728x90
이전 게시물에 이어서, express와 route 패턴을 알아보겠습니다.
https://stickode.tistory.com/786
1. 코드 수정 후 재실행 하는 것이 귀찮기 때문에, 이번에는 nodemon을 설치한 후 시작하겠습니다.

2. 노드몬을 실행하면, npm start나 node app.js처럼 코드가 바뀔 때마다 일일히 재실행하지 않더라도, 노드몬이 알아서 재실행을 해주기 때문에 번거로움을 덜 수 있습니다.

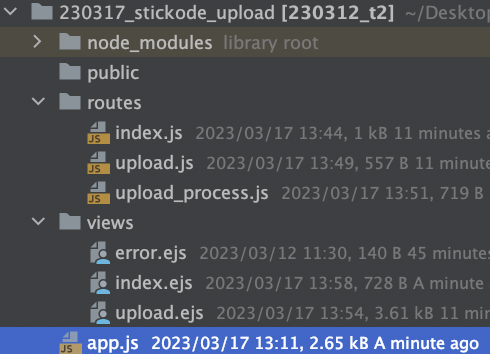
3. 디렉토리 구조는 다음과 같습니다. public, routes, views 디렉토리와 app.js파일은 꼭 필요합니다.

4. app.js
let createError = require('http-errors'); // http 에러 처리용 모듈
let express = require('express'); // express 프레임워크를 사용하기 위한 모듈
let path = require('path'); // 프로젝트 내부에서, 파일들의 상대경로를 위한 모듈
let cookieParser = require('cookie-parser'); // 쿠키값을 다루기 위해 필요한 모듈
let http = require("http");
// // ** 삭제한 코드 (이유 : console.log의 값을 터미널에서 보기 어려워서)
// let logger = require('morgan'); // 로그를 보기 쉽게 찍기 위한 모듈
// 라우팅을 해줄 경로 설정
let indexRouter = require('./routes/index');
// // ** 추가된 코드
let uploadRouter = require("./routes/upload");
let uploadProcessRouter = require("./routes/upload_process");
// 여기서 만든 app객체로 모든 요청·응답을 진행함
let app = express();
// 뷰 엔진으로 뭘 쓸지 정함. 우리는 ejs 사용.
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'ejs');
// // ** 삭제한 코드 (이유 : console.log의 값을 터미널에서 보기 어려워서)
// app.use(logger('dev'));
// app객체가 외부 모듈을 사용할 수 있도록, app.use(모듈)을 해줌
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
// 요청이 '/'이라면 indexRouter으로 연결을 한다는 의미
// 위에서 설명했듯, indexRouter는 './routes/index'으로 설정되어있음
// 따라서 요청이 '/'이면 './routes/index'로 경로를 잡음
app.use('/', indexRouter);
// // ** 추가된 코드
app.use("/upload", uploadRouter);
app.use("/upload_process", uploadProcessRouter);
// 404에러를 잡아내고 예외처리해줌
app.use(function(req, res, next) {
next(createError(404));
});
// error handler
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page
res.status(err.status || 500);
res.render('error');
});
// 호스트이름, 포트 설정
const hostname = '127.0.0.1';
const port = 3000;
// app객체를 실행할 server객체를 만듦
const server = http.createServer(app);
// hostname, port에 대해 server객체가 listen하기 시작함.
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}`);
});
// 위에서 정한 app 객체를 모듈화하여 다른 파일들과 소통할 수 있도록 함.
module.exports = app;
5. index.js
// app.js와 연결하기 위해 필요한 코드
var express = require('express');
var router = express.Router();
// app.js에서 언급했던, '/'요청이 오면 라우팅을 해주는 코드입니다.
router.get('/', function (req, res, next) {
console.log(" /index.js :::: status : arrived");
const data = {
// 임시로 넣은 값들입니다.
param1: "null_1",
param2: "null_2",
name: "name_test_1",
}
res.render('index', {data: data,});
});
// 위에서 정한 router 객체를 모듈화하여 다른 파일들과 소통할 수 있도록 함.
module.exports = router;
6. upload.js
const express = require('express');
const router = express.Router();
router.get('/', function (req, res, err) {
console.log(" /upload.js :::: status : arrived");
// req.params
// ex) www.~~~.com/post/100/hello
// req.params.id == 100
// req.params.name == hello
console.log(req.params);
// req.query
// Get 요청을 처리한다.
