안녕하세요.~
이번시간에는 안드로이드 자바로 Floating Action Menu를 만들어보겠습니다.
스틱코드 (stickode.com/mainlogin.html)
이번에도 역시 빠르게 만들기 위해 스틱코드 플러그인을 사용해서 만들어보겠습니다.
스틱코드는 자주쓰는 코드를 저장해서 쉽고 빠르게 사용할 수 있고,
다른사람들의 코드도 즐겨찾기를 통해 쉽게 내코드로 등록하여 사용할 수 있어 사용하는 사람이 늘어나고,
좋은 코드가 쌓일수록 강력해지는 플러그인 입니다.
프로젝트 생성

새로운 프로젝트를 생성 했고,
XML 파일 설정 (레이아웃)
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Stick Code"
android:textStyle="bold"
android:textSize="30sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fabCamera"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:src="@drawable/ic_baseline_camera_alt_24"
app:fabSize="mini"
app:layout_constraintTop_toTopOf="@id/fabMain"
app:layout_constraintBottom_toBottomOf="@id/fabMain"
app:layout_constraintStart_toStartOf="@id/fabMain"
app:layout_constraintEnd_toEndOf="@id/fabMain"/>
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fabEdit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:src="@drawable/ic_baseline_create_24"
app:fabSize="mini"
app:layout_constraintTop_toTopOf="@id/fabMain"
app:layout_constraintBottom_toBottomOf="@id/fabMain"
app:layout_constraintStart_toStartOf="@id/fabMain"
app:layout_constraintEnd_toEndOf="@id/fabMain"/>
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fabMain"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="24dp"
android:src="@drawable/ic_baseline_add_24"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>우측 하단에 fab 버튼을 배치하고 버튼을 눌렀을때, 나올 서브 fab 버튼을 위쪽으로 배치했습니다.
다음은 fab 버튼을 사용할때 많이 사용하는 옵션입니다.
- src : fab 버튼의 아이콘을 지정할 수 있습니다.
- backgroundTint : fab 버튼의 색상을 변경 할 수 있습니다.
- 기본적으로 fab 버튼의 색상은 colors.xml에 정의된 colorAccent의 색상으로 지정되어있습니다.
- fabSize : fab버튼의 사이즈를 선택할 수 있습니다.
- "mini", "nomal", "auto"의 옵션이 있습니다
- borderWidth : fab 버튼의 테두리 두께를 지정합니다.

