728x90
안녕하세요
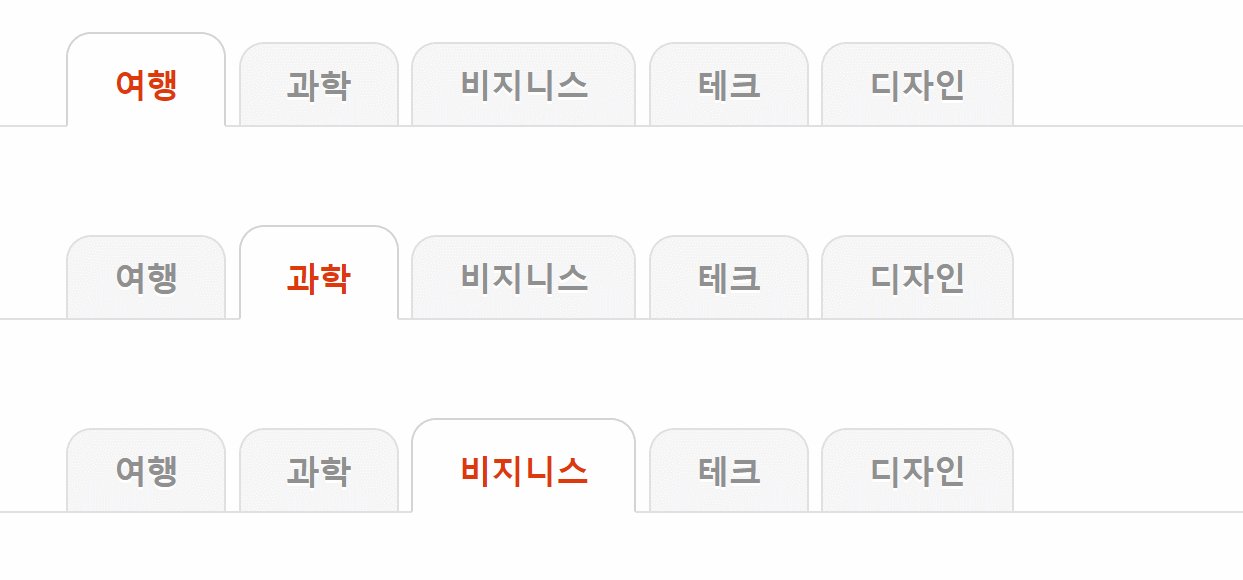
오늘은 탭 메뉴바로 사용 할 수 있는 예제 를 만들어 보겠습니다.
*결과

해당 코드는 아래 스틱코드 링크에서 참고해주세요
https://stickode.com/detail.html?no=2720
스틱코드
stickode.com
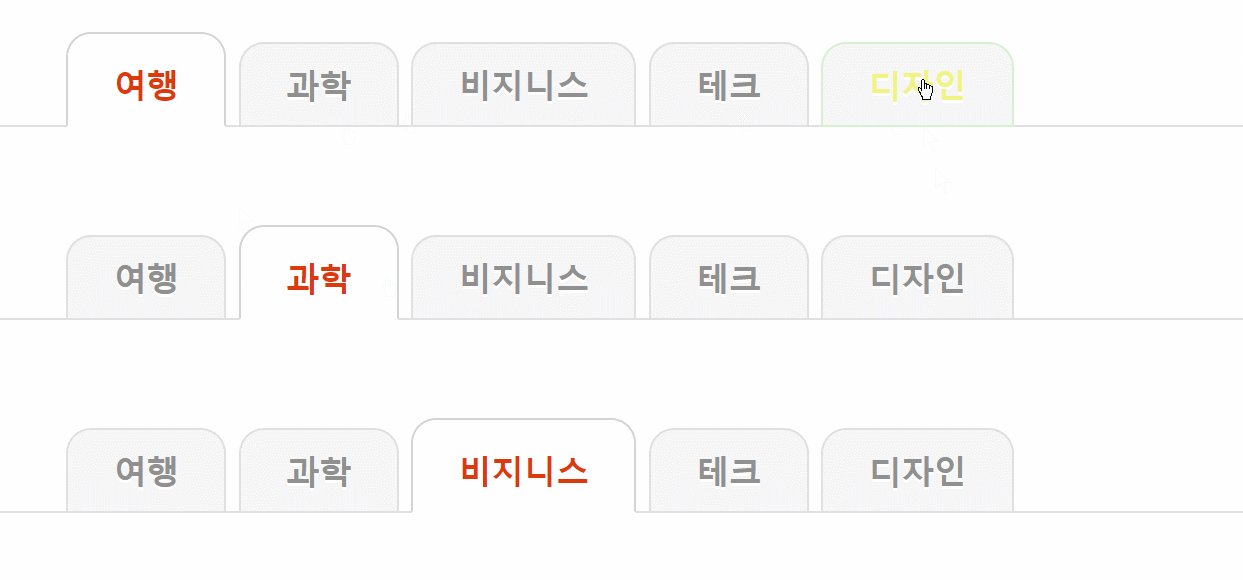
1. 탭에 마우스를 올리면 color 가 바뀌는 것을 확인 할 수 있습니다.

