스틱코드를 사용해 스피너를 만들어 보려고 합니다.
스피너란?
여러 가지 중 하나를 선택해야 하는 경우 사용할 수 있는 뷰입니다.
웹에서 날짜를 선택하거나, 보기를 고를 때 많이 본 뷰입니다.

developer.android.com/guide/topics/ui/controls/spinner?hl=ko
스피너 | Android 개발자 | Android Developers
스피너는 값 집합에서 하나의 값을 선택할 수 있는 빠른 방법을 제공합니다. 기본 상태의 스피너는 현재 선택된 값을 표시합니다. 스피너를 터치하면 기타 모든 사용 가능한 값을 포함하는 드롭
developer.android.com
<activity_main.xml>
스피너를 사용하기 위해서는 처음에 xml 파일에서 spinner를 선언해야 합니다.
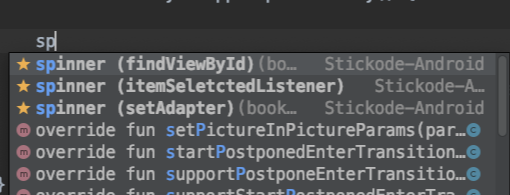
스틱코드를 이용하면 "sp" 두 글자만 작성해도 spinner가 아래 사진처럼 보기에 나옵니다.
(스틱코드 - 안드로이드 스피너) stickode.com/detail.html?no=648

보기 중 spinner를 누르면 자동으로 기본 spinner 내용이 입력되고
사용 중인 레이아웃에 맞춰 나머지 필요한 부분들을 입력해줍니다.
<Spinner
android:id="@+id/spinner"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingVertical="10dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
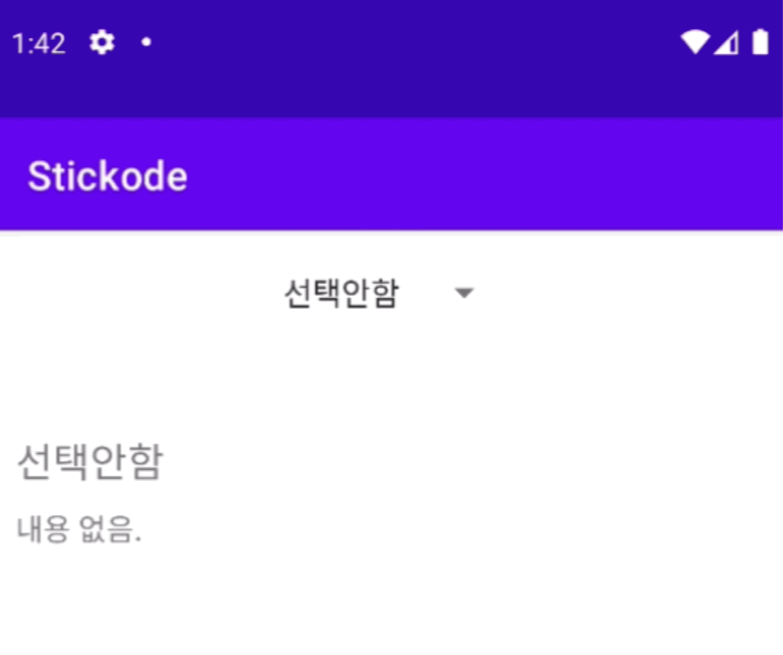
스피너 값에 따라서 내용을 입력받아 표시해줄 TextView를 추가합니다.
여기서는 3개의 TextView로 시의 제목, 시인의 이름, 내용을 보여주도록 추가해 보았습니다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#F8E6DA"
android:padding="10dp"
tools:context=".MainActivity">
<Spinner
android:id="@+id/spinner"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingVertical="10dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/title_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:textSize="20dp"
app:layout_constraintBottom_toTopOf="@id/content_tv"
app:layout_constraintLeft_toLeftOf="parent"
tools:text="메뉴" />
<TextView
android:id="@+id/name_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="10dp"
app:layout_constraintBottom_toTopOf="@id/content_tv"
app:layout_constraintRight_toRightOf="@id/content_tv"
tools:text="이름" />
<TextView
android:id="@+id/content_tv"
android:layout_width="match_parent"
android:layout_height="0dp"
android:textSize="15dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHeight_percent="0.6"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:text="텍스트" />
</androidx.constraintlayout.widget.ConstraintLayout>
<MainActivity>
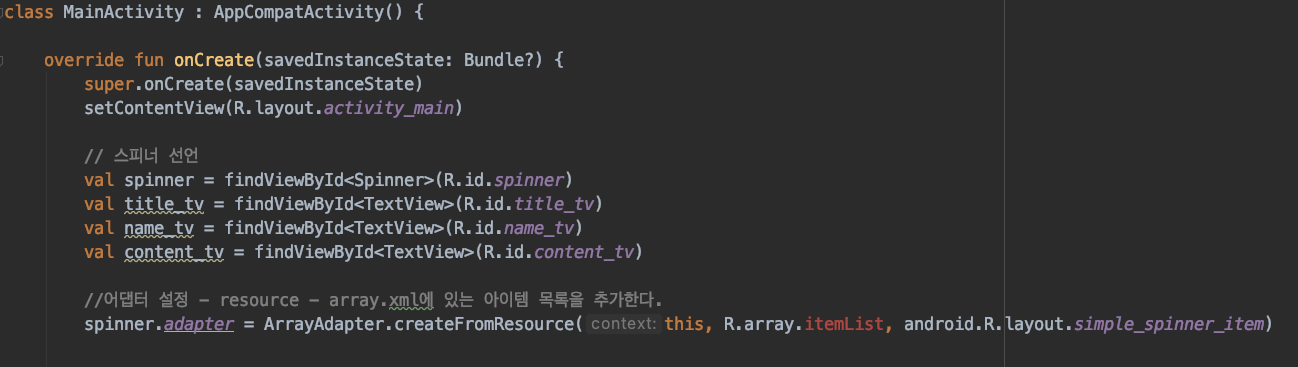
클래스에서 spinner를 findViewById로 선언해줍니다.
이때도 스틱코드를 사용해 한번에 출력합니다.