// ex) www.~~~.com/post?title=yaho
// req.query.title == yaho
console.log(req.query);
// req.body
// POST 요청을 처리함
// formdata
// 키-값 데이터 쌍 구조
console.log(req.body);
let param1 = req.query.param1
let param2 = req.query.param2
let name = req.query.name
const data = {
param1: param1,
param2: param2,
name: name,
}
res.render('upload', {
data: data
})
});
module.exports = router;
7. upload_process.js
const express = require('express');
const router = express.Router();
router.post('/', (req, res) => {
console.log("/upload_process.js :::: status : arrived");
// req.params
// ex) www.~~~.com/post/100/hello
// req.params.id == 100
// req.params.name == hello
console.log(req.params);
// req.query
// Get 요청을 처리한다.
// ex) www.~~~.com/post?title=yaho
// req.query.title == yaho
console.log(req.query);
// req.body
// POST 요청을 처리함
// formdata
// 키-값 데이터 쌍 구조
console.log(req.body);
// req하는 과정에서 에러가 난다면, 아래 코드가 출력됩니다.
req.on('error', function (chunk) {
console.log("/upload_process.js :::: req.on error : ");
console.log("/upload_process.js :::: req.on error : " + chunk.toString());
});
let param1 = req.body.param1
let param2 = req.body.param2
let name = req.body.name
const data = {
param1: param1,
param2: param2,
name: name,
}
res.render('index', {
data: data,
});
});
module.exports = router;
8. index.ejs
<!DOCTYPE html>
<html>
<body>
<!-- index.js 에서 선언 및 할당한 'data'를 ejs로 화면에 출력합니다 -->
<h1>Hello, <%= data.name %></h1>
</body>
<!-- /upload라는 의미는, app.js에서 uploadRouter 변수로 정한 경로로 이동하는 것을 의미합니다 -->
<form action="/upload" method="GET">
<input type="text" class="form-control" id="name" name="name"
value="<%= data.name %>" hidden>
<input type="text" class="form-control" id="param1" name="param1" value="<%= data.param1 %>"
hidden>
<input type="text" class="form-control" id="param2" name="param2" value="<%= data.param2 %>"
hidden>
<button class="w-100 btn btn-lg btn-primary" type="submit">입력하기</button>
</form>
<br><br>
<!-- data 안에 담긴 변수들을 출력하여 변화한 값을 확인합니다. data.name만 변화하고, 다른 값들은 변하지 않을 것입니다. -->
<% if (data !== undefined){ %>
data.name : <%= data.name %><br>
data.param1 : <%= data.param1 %><br>
data.param2 : <%= data.param2 %><br><br><br>
<% } %>
</html>
9. upload.ejs
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- jquery -->
<script src="https://code.jquery.com/jquery-1.12.4.min.js" crossorigin="anonymous"></script>
</head>
<body>
<!-- data 안에 담긴 변수들을 출력하여 변화한 값을 확인합니다. data.name만 변화하고, 다른 값들은 변하지 않을 것입니다. -->
data.name : <%= data.name %><br>
data.param1 : <%= data.param1 %><br>
data.param2 : <%= data.param2 %><br><br><br>
<div class="container">
<main>
<table>
<tr>
<td>이름</td>
</tr>
<tr>
<form action="/upload_process" method="POST">
<input type="text" class="form-control" id="name" name="name"
style="width: 90%;height: 90%;">
<input type="text" class="form-control" id="param1" name="param1" value="<%= data.param1 %>"
hidden>
<input type="text" class="form-control" id="param2" name="param2" value="<%= data.param2 %>"
hidden>
<button type="submit" class="btn btn-secondary btn-flat" id="btn_uploadfile">
Upload
</button>
</form>
</tr>
</table>
</main>
</div>
</body>
</html>
10. 결과
10-1. 메인화면에서 이름은 '이름 테스트 1'로 설정되어있습니다.

