이번 포스팅에서는 리사이클러뷰를 만드는 방법을 알아보겠습니다.
리사이클러뷰란 ?
기존의 ListView을 보완하기위해 , ViewHolder를 통하여 뷰를 재사용하며 성능적인 면을 개선하고 , 커스터마이징 하기 쉽게 제공된 View

RecyclerView 를 구현하기 위해서는 RecyclerView , ItemView , RecyclerviewAdapter , DataModel 이 필요합니다
개발순서
1.화면 구성하기
1) RecyclerView (MainActivity.xml)
2) ItemView (itemview.xml)
2.java class 구현
1) RecyclerViewAdapter
2) DataModel
3) 리사이클러뷰와 어댑터 연결하기(MainActivity.class)
화면 구성하기
1) RecyclerView (MainActivity.xml)
구현하고자 하는 액티비티에서 리사이클러뷰를 넣도록 합니다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerview"
android:layout_width="match_parent"
android:layout_height="match_parent"
></androidx.recyclerview.widget.RecyclerView>
</LinearLayout>
2) ItemView (itemview.xml)
리사이클러뷰에 보여질 itemView를 그리도록 합니다.
저는 앨범을 보여줄 이미지뷰 , 제목과 가수를 보여줄 텍스트뷰 하나를 넣었습니다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="100dp"
android:orientation="horizontal">
<ImageView
android:id="@+id/imageview"
android:layout_width="100dp"
android:layout_height="100dp"></ImageView>
<TextView
android:id="@+id/textview"
android:gravity="center"
android:textColor="@color/black"
android:layout_width="300dp"
android:layout_height="match_parent"></TextView>
</LinearLayout>java class 구현
1) RecyclerViewAdapter (myRecyclerViewAdapter.java)
리사이클러뷰 어댑터 클래스를 작성하도록 합니다.
어댑터(adapter)의 사전적 의미
기계·기구 등을 다목적으로 사용하기 위한 부가 기구(附加器具). 또는, 그것을 부착시키기 위한 보조 기구.
리사이클러뷰를 사용하기 위한 기구(adatper)를 만드는것.


myRecyclerViewAdapter라는 이름의 클래스를 생성하고 Recyclerview.Adatper를 상속받은 후
스틱코드 포스팅의 myRecyclerViewAdapter를 사용하여 자동완성합니다.
아랠 포스팅은 어댑터의 기본적인 틀을 제공하며 ,간편하게 작성 하실 수 있습니다.
stickode.com/detail.html?no=1945
스틱코드
stickode.com

2) DataModel.class 만들기
다음으로 각 itemview에 들어갈 데이터 모델 클래스를 만듭니다 . 저는 ImageView에 들어갈 이미지 경로 , 그리고 노래 제목을 넣기위해 각 int , String인 2개의 변수를 선언하고 ,생성자, getter/setter를 만들었습니다.