.tabs ul li a:hover {
border-color: rgb(214, 241, 207);
color: #90f383;
}여기서 color 값을 변경해주면 비활성화 된 탭에 마우스를 올렸을때 border와 text 가 원하는 color로 변경됩니다.
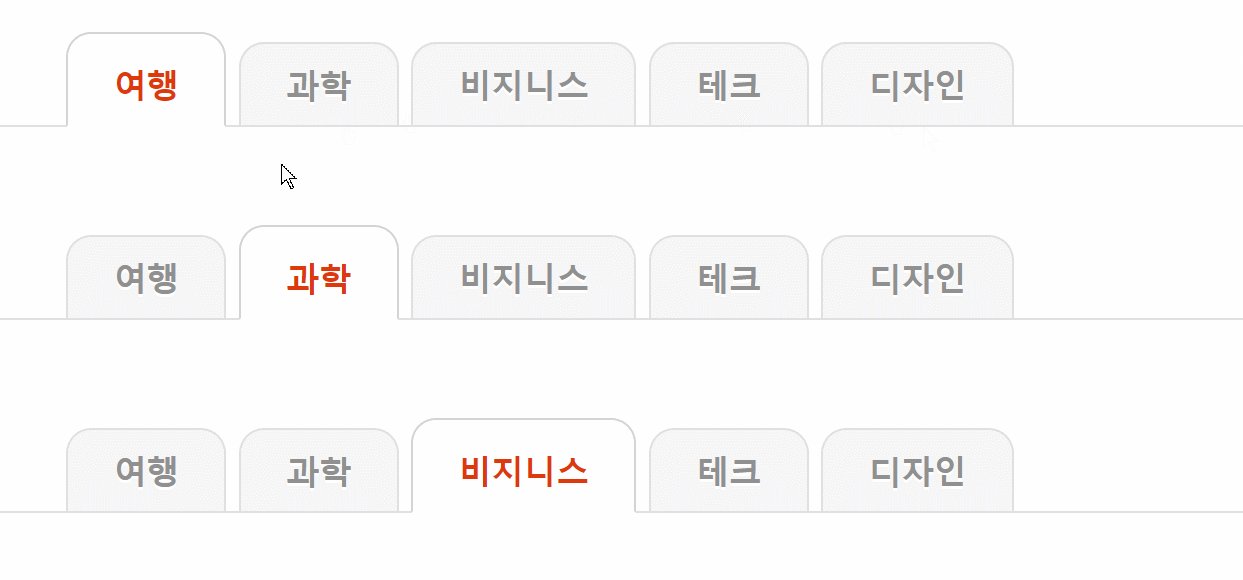
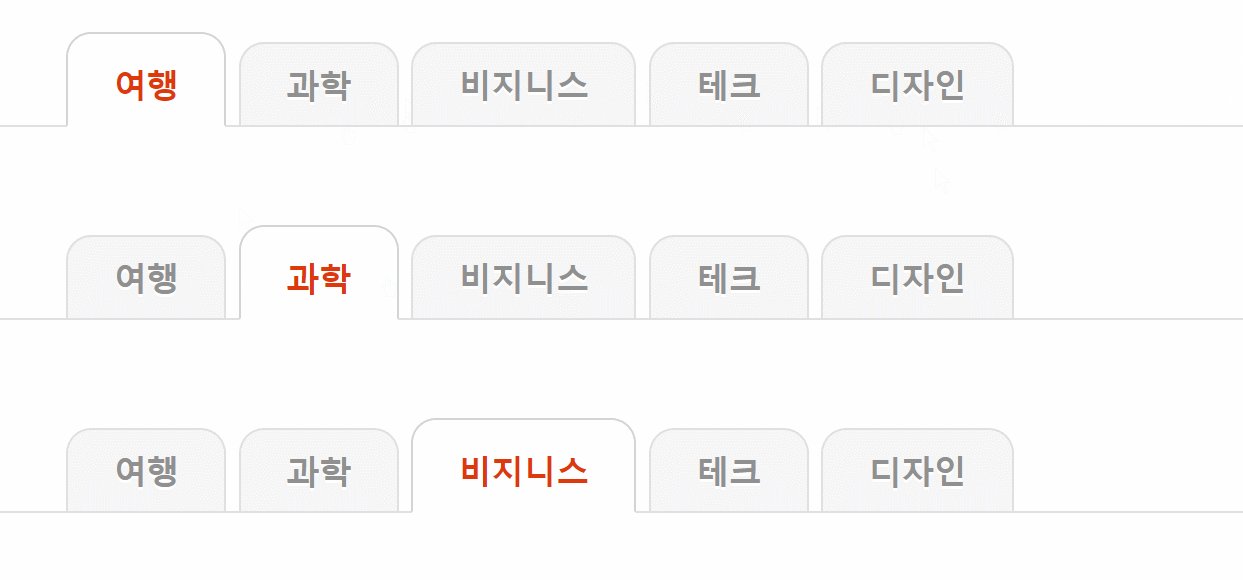
2. 꼭지점 둥글게 각도 조절하기
.tabs ul li a {
background: #f6f6f6;
font-weight: bold;
text-align: center;
display: block;
border: 1px solid #e0e0e0;
color: #909090;
text-shadow: 0 1px 0 rgba(255,255,255, 0.75);
padding: 6px 18px; margin: 0 5px -1px 0;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
text-decoration:none;
}
여기서 radius 값을 크게 할수록 원에 가깝에 둥근 모양이 되고
값을 작게 할수록 뾰죡한 모서리에 가까워집니다.
※참고
webkit 과 moz 는 css 코드에서 종종 보게되는 접두어입니다.
css를 도와주기 위해 브라우저 별로 다른 접두어를 사용하는데요.
-webkit-border-top-left-radius: 10px;
-webkit-border-top-right-radius: 10px;
-moz-border-radius-topleft: 10px;
-moz-border-radius-topright: 10px;브라우저 별 접두어