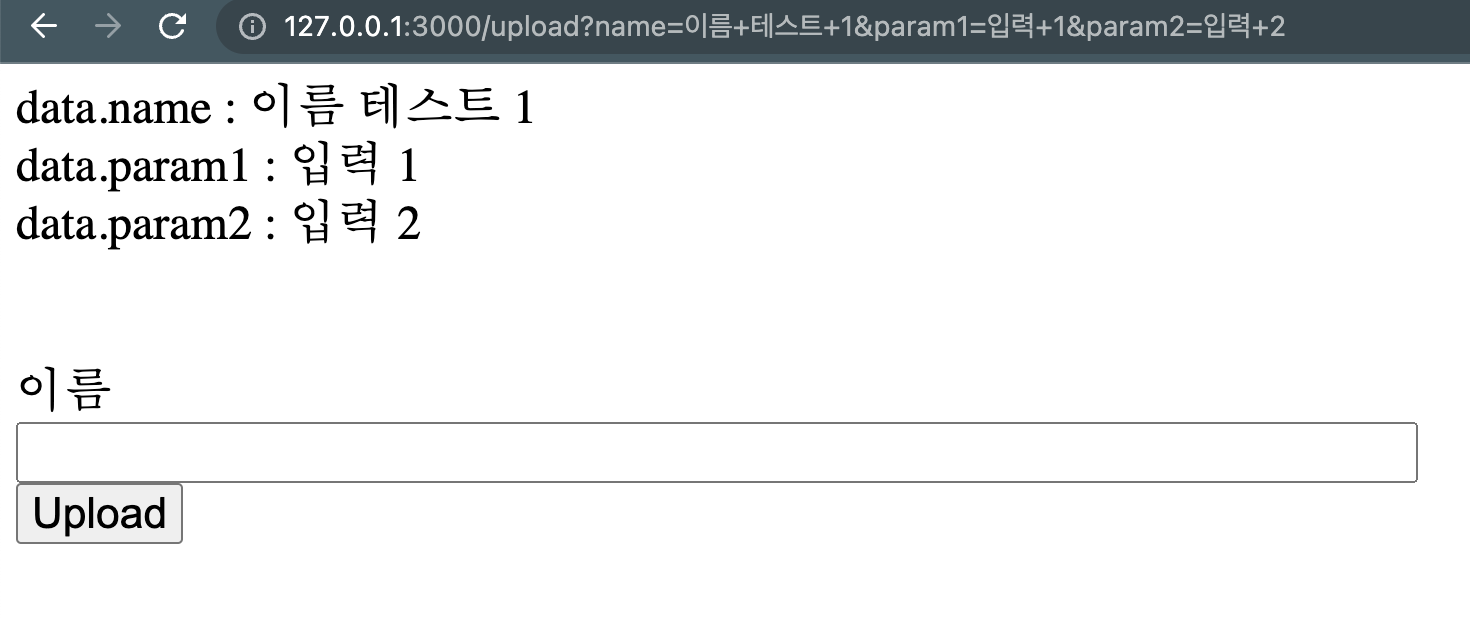
10-2. 이름을 변경할 수 있는 페이지로 이동했고, 이동하면서 기존 페이지에 띄웠던 data.name, data.param1, data.param2를 가져왔습니다.

