728x90
오늘은 ejs + node.js + express를 활용하여 간단한 서버를 구축해보겠습니다.
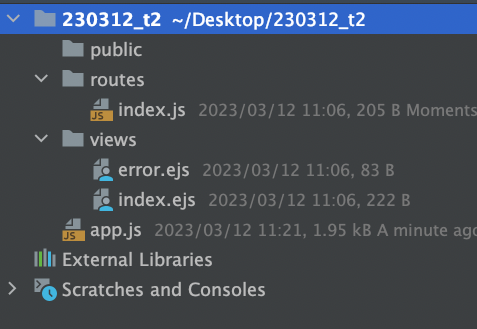
디렉토리 구조는 다음과 같습니다. 프로젝트 디렉토리 내부에 public, routes, views 폴더와 app.js 파일을 만들어줍니다.

app.js
let createError = require('http-errors'); // http 에러 처리용 모듈
let express = require('express'); // express 프레임워크를 사용하기 위한 모듈
let path = require('path'); // 프로젝트 내부에서, 파일들의 상대경로를 위한 모듈
let cookieParser = require('cookie-parser'); // 쿠키값을 다루기 위해 필요한 모듈
let logger = require('morgan'); // 로그를 보기 쉽게 찍기 위한 모듈
// 라우팅을 해줄 경로 설정
let indexRouter = require('./routes/index');
const http = require("http");
// 여기서 만든 app객체로 모든 요청·응답을 진행함
let app = express();
// 뷰 엔진으로 뭘 쓸지 정함. 우리는 ejs 사용.
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'ejs');
// app객체가 외부 모듈을 사용할 수 있도록 .use(모듈)을 해줌
app.use(logger('dev'));
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
// 요청이 '/'이라면 indexRouter으로 연결을 한다는 의미
// 위에서 설명했듯, indexRouter는 './routes/index'으로 설정되어있음
// 따라서 요청이 '/'이면 './routes/index'로 경로를 잡음
app.use('/', indexRouter);
// 404에러를 잡아내고 예외처리해줌
app.use(function(req, res, next) {
next(createError(404));
});
// error handler
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page
res.status(err.status || 500);
res.render('error');
});
// 호스트이름, 포트 설정
const hostname = '127.0.0.1';
const port = 3000;
// app객체를 실행할 server객체를 만듦
const server = http.createServer(app);
// hostname, port에 대해 server객체가 listen하기 시작함.
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}`);
});
// 위에서 정한 app 객체를 모듈화하여 다른 파일들과 소통할 수 있도록 함.
module.exports = app;
위 작업을 마친후, 터미널을 열고 다음 명령어를 입력합니다.
1. npm init

2. npm init 을 입력하면, package.json파일을 만들기 위해 package name, version 등 여러가지 입력을 해야하는 부분이 있는데, 엔터를 연속으로 눌러서 이 과정을 생략합니다.
3. 그러면 다음과 같은 파일이 생성되고,

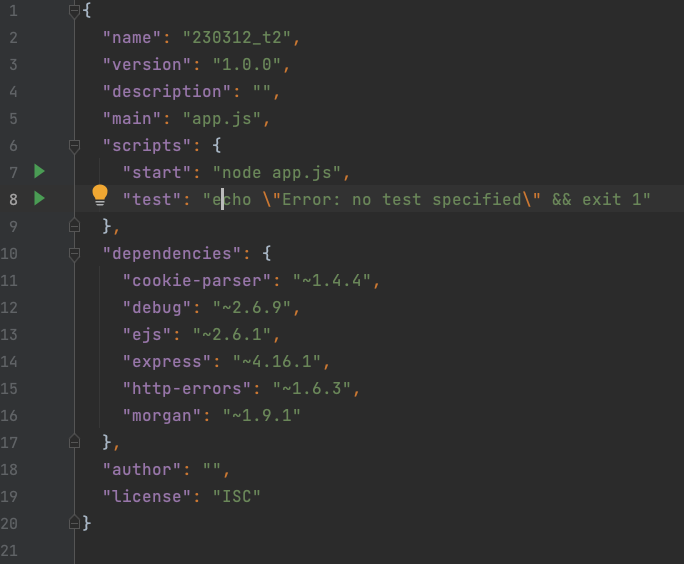
4. package.json 파일에 아래 코드를 추가합니다.
"scripts": {
"start": "node app.js",
"test": "echo \"Error: no test specified\" && exit 1"
},
"dependencies": {
"cookie-parser": "~1.4.4",
"debug": "~2.6.9",
"ejs": "~2.6.1",
"express": "~4.16.1",
"http-errors": "~1.6.3",
"morgan": "~1.9.1"
},
5. 최종적으로 package.json은 아래와 같은 형식을 띕니다.