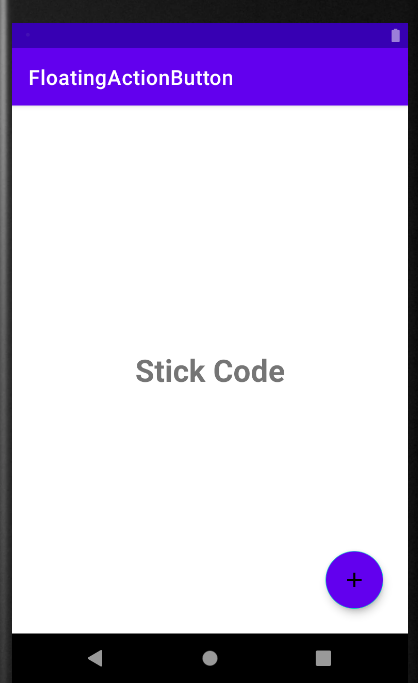
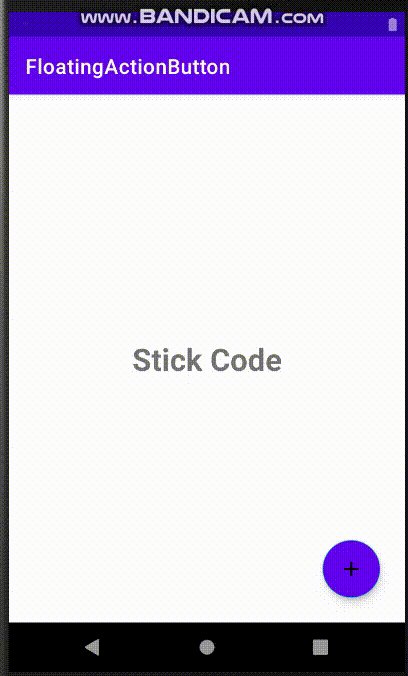
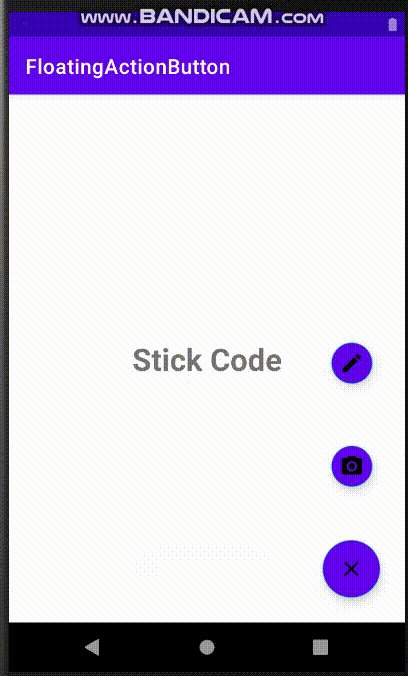
다음과 같은 화면이 만들어졌네요.
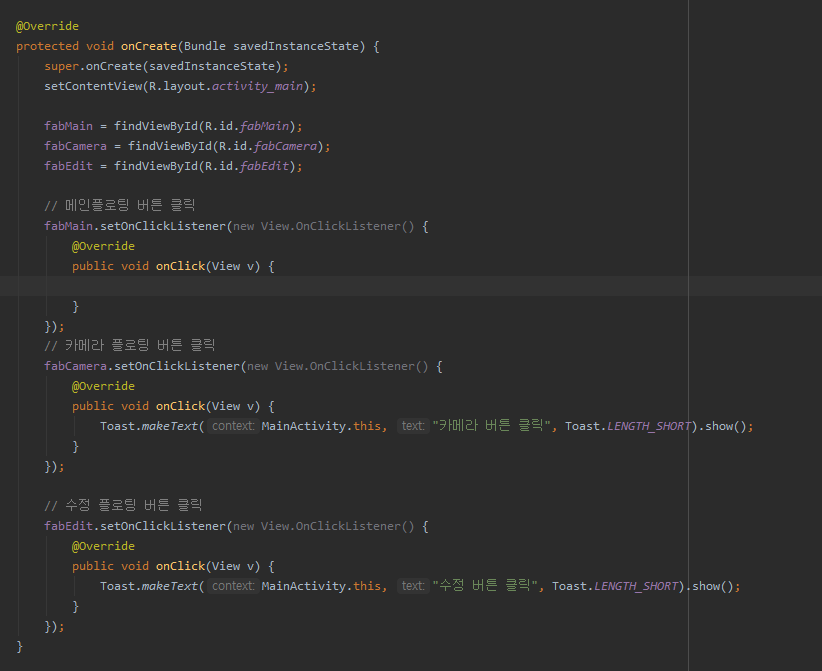
버튼 클릭 설정
MainActivity.class

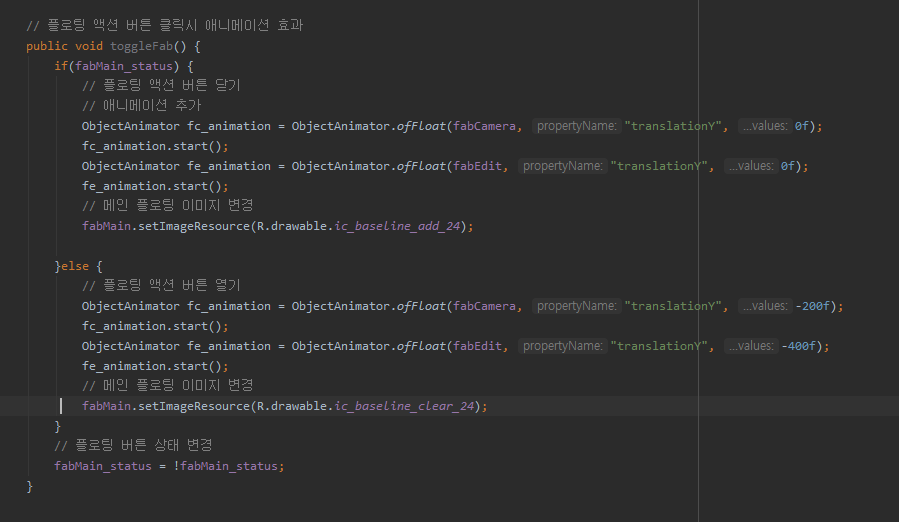
플로팅 애니메이션 설정
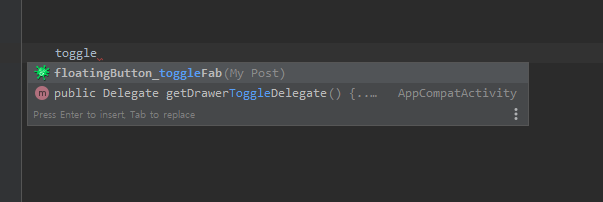
스틱코드를 통해 애니메이션 함수를 셋팅해보겠습니다.