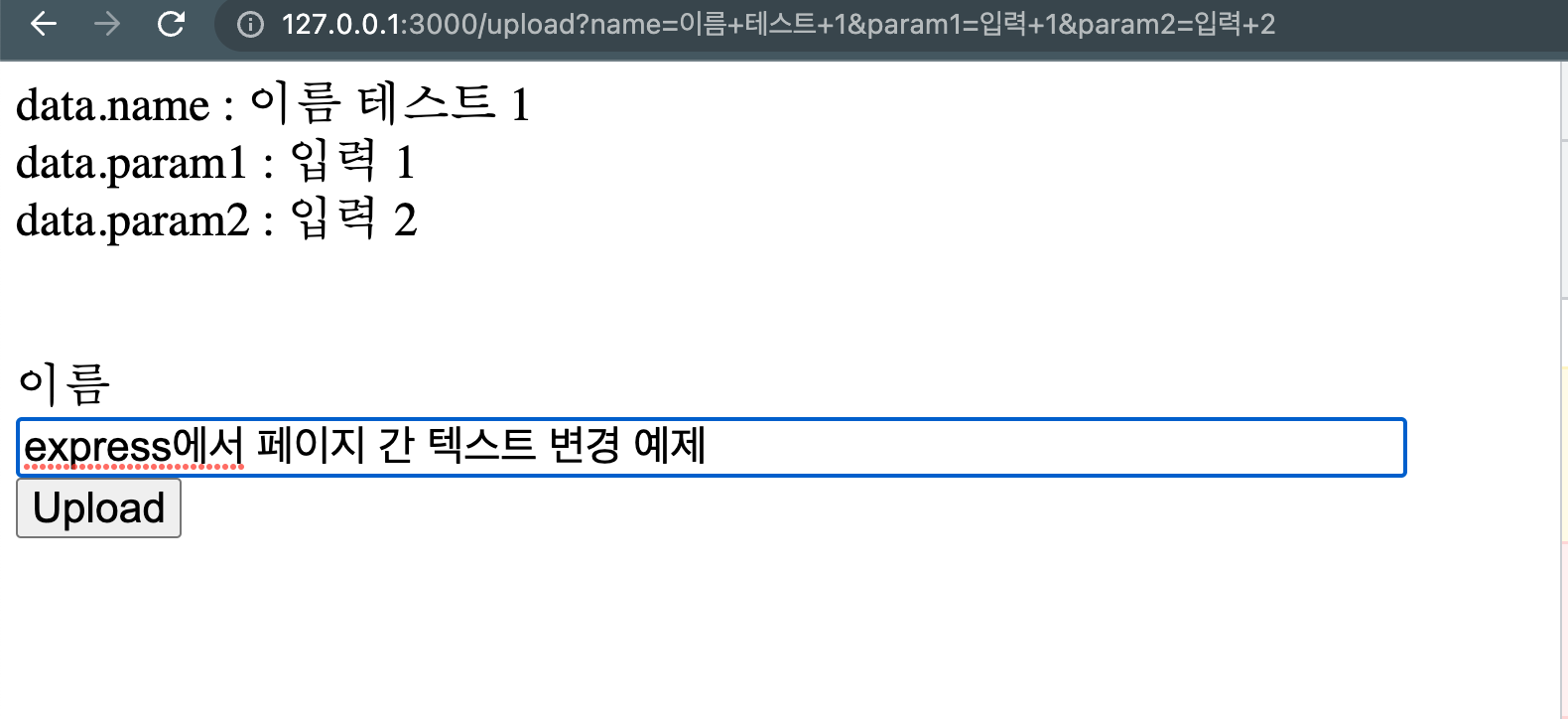
10-3. 새로 변경하고자 하는 이름을 입력하고 'Upload'버튼을 클릭합니다

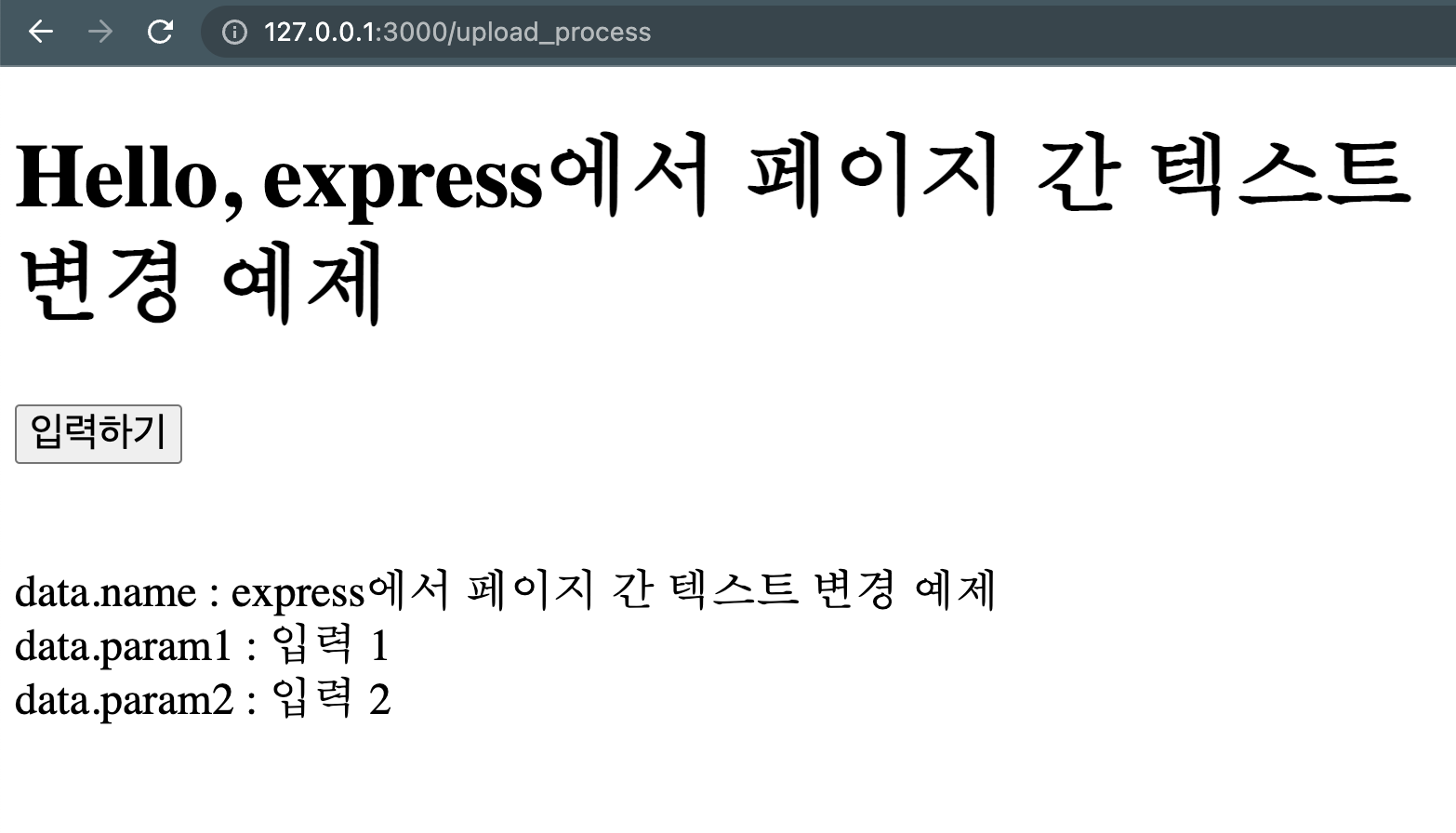
10-4. 다시 메인화면으로 돌아왔고, 성공적으로 변경되었음을 확인할 수 있습니다.

'Nodejs' 카테고리의 다른 글
| [node.js]URL path 방식으로 파라미터를 전달하는 라우팅 기법 (0) | 2023.06.27 |
|---|---|
| [Node.js] ETRI OpenAPI의 음성인식 api 사용해보기 (STT) (0) | 2023.05.22 |
| [Nodejs] Multer를 이용해서 단일 파일 업로드하기 (0) | 2023.05.09 |
| [node.js] express 라우팅 기본 예제 (2) | 2023.04.30 |
| [ Nodejs ] socket.io 사용해서 서버와 데이터 주고받기 (0) | 2023.04.01 |