// 스피너 선언
val spinner = findViewById<Spinner>(R.id.spinner)
그리고 스피너에 어뎁터를 세팅해줍니다.
이때는 위와 똑같이 "spinner"를 입력하면 하단 보기에 spinner(setAdapter)가 보입니다.
spinner(setAdapter)를 선택합니다.

spinner(setAdapter)를 선택하면 자동으로 내용이 입력되는데, "R.array.itemList"에 빨간색이 뜹니다.
그 윗줄에 함께 추가된 주석을 읽어보면
"//어뎁터 설정 = resource - array.xml에 있는 아이템 목록을 추가한다" 라고 적혀있습니다.
주석에 쓰여있는 대로 resource에 array.xml 파일을 추가해줍니다.

<array.xml>

스틱코드에서 spinner (itemlist)를 누르면 기본적으로 <string-array>와 <item>이 작성되어있습니다.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="itemList">
<item>선택안함</item>
<item>촛불</item>
<item>강낭콩</item>
<item>담쟁이</item>
</string-array>
</resources>자신이 보여주고 싶은 메뉴로 내용을 바꾸면 됩니다.
원하는 대로 모두 번경했다면, 다시 MainActivity를 확인 해봤을 때 빨간 줄이 없어져 있는 것을 확인할 수 있습니다.
<MainActivity>
어떤 아이템을 눌렀는지 확인하기 위해 Listener를 추가합니다.
이때도 스틱코드의 spinner(itemSelectedListener)를 활용합니다.