public class DataModel {
String title;
int image_path;
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public int getImage_path() {
return image_path;
}
public void setImage_path(int image_path) {
this.image_path = image_path;
}
public DataModel(String title, int image_path) {
this.title = title;
this.image_path = image_path;
}
}3) 리사이클러뷰와 어댑터 연결하기(MainActivity.class)
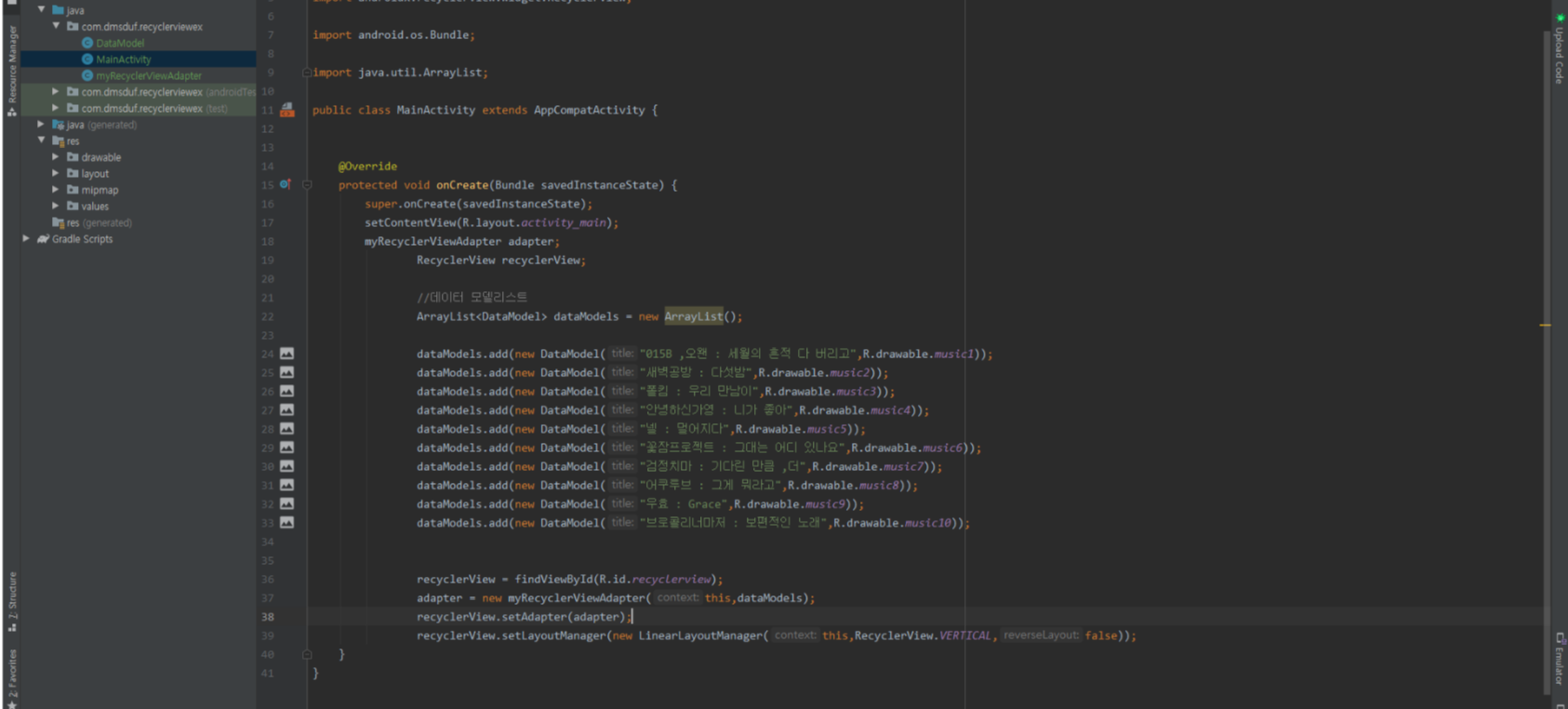
마지막으로 리사이클러뷰를 보여주려는 액티비티에서 리사이클러뷰와 어댑터를 생성한 후 서로 연결하고 ,
아까 만들었던 데이터 모델에 데이터를 넣은 후 어댑터에 세팅합니다.