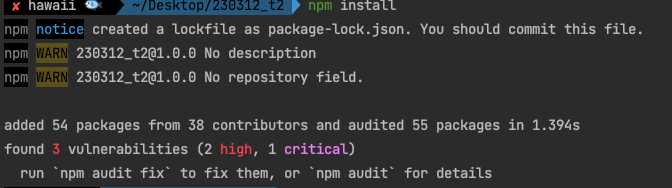
6. 이제 프로젝트에 dependencies를 설치하면 됩니다.
npm install

이제 기본적인 밑작업은 끝냈습니다.
위 작업을 마친 후, routes와 views 디렉토리에 index.js, error.ejs, index.ejs 를 추가해줍니다.

index.js
// app.js와 연결하기 위해 필요한 코드
var express = require('express');
var router = express.Router();
// app.js에서 언급했던, '/'요청이 오면 라우팅을 해주는 코드입니다.
router.get('/', function(req, res, next) {
// req : ~~한 요청이 app.js에서 왔다.
// res : 그래서 ~~한 응답을 보낸다.
// res.render('응답을 할 경로', {변수명:'값'})
// 응답을 할 경로로 index.ejs 혹은 index.js라고 하지 않은 이유는,
// app.js에서 선언했듯 뷰엔진으로 ejs를 사용하기로 정했기 때문임.
// 따라서 index라고 작성해도 index.ejs로 전달됨
res.render('index', { title: 'Express' });
});
// 위에서 정한 router 객체를 모듈화하여 다른 파일들과 소통할 수 있도록 함.
module.exports = router;
index.ejs
<!DOCTYPE html>
<html>
<head>
<!-- res.render('응답을 할 경로', {변수명:'값'})-->
<!-- res.render('index', {title:'Express'})-->
<!-- index.js가 전달한 변수인 title에 'Express'라는 값을 담아뒀기 때문에, -->
<!-- 화면에 'Express'가 출력됩니다. -->
<title><%= title %></title>
<link rel='stylesheet' href='/stylesheets/style.css'/>
</head>
<body>
<h1><%= title %></h1>
<p>Welcome to <%= title %></p>
</body>
</html>
error.ejs
<!--이 부분은 다음에 포스팅하겠습니다.-->
<h1><%= message %></h1>
<h2><%= error.status %></h2>
<pre><%= error.stack %></pre>
모든 준비가 끝났습니다.
터미널에 아래 코드를 입력하여 실행합니다.
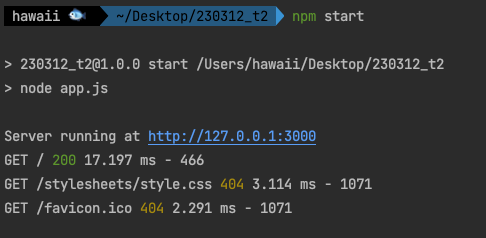
npm start

결과

'Nodejs' 카테고리의 다른 글
| [Node.js] express로 페이지간 텍스트 주고받기 (0) | 2023.05.18 |
|---|---|
| [Nodejs] Multer를 이용해서 단일 파일 업로드하기 (0) | 2023.05.09 |
| [ Nodejs ] socket.io 사용해서 서버와 데이터 주고받기 (0) | 2023.04.01 |
| [ Nodejs ] session 사용해보기 (0) | 2023.01.28 |
| [ Nodejs ] mysql 연동하기 (0) | 2023.01.21 |
