구글에서 제공하는 오픈소스인 Zebra Crossing을 활용하여 QR코드를 생성해 보겠습니다.
https://stickode.com/detail.html?no=2402
스틱코드
stickode.com
1. 프로젝트 생성

2. QR관련 클래스들을 가져와주기 위해 build.gradle(module)에서 코드를 추가합니다.
예제만 간단히 사용할 것이니 3.6.0버전을 사용하기로 합니다. 동기화(Sync Now) 해 줍니다.
implementation 'com.journeyapps:zxing-android-embedded:3.6.0'
3. TextureView를 사용하기 때문에 AndroidManifest.xml 파일에 android:hardwareAccelerated="true" 를 추가해줍니다.
android:hardwareAccelerated="true"
4. CreateQR 액티비티 생성하기 CreateQRCreateQR


5. activity_main.xml

<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"
android:orientation="horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="QR 만들기"
android:id="@+id/createQR"/>
</LinearLayout>
</RelativeLayout>6. MainActivity

package 본인의 패키지로 수정하세요.
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import com.google.zxing.integration.android.IntentIntegrator;
public class MainActivity extends AppCompatActivity {
private Button createQRBtn;
private Button scanQRBtn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
createQRBtn = (Button) findViewById(R.id.createQR);
createQRBtn.setOnClickListener(new View.OnClickListener(){
public void onClick(View v){
Intent intent = new Intent(MainActivity.this, CreateQR.class);
startActivity(intent);
}
});
}
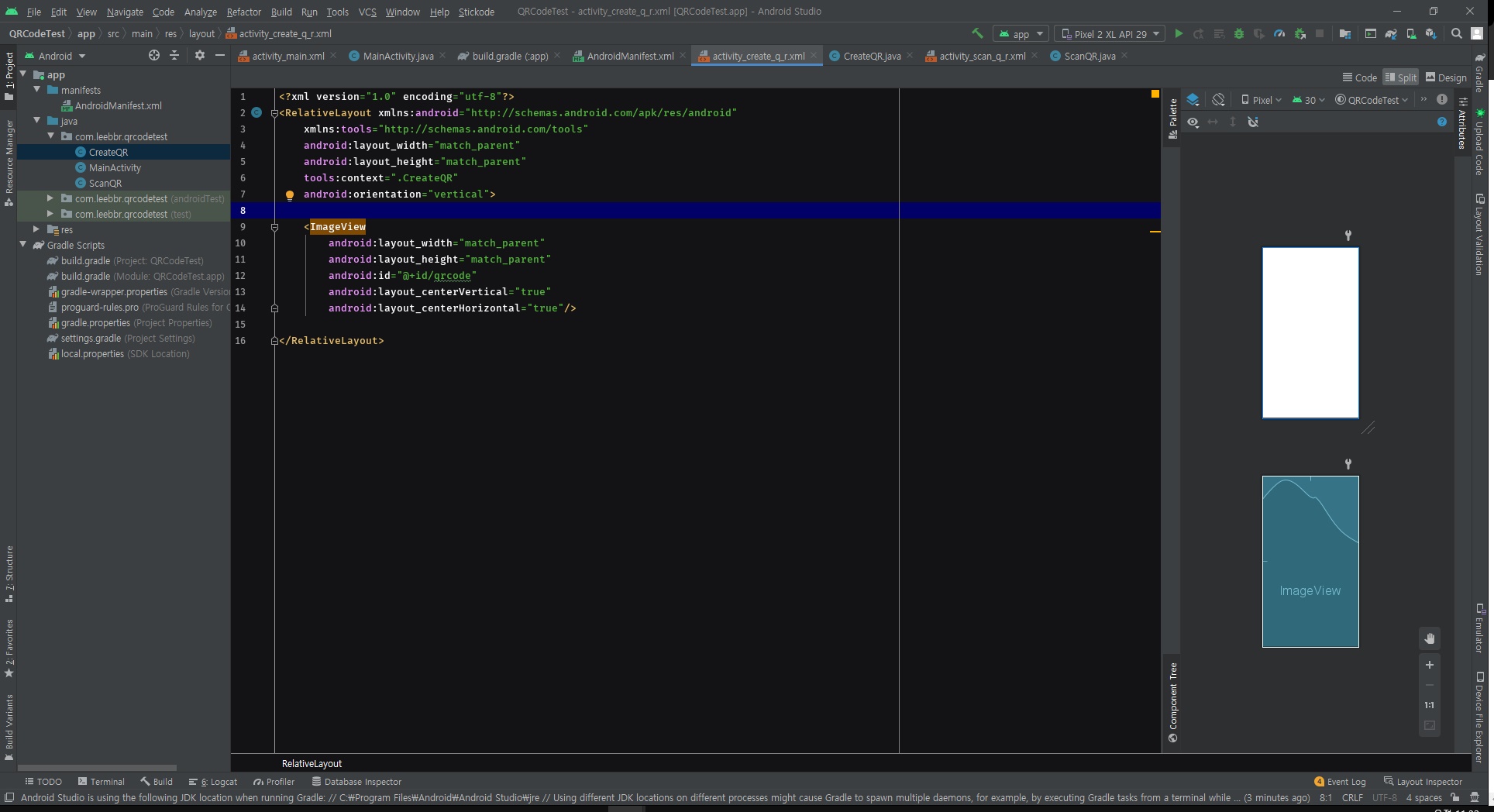
}7. activity_create_q_r.xml

