728x90
안녕하세요, 이번 포스팅에서는 사용자 미디어 디바이스(카메라, 마이크 등)에 접근하여
웹페이지에 영상을 출력해보려고 합니다.
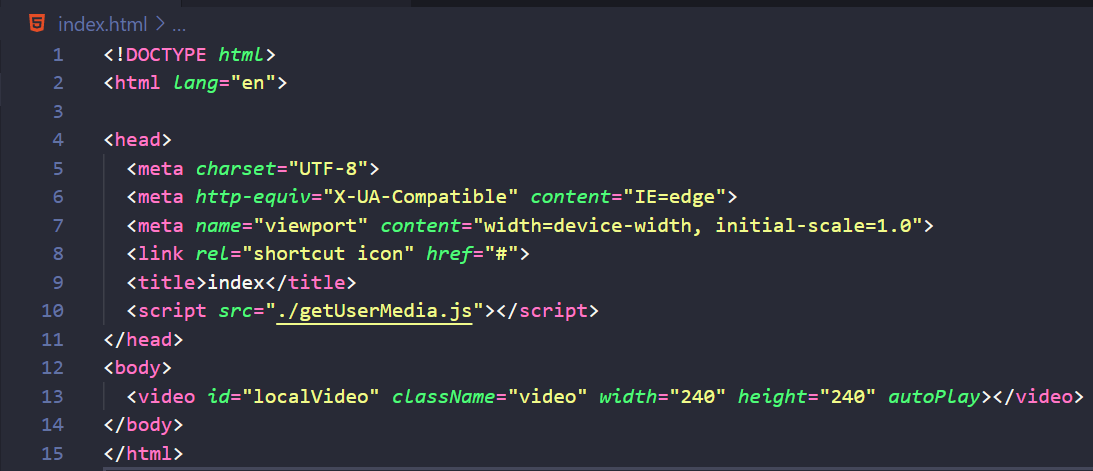
1. index.html
우선, index.html 파일을 만듭니다.
그리고, index.html 파일에 뒤에서 만들 getUserMedia.js 파일을 임포트 시킵니다.
<video>태그를 배치하여 영상을 출력하려고 합니다. 해당 태그의 id는 'localVideo'로 지정하였습니다.

2. getUserMedia.js
실질적으로 유저의 미디어 디바이스에 접근하여 화면에 출력하는 코드가 작성되어있는 파일입니다.
getUserMedia 메서드는 이름에서도 알 수 있듯이 사용자 단말에서 미디어의 스트림을 얻어내는 메서드입니다.
인자로 미디어 제약조건을 받는데요, 코드에서 제약조건으로 'video', 'audio' 항목을 볼 수 있습니다.
접근할 항목에 대해서는 'true', 그렇지 않은 항목에는 'false'를 입력합니다.
이 예제에서는 둘다 true로 설정했습니다.
getUserMedia 메서드 호출하여 미디어 스트림을 얻어내는데 성공하면, stream 객체를 얻을 수 있습니다.
video태그의 srcObject 멤버에 stream객체를 연결해주면 화면에 영상이 출력됩니다.

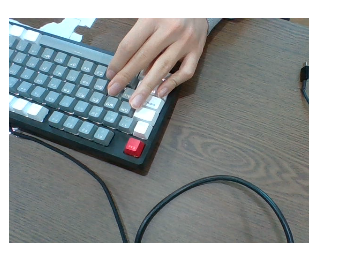
3. 결과 화면

4. 전체 코드
https://stickode.com/detail.html?no=2832
https://stickode.com/detail.html?no=2832
stickode.com
'JavaScript' 카테고리의 다른 글
| [Javascript] 눈 내리기 효과 만들기 (0) | 2022.04.08 |
|---|---|
| [Javascript] 이메일 형식인지 확인하는 기능 만들기 (0) | 2022.04.07 |
| [JavaScript] Select 메뉴 만들기 (2) | 2022.03.27 |
| [JavaScript] 모달창 띄우기 (2) | 2022.03.24 |
| [JavaScript] 체크박스 전체 선택하기 예제 (0) | 2022.03.15 |


