728x90
이번 포스팅에서는 코틀린으로 리사이클러뷰를 만드는 방법에 대해 포스팅하겠습니다.
리사이클러뷰가 무엇인지와 자바로 구현하는 방법에 대해선 아래의 포스팅을 참고해 주세요.
[Java][Android] 리사이클러뷰 만들기
이번 포스팅에서는 리사이클러뷰를 만드는 방법을 알아보겠습니다. 리사이클러뷰란 ? 기존의 ListView을 보완하기위해 , ViewHolder를 통하여 뷰를 재사용하며 성능적인 면을 개선하고 , 커스터마이
stickode.tistory.com
먼저 xml 화면부터 만들겠습니다. 리사이클러뷰 하나만 있는 매우 간단한 화면입니다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="16dp"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="8dp"
tools:listitem="@layout/list_row_main"/>
</LinearLayout>그 다음 리사이클러뷰 안에서 데이터를 어떻게 보여줄 것인지 설정하는 xml 파일을 만들겠습니다.
카카오톡처럼 제일 왼쪽에 이미지뷰가 하나 있고, 그 우측에 위아래로 텍스트뷰가 하나씩 존재하는 형태의 레이아웃입니다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp">
<ImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginLeft="5dp"
android:layout_marginTop="5dp"
android:src="@mipmap/ic_launcher" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginTop="5dp"
android:orientation="vertical">
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="5dp"
android:text="Name"
android:textSize="18dp" />
<TextView
android:id="@+id/number"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Phone Number" />
</LinearLayout>
</LinearLayout>
이제 자바 파일을 코딩해보겠습니다. 리사이클러뷰를 만들 때 중요한 요소 중 하나인 어댑터를 만들겠습니다.
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.Toast
import androidx.recyclerview.widget.RecyclerView
import kotlinx.android.synthetic.main.list_row_main.view.*
class MainAdapter(private val items: ArrayList<MainData>): RecyclerView.Adapter<MainAdapter.MainViewHolder>()
{
class MainViewHolder(v: View): RecyclerView.ViewHolder(v)
{
private var view: View = v
fun bind(listener: View.OnClickListener, item:MainData)
{
view.name.text = item.name
view.number.text = item.number
view.setOnClickListener(listener)
}
}
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): MainAdapter.MainViewHolder
{
val view = LayoutInflater.from(parent.context).inflate(R.layout.list_row_main, parent, false)
return MainAdapter.MainViewHolder(view)
}
override fun onBindViewHolder(holder: MainAdapter.MainViewHolder, position: Int)
{
val item = items[position]
val listener = View.OnClickListener { it ->
Toast.makeText(it.context, "클릭한 아이템의 이름 : ${item.name}", Toast.LENGTH_SHORT).show()
}
holder.apply {
bind(listener, item)
itemView.tag = item
}
}
override fun getItemCount(): Int = items.size
}아이템을 클릭하면 클릭된 아이템의 이름을 가져오도록 클릭 리스너를 설정한 것을 확인할 수 있습니다.
이제 마지막으로 메인 액티비티 자바 파일을 코딩해줍니다.
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import androidx.recyclerview.widget.LinearLayoutManager
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity()
{
override fun onCreate(savedInstanceState: Bundle?)
