728x90
안녕하세요
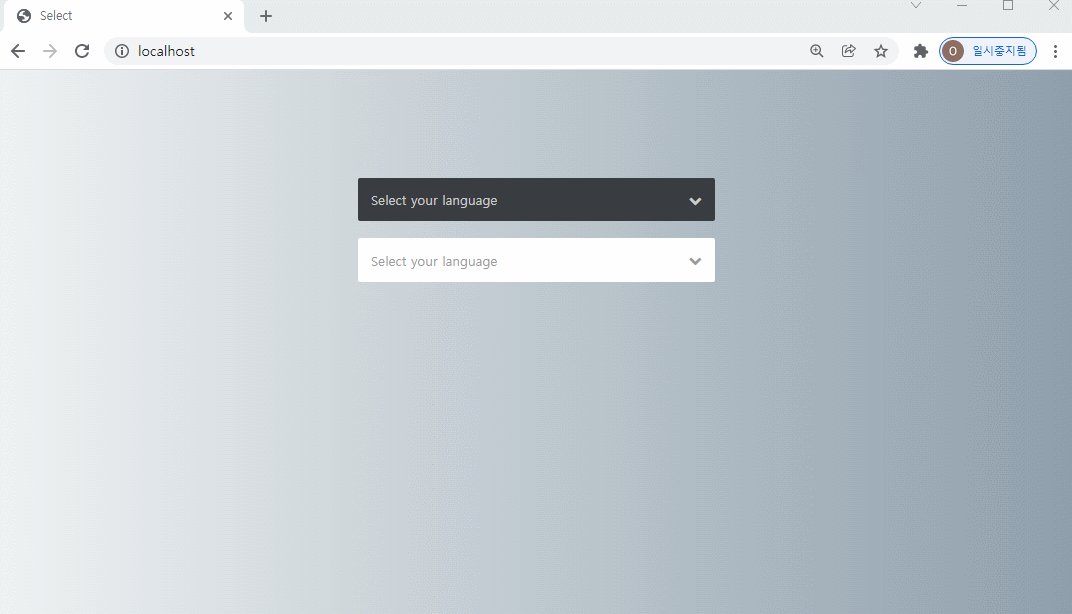
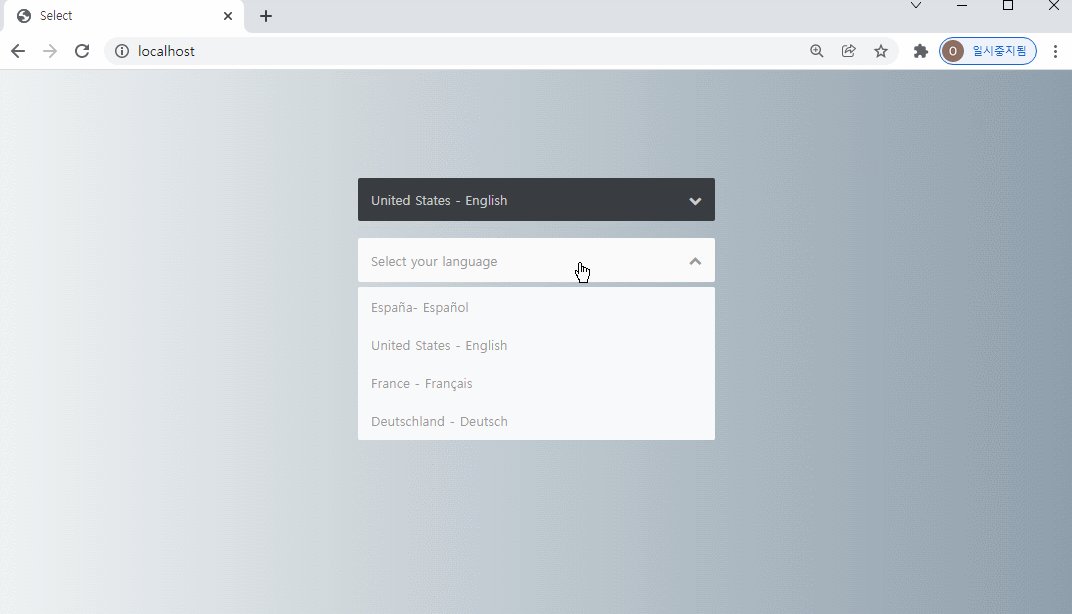