- -webkit- : 구글, 사파리 브라우저에 적용.
- -moz- : 파이어폭스 브라우저에 적용.
- -ms- : 익스플로러에 적용. (생략 가능)
- -o- : 오페라 브라우저에 적용.
이처럼 브라우저 별로 다른 접두어를 사용해서 사용하는 이유는 css 표준으로 적용되기 전에 테스트 해보는 것입니다.
현재는 접두어가 필요 없고 border-radius 를 그대로 사용하면 됩니다.
3. 가상클래스 선택자 :before, :after
홈페이지를 꾸밀때 기호나 공백을 삽입해야 될때가 있다. 그때 :before 같은 가상 클래스 선택자를 이용하면 됩니다.
.tabs ul:before, .tabs ul:after {
content: "\0020"; display: block; height: 0; visibility:hidden;
}위 코드의 visibility:hidden 을 visible 로 바꿔주고
임의로 지정한 /0020 을 '!!!' 로 바꿔서 실행하면 아래 사진처럼 공백이 !!!로 바뀌는 것을 확인 할 수 있습니다.

'HTML/CSS' 카테고리의 다른 글
| [HTML / CSS] 슬라이드 아이콘 만들기 (0) | 2022.02.08 |
|---|---|
| [HTML/CSS] 버튼 태그, 이미지 태그 예제 (0) | 2022.01.25 |
| [HTML/CSS] 좌우,상하로 움직이는 텍스트만들기 (0) | 2022.01.09 |
| [HTML/CSS] 검색어 입력상자 예제 만들기 (0) | 2022.01.02 |
| [HTML/CSS]유튜브 API 사용법( Youtube Iframe) (0) | 2021.12.25 |