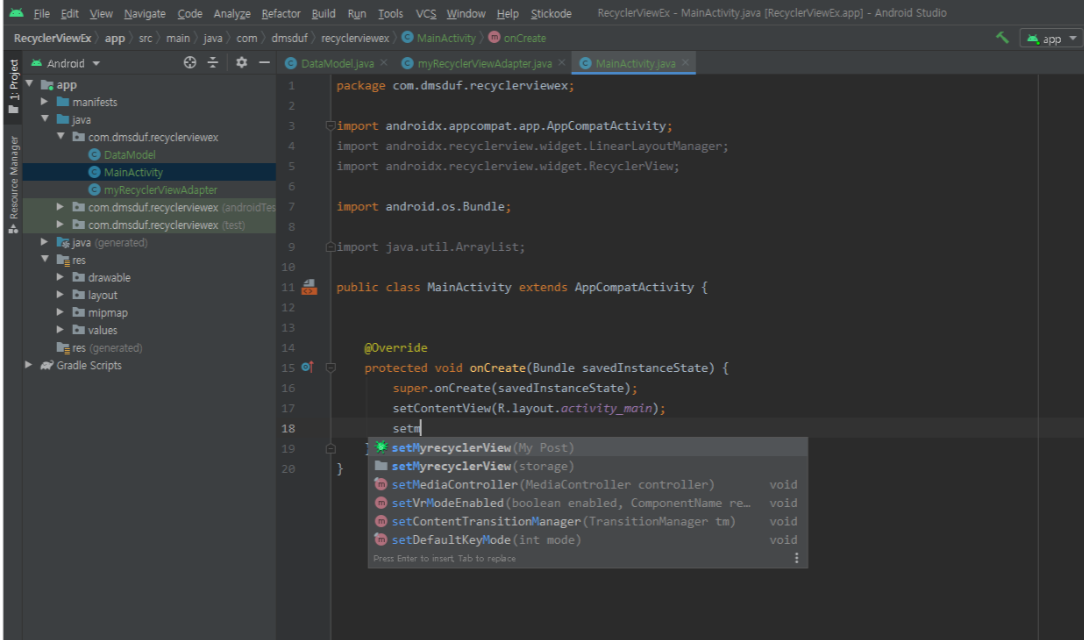
저는 마찬가지로 stickode 포스팅(setmyRecyclerview)를 이용하여 기본적인 형식을 받았습니다.


위 코드 중 주요 부분으로는 리사이클러뷰 및 어댑터의 생성 , 리사이클러뷰에 연결 , 그리고 어떠한 레이아웃 메니져를 쓸지 설정 할 수 있습니다.
recyclerView = findViewById(R.id.recyclerview);
adapter = new myRecyclerViewAdapter(this,dataModels);
recyclerView.setAdapter(adapter);
recyclerView.setLayoutManager(new LinearLayoutManager(this,RecyclerView.VERTICAL,false));
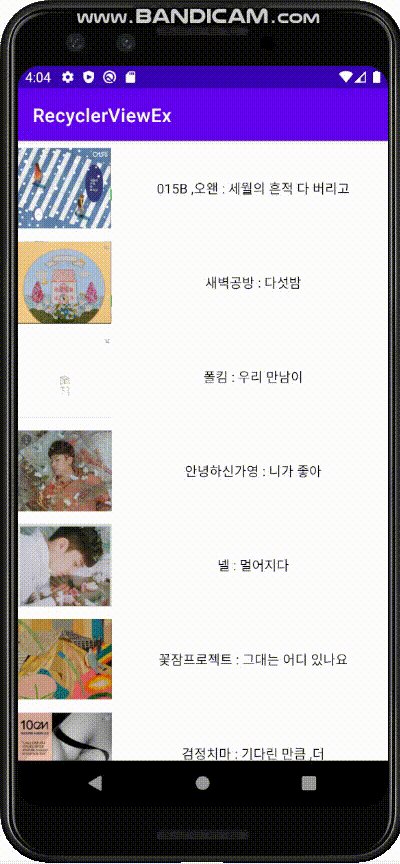
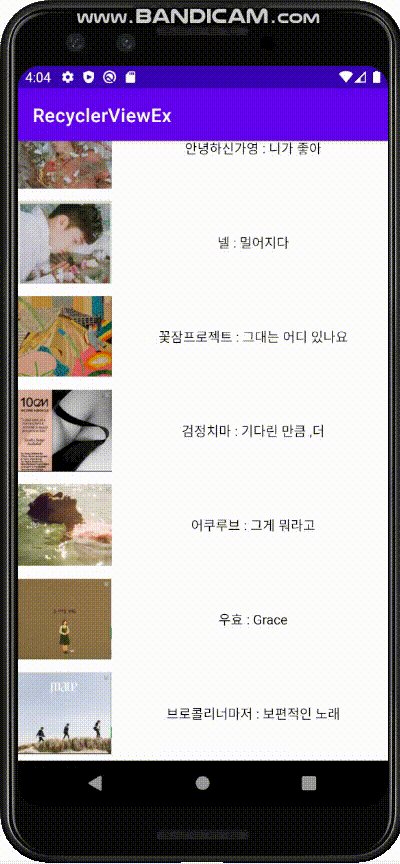