{
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val list = ArrayList<MainData>()
list.add(MainData("자바", "010-0000-0000"))
list.add(MainData("안드로이드", "011-1111-1111"))
list.add(MainData("코틀린", "016-2222-2222"))
list.add(MainData("리사이클러뷰", "017-3333-3333"))
list.add(MainData("HTML", "010-4444-4444"))
list.add(MainData("CSS", "011-5555-5555"))
list.add(MainData("JavaScript", "012-6666-6666"))
list.add(MainData("PHP", "010-7777-7777"))
list.add(MainData("변수", "010-8888-8888"))
list.add(MainData("스틱코드", "010-9999-9999"))
list.add(MainData("마스크", "010-1234-1234"))
list.add(MainData("자바", "010-0000-0000"))
list.add(MainData("안드로이드", "011-1111-1111"))
list.add(MainData("코틀린", "016-2222-2222"))
list.add(MainData("리사이클러뷰", "017-3333-3333"))
list.add(MainData("HTML", "010-4444-4444"))
list.add(MainData("CSS", "011-5555-5555"))
list.add(MainData("JavaScript", "012-6666-6666"))
list.add(MainData("PHP", "010-7777-7777"))
list.add(MainData("변수", "010-8888-8888"))
list.add(MainData("스틱코드", "010-9999-9999"))
list.add(MainData("마스크", "010-1234-1234"))
val adapter = MainAdapter(list)
val layoutManager = LinearLayoutManager(this)
recyclerview.layoutManager = layoutManager
recyclerview.adapter = adapter
}
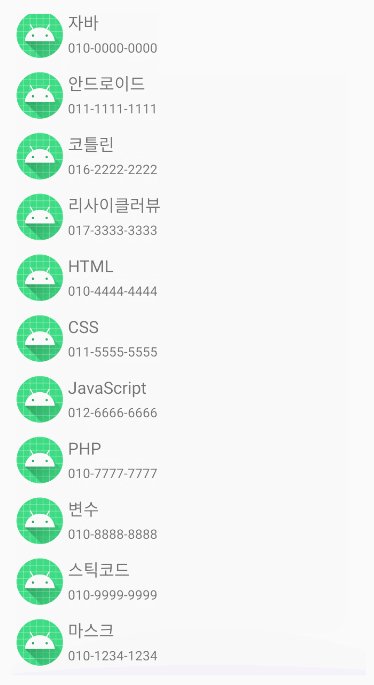
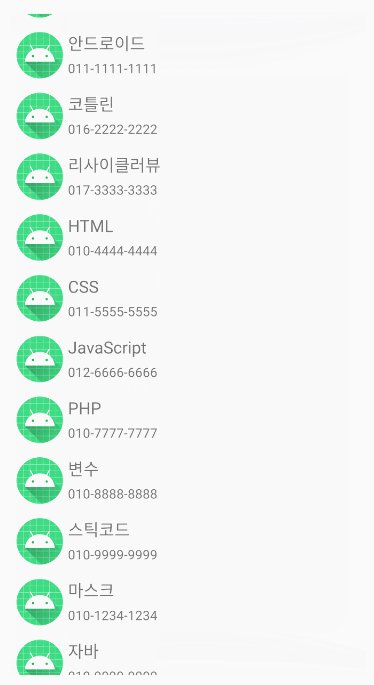
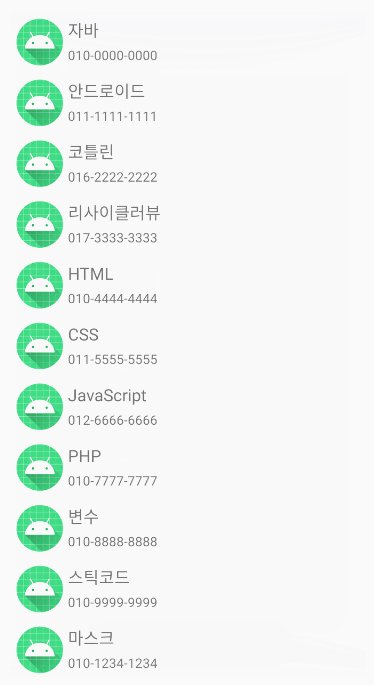
}여기까지 완료되었다면 에뮬레이터로 실행시켜 확인해봅시다.
위 코드를 실행하면 아래와 같이 작동하는 앱이 완성됩니다.

이 포스팅은 아래 주소에서도 확인하실 수 있습니다.
stickode.com/detail.html?no=2128
스틱코드
stickode.com
'안드로이드 코틀린' 카테고리의 다른 글
| [Kotlin][Android] 안드로이드 다국어 지원 (2) | 2021.05.27 |
|---|---|
| [Kotlin][Android] 안드로이드 - 다중이미지 불러오기 (0) | 2021.05.25 |
| [Kotlin][Android] 네비게이션 드로어(Navigation Drawer) 만들기 (4) | 2021.05.23 |
| [Kotlin][Android] Alert Dialog 다이얼로그 띄우기 (0) | 2021.05.12 |
| [Kotlin][Android] 안드로이드 - 스낵바(snackbar) (0) | 2021.05.10 |