다음과같이 스틱코드를 사용하면

간단히 완성되었습니다.
toggleFab()을 메인플로팅 버튼 클릭 리스너에 넣어서 마무리를 합니다.
아래 코드는 MainActivity.class전문입니다.
package com.example.floatingactionbutton;
import androidx.appcompat.app.AppCompatActivity;
import android.animation.ObjectAnimator;
import android.annotation.TargetApi;
import android.os.Build;
import android.os.Bundle;
import android.view.View;
import android.view.ViewAnimationUtils;
import android.widget.Toast;
import com.google.android.material.floatingactionbutton.FloatingActionButton;
public class MainActivity extends AppCompatActivity {
// 플로팅버튼 상태
private boolean fabMain_status = false;
private FloatingActionButton fabMain;
private FloatingActionButton fabCamera;
private FloatingActionButton fabEdit;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
fabMain = findViewById(R.id.fabMain);
fabCamera = findViewById(R.id.fabCamera);
fabEdit = findViewById(R.id.fabEdit);
// 메인플로팅 버튼 클릭
fabMain.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
toggleFab();
}
});
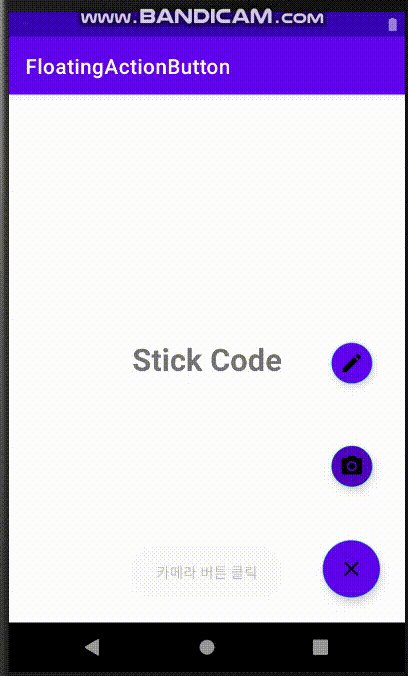
// 카메라 플로팅 버튼 클릭
fabCamera.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "카메라 버튼 클릭", Toast.LENGTH_SHORT).show();
}
});
// 수정 플로팅 버튼 클릭
fabEdit.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "수정 버튼 클릭", Toast.LENGTH_SHORT).show();
}
});
}
// 플로팅 액션 버튼 클릭시 애니메이션 효과
public void toggleFab() {
if(fabMain_status) {
// 플로팅 액션 버튼 닫기
// 애니메이션 추가
ObjectAnimator fc_animation = ObjectAnimator.ofFloat(fabCamera, "translationY", 0f);
fc_animation.start();
ObjectAnimator fe_animation = ObjectAnimator.ofFloat(fabEdit, "translationY", 0f);
fe_animation.start();
// 메인 플로팅 이미지 변경
fabMain.setImageResource(R.drawable.ic_baseline_add_24);
}else {
// 플로팅 액션 버튼 열기
ObjectAnimator fc_animation = ObjectAnimator.ofFloat(fabCamera, "translationY", -200f);
fc_animation.start();
ObjectAnimator fe_animation = ObjectAnimator.ofFloat(fabEdit, "translationY", -400f);
fe_animation.start();
// 메인 플로팅 이미지 변경
fabMain.setImageResource(R.drawable.ic_baseline_clear_24);
}
// 플로팅 버튼 상태 변경
fabMain_status = !fabMain_status;
}
}마지막으로 테스트 결과를 보여드리겠습니다.

이렇게 스틱코드를 사용해 Floating Action Menu를 구현해보았습니다.
이 예제에서 사용된 스틱코드
출처 : stickode.com/detail.html?no=2049 - floating action button toggle 애니메이션 효과 셋팅
감사합니다.
'안드로이드 자바' 카테고리의 다른 글
| [JAVA][Android] 만보계를 만들어 보자 (8) | 2021.04.21 |
|---|---|
| [Java][Android] 가로형, 그리드형 리싸이클러뷰 만들기 (0) | 2021.04.19 |
| [Java][Android] SeekBar 시크바 기본 사용법 (2) | 2021.04.14 |
| [Java][Android] JSON 데이터 사용해보기 (0) | 2021.04.13 |
| [Java][Android] Swipe Refresh 레이아웃 적용 (0) | 2021.04.12 |



