안녕하세요. 이번에는 Chip을 추가하는 프로젝트를 만들고자 합니다. Chip이란 소형 요소로 속성, 텍스트 등을 나타내는데 사용합니다. 사용자가 정보를 입력, 항목을 선택, 필터링 할 때 사용됩니다.
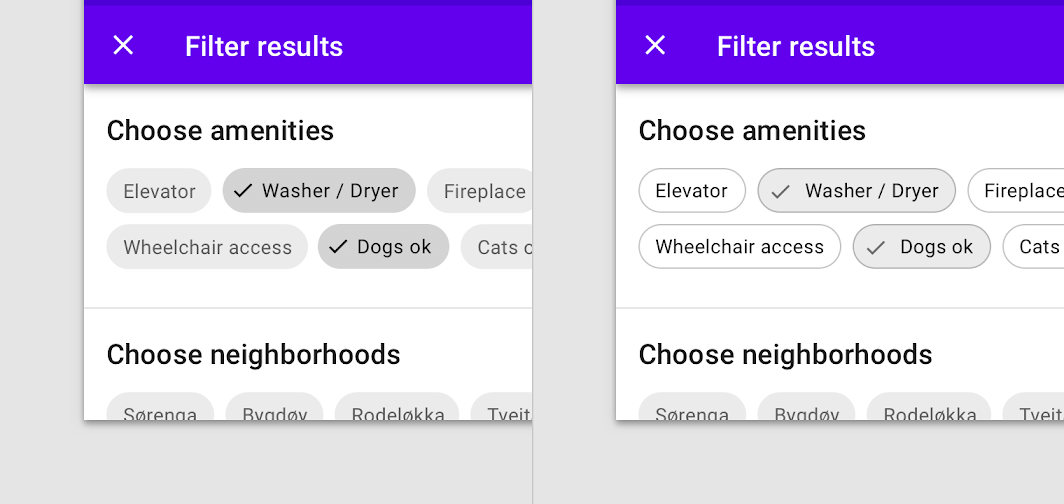
Chip 종류에는 Input 타입, Choice 타입, Filter 타입, Action .타입이 있으며 활용되는 용도로는 아래와 같이 사용하실 수 있습니다.





Material Design 공식 사이트에서는 Chip을 크게 4개의 부분으로 나누어 설명하고 있습니다.
Container : Chip 모든 요소를 포함하고 있으며, 크기는 요소에 의해 결정
Thumbnail(Optional) : 로고나 아이콘을 보여줌으로써 텍스트의 의미를 보충해주는 역할을 합니다. 필수로 넣어야 하는 것이 아닌 선택입니다.
Text :칩 텍스트는 엔티티 이름, 설명, 태그, 작업 또는 대화일 수 있습니다.
Remove Icon (Optional) : Chip 제거 아이콘 입니다.
Chip에 관련된 사항은 아래 안드로이드 공식 홈페이지를 참고해 줍시다.
https://developer.android.com/reference/com/google/android/material/chip/Chip
Chip | Android 개발자 | Android Developers
developer.android.com
https://material.io/components/chips#anatomy
Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
material.io
Chip을 구현하기 위해서는 app 빌드 Gradle에 아래 코드를 추가해줍시다.
implementation 'com.google.android.material:material:1.1.0'
activity_chip.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".chip.ChipActivity">
<com.google.android.material.chip.ChipGroup
android:id="@+id/chip_group"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:singleSelection="true"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
</com.google.android.material.chip.ChipGroup>
</androidx.constraintlayout.widget.ConstraintLayout>
ChipActivity
public class ChipActivity extends AppCompatActivity {
ChipGroup chipGroup;
@RequiresApi(api = Build.VERSION_CODES.LOLLIPOP)
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_chip);
chipGroup = (ChipGroup) findViewById(R.id.chip_group);
for(int i = 0; i<5; i++){
Chip chip = new Chip(ChipActivity.this);
chip.setText("chip"+i);
chip.setCheckable(true); // 체크 표시 사용 여부
chip.setCloseIcon(getDrawable(R.drawable.ic_close)); // chip close 아이콘 이미지 지정
chip.setCloseIconVisible(true); // close icon 표시 여부
chipGroup.addView(chip); // chip group 에 해당 chip 추가
chip.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(ChipActivity.this, "Check", Toast.LENGTH_SHORT).show();
}
});
chip.setOnCloseIconClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
chipGroup.removeView(v);
}
});
}
}
}
결과

Chip을 자주 사용하시는 분이라면 스틱코드에 해당 코드를 올려 놓았으니 가져다 쓰면 좋을 거 같네요.
'안드로이드 자바' 카테고리의 다른 글
| [JAVA][안드로이드] 토스트 메시지 & 팝업창 띄우기 (0) | 2021.04.30 |
|---|---|
| [Java][Android] Bottom Sheet 만들기 (0) | 2021.04.29 |
| [Java][Android] 토글 버튼(ToggleButton) 사용법 (0) | 2021.04.26 |
| [Java][Android] 예외처리하기 (0) | 2021.04.25 |
| [Java][Android] 알림창 띄우기 (0) | 2021.04.24 |



