728x90
안녕하세요
오늘은 DatePickerDialog를 만들어 보겠습니다.
* 결과

먼저 아래 스틱코들 링크에서 즐겨찾기 추가를 해주세요
https://stickode.com/detail.html?no=2422
스틱코드
stickode.com
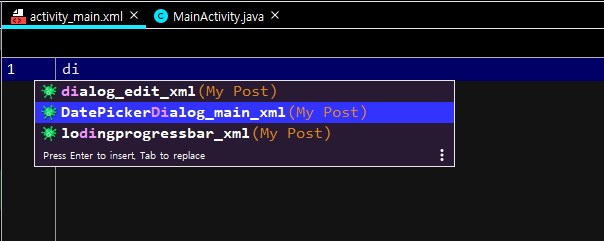
그러면 아래 사진들처럼 태그만 입력해도 스틱코드 탭이 나옵니다.
탭을 누르면 해당 코드가 자동 입력됩니다.
1. MainActivity.java

import androidx.appcompat.app.AppCompatActivity;
import android.app.DatePickerDialog;
import android.app.TimePickerDialog;
import android.os.Bundle;
import android.view.View;
import android.widget.DatePicker;
import android.widget.EditText;
import android.widget.TimePicker;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Locale;
public class MainActivity extends AppCompatActivity {
Calendar myCalendar = Calendar.getInstance();
DatePickerDialog.OnDateSetListener myDatePicker = new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year, int month, int dayOfMonth) {
myCalendar.set(Calendar.YEAR, year);
myCalendar.set(Calendar.MONTH, month);
myCalendar.set(Calendar.DAY_OF_MONTH, dayOfMonth);
updateLabel();
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
EditText et_Date = (EditText) findViewById(R.id.Date);
et_Date.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
new DatePickerDialog(MainActivity.this, myDatePicker, myCalendar.get(Calendar.YEAR), myCalendar.get(Calendar.MONTH), myCalendar.get(Calendar.DAY_OF_MONTH)).show();
}
});
final EditText et_time = (EditText) findViewById(R.id.Time);
et_time.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Calendar mcurrentTime = Calendar.getInstance();
int hour = mcurrentTime.get(Calendar.HOUR_OF_DAY); //한국시간 : +9
int minute = mcurrentTime.get(Calendar.MINUTE);
TimePickerDialog mTimePicker;
mTimePicker = new TimePickerDialog(MainActivity.this, new TimePickerDialog.OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker timePicker, int selectedHour, int selectedMinute) {
String state = "AM";
// 선택한 시간이 12를 넘을경우 "PM"으로 변경 및 -12시간하여 출력 (ex : PM 6시 30분)
if (selectedHour > 12) {
selectedHour -= 12;
state = "PM";
}
// EditText에 출력할 형식 지정
et_time.setText(state + " " + selectedHour + "시 " + selectedMinute + "분");
}
}, hour, minute, false); // true의 경우 24시간 형식의 TimePicker 출현
mTimePicker.setTitle("Select Time");
mTimePicker.show();
}
});
}
private void updateLabel() {
String myFormat = "yyyy/MM/dd"; // 출력형식 2021/07/26
SimpleDateFormat sdf = new SimpleDateFormat(myFormat, Locale.KOREA);
EditText et_date = (EditText) findViewById(R.id.Date);
et_date.setText(sdf.format(myCalendar.getTime()));
}
}
* 한국 시간으로 변경하고 싶다면 아래 코드 부분에서 +9를 해주세요
int hour = mcurrentTime.get(Calendar.HOUR_OF_DAY) + 9; //한국시간 : +9
2. activity_main.xml

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<EditText
android:id="@+id/Date"
android:layout_width="match_parent"
android:layout_height="70dp"
android:layout_marginStart="8dp"
android:layout_marginTop="32dp"
android:layout_marginEnd="8dp"
android:gravity="center"
android:text="Date"
android:textSize="25sp"
android:clickable="true"
android:editable="false"
android:focusable="false"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:id="@+id/Time"
android:layout_width="match_parent"
android:layout_height="70dp"
android:layout_marginStart="8dp"
android:layout_marginTop="32dp"
android:layout_marginEnd="8dp"
android:gravity="center"
android:text="Time"
android:textSize="25sp"
android:clickable="true"
android:editable="false"
android:focusable="false"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/Date" />
</androidx.constraintlayout.widget.ConstraintLayout>
'안드로이드 자바' 카테고리의 다른 글
| [JAVA][Android] EditText Text변화 (0) | 2021.09.18 |
|---|---|
| [JAVA][Android] WebView 만들기 (0) | 2021.09.15 |
| [JAVA][Android] AR core 객체를 삭제하는 법 (0) | 2021.09.08 |
| [JAVA][Android]안드로이드 스튜디오 QR코드 만들기 (2) | 2021.09.06 |
| [JAVA][Android] 인터넷에 있는 이미지 앱에 띄우기 (0) | 2021.09.04 |


