728x90
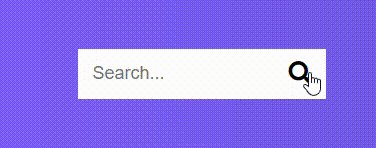
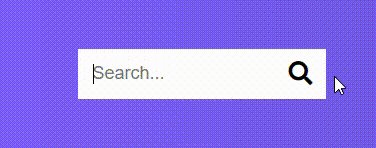
클릭하면 열리는 방식의 검색창입니다. 매번 같은 검색창말고 새로운 형태의 검색창을 활용해보세요!.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.14.0/css/all.min.css"
integrity="sha512-1PKOgIY59xJ8Co8+NE6FZ+LOAZKjy+KY8iq0G4B3CyeY6wYHN3yt9PW0XpSriVlkMXe40PTKnXrLnZ9+fkDaog=="
crossorigin="anonymous"
/>
<link rel="stylesheet" href="style.css" />
<title>Hidden Search</title>
</head>
<body>
<div class="search">
<input type="text" class="input" placeholder="Search..." />
<button class="btn">
<i class="fas fa-search"></i>
</button>
</div>
<script src="script.js"></script>
</body>
</html>const search = document.querySelector(".search");
const btn = document.querySelector(".btn");
const input = document.querySelector(".input");
btn.addEventListener("click", () => {
search.classList.toggle("active");
input.focus();
});@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap');
* {
box-sizing: border-box;
}
body {
background-image: linear-gradient(90deg, #7d5fff, #7158e2);
font-family: 'Roboto', sans-serif;
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
overflow: hidden;
margin: 0;
}
.search {
position: relative;
height: 50px;
}
.search .input {
background-color: #fff;
border: 0;
font-size: 18px;
padding: 15px;
height: 50px;
width: 50px;
transition: width 0.3s ease;
}
.btn {
background-color: #fff;
border: 0;
cursor: pointer;
font-size: 24px;
position: absolute;
top: 0;
left: 0;
height: 50px;
width: 50px;
transition: transform 0.3s ease;
}
.btn:focus,
.input:focus {
outline: none;
}
.search.active .input {
width: 200px;
}
.search.active .btn {
transform: translateX(198px);
}
'HTML/CSS' 카테고리의 다른 글
| [HTML/CSS] 사진 로딩 애니메이션 사용하기 (0) | 2022.08.11 |
|---|---|
| [ HTML / CSS ] :root를 통해 선언한 css 변수 사용해보기 (0) | 2022.08.08 |
| [HTML/CSS] 체크박스 토글 버튼 만들기 (0) | 2022.07.11 |
| [HTML] Expanding Cards 만들기 (0) | 2022.07.04 |
| [HTML/CSS] 아코디언 만들기 (0) | 2022.06.26 |