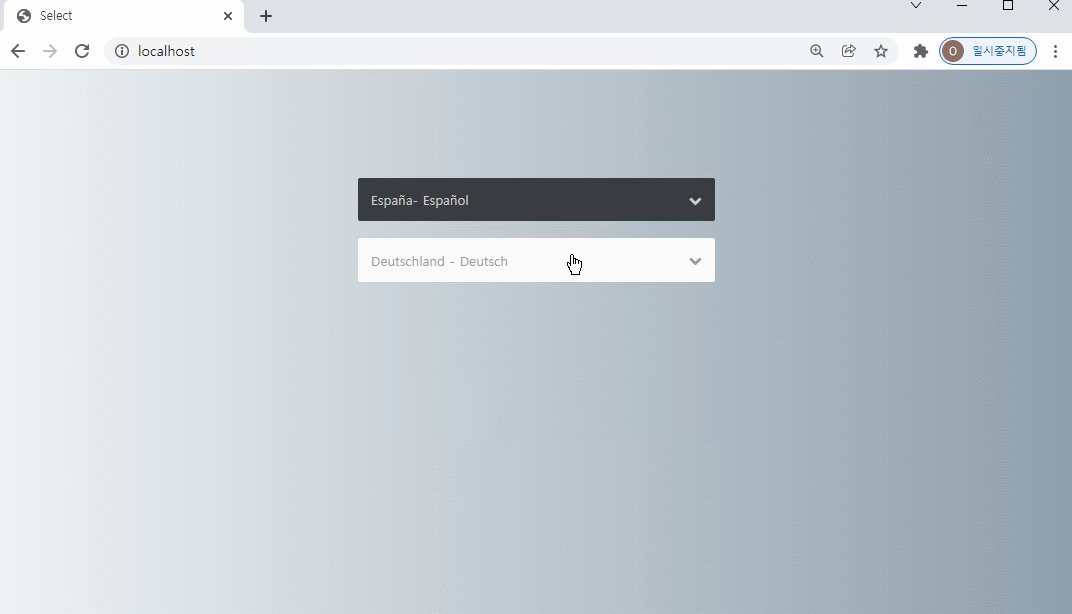
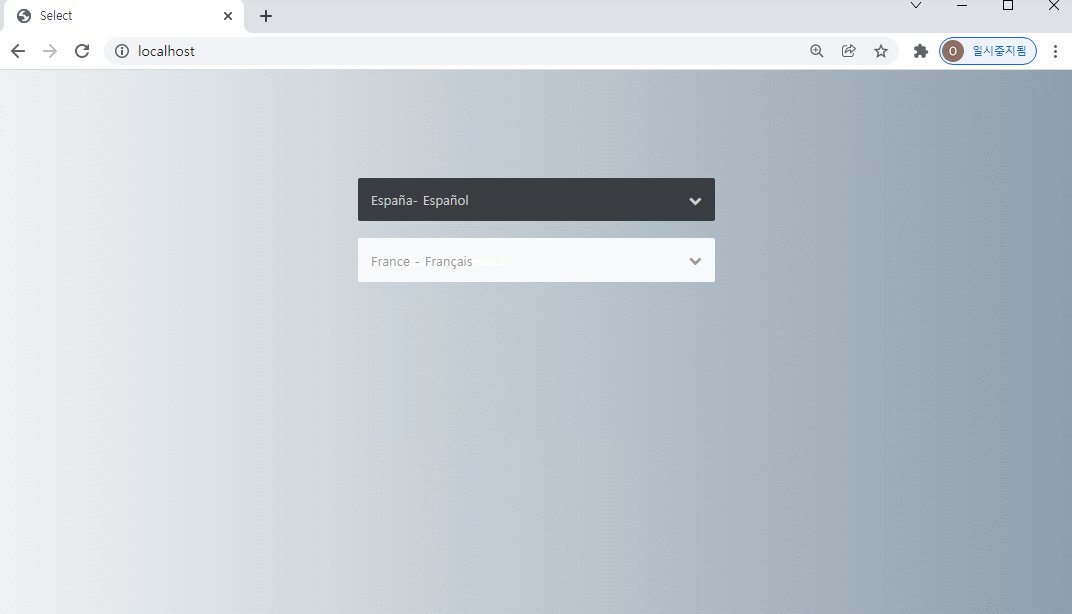
오늘은 셀렉트 메뉴를 만들어보겠습니다.