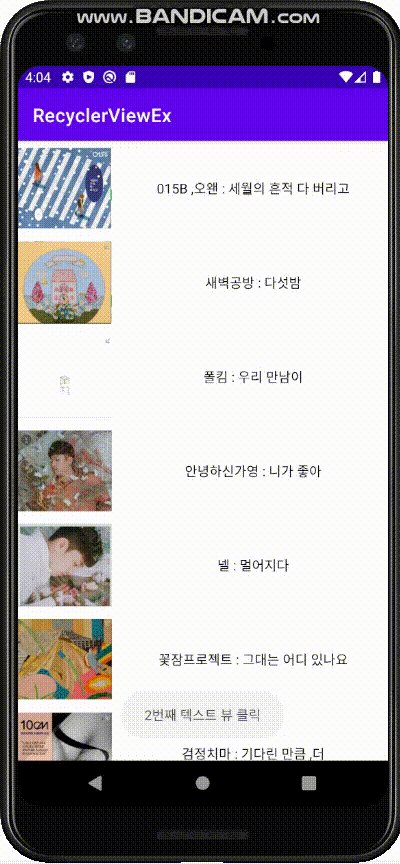
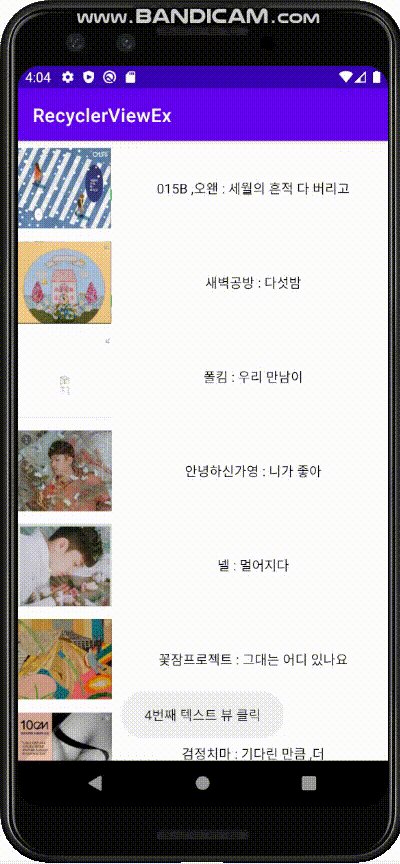
실행 후 완성화면

사용한 스틱코드 포스팅
myRecyclerViewAdater , setMyRecyclerView
stickode.com/detail.html?no=1945
'안드로이드 자바' 카테고리의 다른 글
| [Java][Android] SMS 발송 기능 만들기 (9) | 2021.03.14 |
|---|---|
| [Java][Android] retrofit2 사용법 (2) | 2021.03.12 |
| [Java][Android] OKHtttp를 이용한 회원가입, 로그인(HTTP통신) (2) | 2021.03.09 |
| [Java][Android] Visibility 속성으로 View 숨기기 (0) | 2021.03.08 |
| [Java][Android] Glide를 사용해서 이미지뷰에 이미지 띄우기 (0) | 2021.03.07 |



