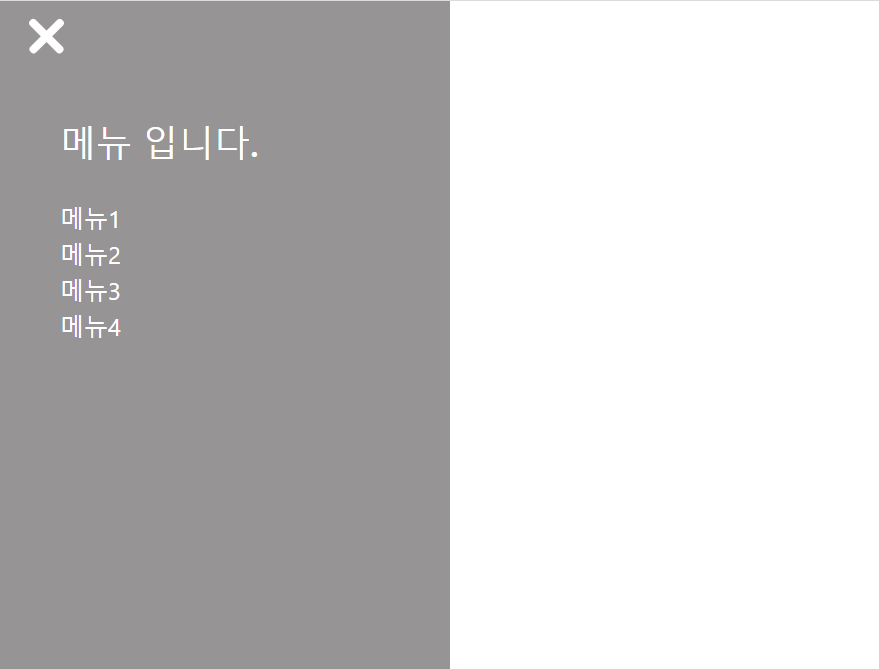
적용하면 다음과 같은 화면이 완성됩니다.
아주 간단하네요.
CSS 는 크게 2가지로 기능을 넣어보았는데요.
1. 햄버거 메뉴
input 태그가 체크되었을때 햄버거 버튼이 X모양으로 변경되게 처리하였습니다.
input[id="menuicon"]:checked + label span:nth-child(1){
top:50%;
transform: translateY(-50%) rotate(45deg);
}
input[id="menuicon"]:checked + label span:nth-child(2){
opacity: 0;
}
input[id="menuicon"]:checked + label span:nth-child(3){
top:50%;
transform: translateY(-50%) rotate(-45deg);
}
2. 드로우어(서랍) 메뉴
input 태그가 left: -300px; 화면 왼쪽 밖으로 나가있고, 태그가 체크되면 left: 0으로 변경됩니다.
div[class="sidebar"] {
width: 300px;
height: 100%;
background:rgb(150, 148, 148);
position: fixed;
top: 0;
left: -300px;
z-index: 2;
transition: all .35s;
}
input[id="menuicon"]:checked + label + div {
left: 0;
}
결과화면

잘동작하네요~
이렇게 스틱코드를 사용해 프로필 이미지 업로드를 구현해보았습니다.
이 예제에서 사용된 스틱코드
출처 : stickode.com/detail.html?no=2161-웹 프론트 드로우어 사이드 메뉴 빨리만들기
감사합니다.
'HTML/CSS' 카테고리의 다른 글
| [HTML / CSS] 애니메이션 사용해 이미지 움직이게 하기 (0) | 2021.08.21 |
|---|---|
| [HTML / CSS] font Awesome 사용해보기 (0) | 2021.07.31 |
| [HTML / CSS] 버튼태그, a태그로 페이지 이동하기 (0) | 2021.07.29 |
| [HTML / CSS] 가상요소, 가상 클래스를 이용해서 아코디언 메뉴바 제작하기 (0) | 2021.07.18 |
| [HTML / CSS] 반응형 구현해보기 (0) | 2021.07.05 |