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".CreateQR"
android:orientation="vertical">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/qrcode"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"/>
</RelativeLayout>8. CreatQR

package 본인의 패키지로 수정하세요.
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.widget.ImageView;
import com.google.zxing.BarcodeFormat;
import com.google.zxing.MultiFormatWriter;
import com.google.zxing.common.BitMatrix;
import com.journeyapps.barcodescanner.BarcodeEncoder;
public class CreateQR extends AppCompatActivity {
private ImageView iv;
private String text;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_create_q_r);
iv = (ImageView)findViewById(R.id.qrcode);
text = "https://www.naver.com";
MultiFormatWriter multiFormatWriter = new MultiFormatWriter();
try{
BitMatrix bitMatrix = multiFormatWriter.encode(text, BarcodeFormat.QR_CODE,200,200);
BarcodeEncoder barcodeEncoder = new BarcodeEncoder();
Bitmap bitmap = barcodeEncoder.createBitmap(bitMatrix);
iv.setImageBitmap(bitmap);
}catch (Exception e){}
}
}BitMatrix, BarcodeFormat, BarcodeEncoder 모두 아까 가져온 journeyapps에서 가져온 것들입니다.
클래스 이름만 봐도 알 수 있듯이 바코더인코더를 이용해 QR코드를 만들어 비트맵이미지에 적용하는 것이네요.
BitMatrix.encode는 contents, format,width, height 를 인자로 받습니다.
contents 부분에 원하는 내용(QR코드 인식 시 연결할 링크),
format부분에는 바코드 포맷형식, width, height에는 가로 세로 크기를 지정해주면 됩니다.
일단 www.naver.com 으로 연결되도록 해 보았습니다.
애뮬레이터로 실행시킨 후, QR 만들기 버튼을 누르면 QR코드가 생성되는 것을 보실 수 있습니다.
https://stickode.com/detail.html?no=2402
스틱코드
stickode.com


https://stickode.com/detail.html?no=2402
스틱코드
stickode.com
스캐닝 부분은 다음에 포스팅 해보겠습니다!
'안드로이드 자바' 카테고리의 다른 글
| [JAVA][Android] DatePickerDialog 만들기 (0) | 2021.09.10 |
|---|---|
| [JAVA][Android] AR core 객체를 삭제하는 법 (0) | 2021.09.08 |
| [JAVA][Android] 인터넷에 있는 이미지 앱에 띄우기 (0) | 2021.09.04 |
| [JAVA][Android] URI to STRING , STRING to URI 변환하기 (0) | 2021.08.31 |
| [JAVA][Android] Context 메뉴 만들기 (0) | 2021.08.30 |