선택한 메뉴를 알기 위해서 onItemSelected 메소드를 활용합니다.
해당 메소드 안에 조건문을 넣어서 추가했던 TextView의 내용이 바뀌도록 만듭니다.
이때 Java에 switch문과 유사한 kotlin의 when을 사용해 조건문 처리를 합니다.
(스틱코드 - 안드로이드 when) stickode.com/detail.html?no=719
//아이템 선택 리스너
spinner.onItemSelectedListener = object : AdapterView.OnItemSelectedListener {
override fun onNothingSelected(parent: AdapterView<*>?) {
}
override fun onItemSelected(
parent: AdapterView<*>?,
view: View?,
position: Int,
id: Long
) {
when (position) {
//선택안함
0 -> {
title_tv.setText("선택안함")
name_tv.setText("")
content_tv.setText("내용 없음.")
}
//촛불
1 -> {
title_tv.setText(spinner.selectedItem.toString())
name_tv.setText("정수아")
content_tv.setText("시 내용 입력 (생략)")
)
}
//강낭콩
2 -> {
title_tv.setText(spinner.selectedItem.toString())
name_tv.setText("박준기")
content_tv.setText("시 내용 입력 (생략)")
)
}
//담쟁이
3 -> {
title_tv.setText(spinner.selectedItem.toString())
name_tv.setText("박준기")
content_tv.setText("시 내용 입력 (생략)")
}
//일치하는게 없는 경우
else -> {
title_tv.setText("메뉴")
name_tv.setText("")
content_tv.setText("")
}
}
}
}when(변수) 를 입력하는데 여기서 변수는 메뉴 아이템의 position값으로 합니다.
position값은 0부터 시작합니다.
position값을 이용해 시의 제목 (title_tv)에 선택한 메뉴의 내용이 들어가도록 합니다.
(spinner 아이템에 저장된 내용을 불러오려면 spinner.selectedItem.toString() 를 입력해줍니다.)
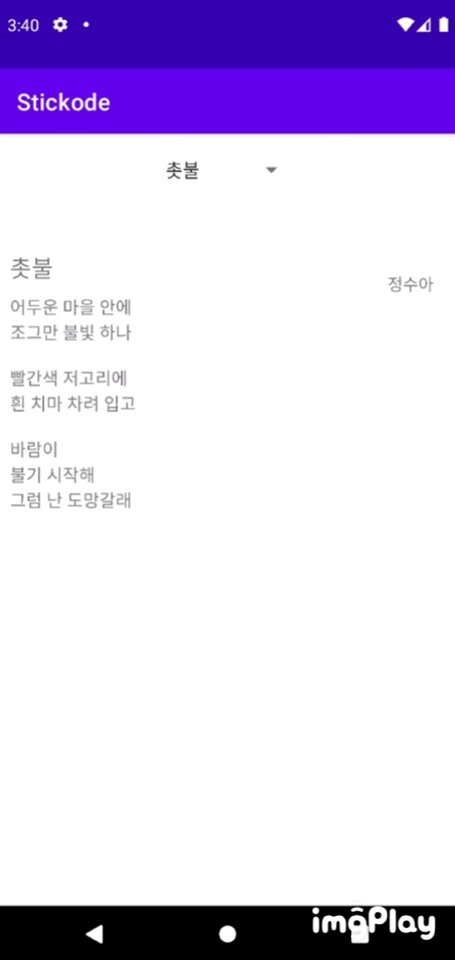
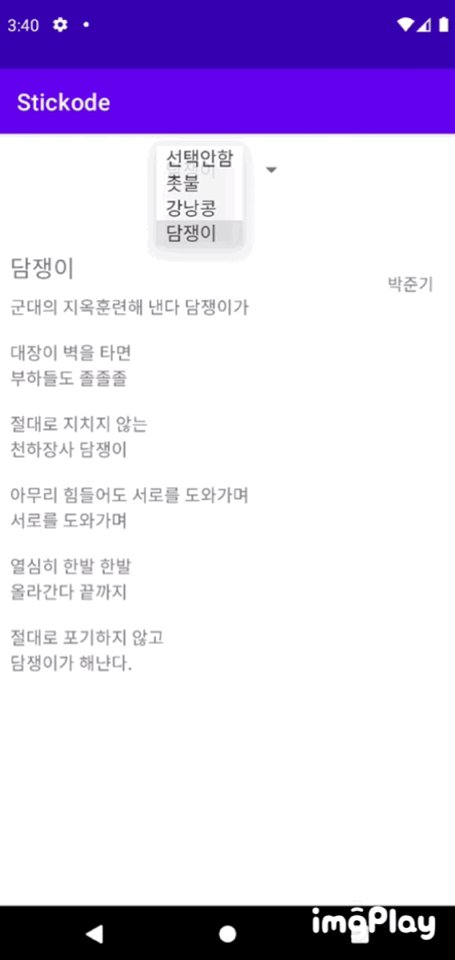
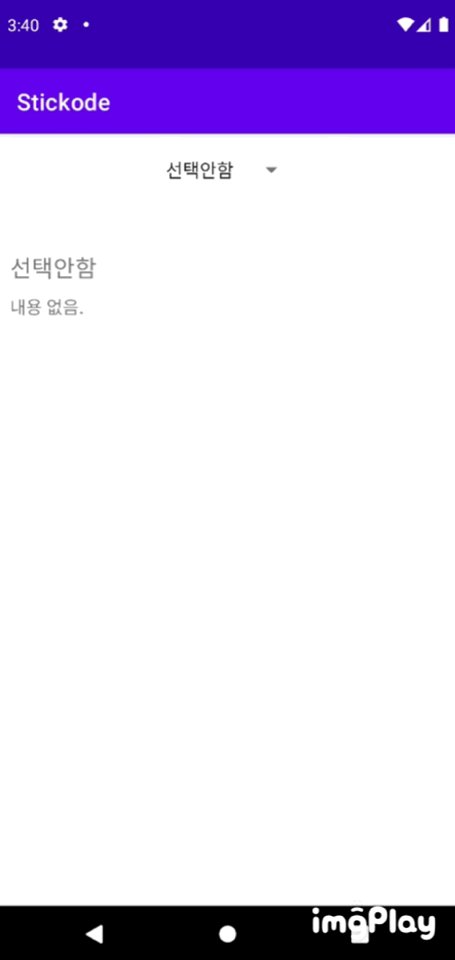
여기까지 마치면 아래 gif처럼 클릭한 메뉴에 따라서 내용이 바뀌는 것을 확인 할 수 있습니다.

사용한 스틱코드
spinner
stickode.com/detail.html?no=648
- spinner
- spinner(itemlist)
- spinner(findViewById)
- spinner(setAdapter)
- spinner(itemSelectedListener)
when
stickode.com/detail.html?no=719
- when
'안드로이드 코틀린' 카테고리의 다른 글
| [Kotlin][Android] retrofit2 이용한 HTTP 통신 (0) | 2021.03.15 |
|---|---|
| [Kotlin][Android] 당겨서 새로고침 기능 만들기 (0) | 2021.03.10 |
| [Kotlin][Android] 안드로이드 스피너 2탄 스피너 커스텀하기 (0) | 2021.02.21 |
| [Kotlin][Android] SQLite 를 활용한 간단 회원가입/로그인 구현 (0) | 2021.02.04 |
| [Kotlin][Android] 안드로이드 회원가입/로그인 (2) | 2021.02.01 |