메뉴를 클릭하면 선택할 수 있는 메뉴들이 하단에 나열되고
해당 메뉴를 클릭하면 셀렉트 박스에 설정되는 것을 확인 할 수 있습니다.
*결과

1. closest 함수
$(selector).closest(selector)에서 closest 함수는 셀렉터로 잡히는 상위 요소중 가장 근접한 하나를 반환합니다.
var parent = $(this).closest('.select');2. hasClass 함수
.hasClass() 메서드는 선택한 요소에 클래스가 있는지 여부를 true,false로 반환합니다.
if ( ! parent.hasClass('is-open'))3. addClass 함수
.addClass() 메서드는 선택한 요소의 클래스를 추가합니다.
parent.addClass('is-open');4. removeClass 함수 & not 함수
.removeClass() 메서드는 선택한 요소의 클래스를 삭제합니다.
.not()은 선택한 요소 중 특정 선택자를 제외한 요소를 선택합니다.
$('.select.is-open').not(parent).removeClass('is-open');
5. on 함수
.on() 는 특정 요소에 이벤트를 바인딩 합니다.
$(selector).on(eventType, function(){
// ...something
});
.on('click','ul>li',function(){
*전체 코드
<!doctype html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<title>Select</title>
<style>
@import "https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css";
*, *:after, *:before {
box-sizing: border-box;
}
html {
box-sizing: inherit;
background: -webkit-linear-gradient(right, #8e9eab, #eef2f3);
background: linear-gradient(to left, #8e9eab, #eef2f3);
}
body {
margin: 10% auto;
text-align: center;
font-size: 12px;
}
.select {
position: relative;
display: block;
margin: 0 auto;
width: 100%;
max-width: 325px;
color: #cccccc;
vertical-align: middle;
text-align: left;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
-webkit-touch-callout: none;
}
.select .placeholder {
position: relative;
display: block;
background-color: #393d41;
z-index: 1;
padding: 1em;
border-radius: 2px;
cursor: pointer;
}
.select .placeholder:hover {
background: #34383c;
}
.select .placeholder:after {
position: absolute;
right: 1em;
top: 50%;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
font-family: 'FontAwesome';
content: '\f078';
z-index: 10;
}
.select.is-open .placeholder:after {
content: '\f077';
}
.select.is-open ul {
display: block;
}
.select.select--white .placeholder {
background: #fff;
color: #999;
}
.select.select--white .placeholder:hover {
background: #fafafa;
}
.select ul {
display: none;
position: absolute;
overflow: hidden;
width: 100%;
background: #fff;
border-radius: 2px;
top: 100%;
left: 0;
list-style: none;
margin: 5px 0 0 0;
padding: 0;
z-index: 100;
}
.select ul li {
display: block;
text-align: left;
padding: 0.8em 1em 0.8em 1em;
color: #999;
cursor: pointer;
}
.select ul li:hover {
background: #4ebbf0;
color: #fff;
}
</style>
</head>
<body>
<div class="select">
<span class="placeholder">Select your language</span>
<ul>
<li>España- Español</li>
<li>United States - English</li>
<li>France - Français</li>
<li>Deutschland - Deutsch</li>
</ul>
</div>
<br>
<div class="select select--white">
<span class="placeholder">Select your language</span>
<ul>
<li>España- Español</li>
<li>United States - English</li>
<li>France - Français</li>
<li>Deutschland - Deutsch</li>
</ul>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script type="text/javascript">
$('.select').on('click','.placeholder',function(){
var parent = $(this).closest('.select');
if ( ! parent.hasClass('is-open')){
parent.addClass('is-open');
$('.select.is-open').not(parent).removeClass('is-open');
}else{
parent.removeClass('is-open');
}
}).on('click','ul>li',function(){
var parent = $(this).closest('.select');
parent.removeClass('is-open').find('.placeholder').text( $(this).text() );
});
</script>
</body>
</html>'JavaScript' 카테고리의 다른 글
| [Javascript] 이메일 형식인지 확인하는 기능 만들기 (0) | 2022.04.07 |
|---|---|
| [Javascript] 사용자 미디어 디바이스에 접근하여 영상 출력하기 (0) | 2022.03.29 |
| [JavaScript] 모달창 띄우기 (2) | 2022.03.24 |
| [JavaScript] 체크박스 전체 선택하기 예제 (0) | 2022.03.15 |
| [JavaScript] 현재 위치 받아오기 (0) | 2022.03.12 |


