728x90
안드로이드의 TextView의 marquee라는 속성값으로 텍스트 뷰의 전체 글자를 흐르게 할 수 있습니다.
공지사항이나 알림과 같은 것을 나타낼 때 주로 쓰기도 합니다.
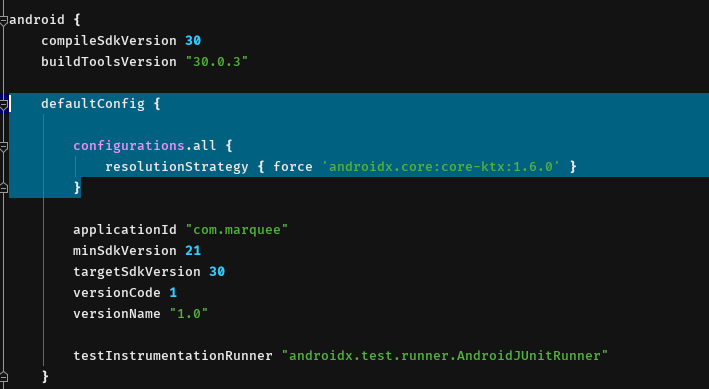
0. build.gradle(Module) 추가

defaultConfig {
configurations.all {
resolutionStrategy { force 'androidx.core:core-ktx:1.6.0' }
}
1. activity_main.xml먼저 텍스트 뷰에서 글자를 흐르게 만드는 속성들을 정의한다. 우선, 앞서 언급했던 ellipsize를 marquee로 선언한다. 다음으로 singleLine과 focusable을 true로 선언한다. 이 세가지 값이 설정되어야 흐르는 효과가 처리된다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/text_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ellipsize="marquee"
android:focusable="true"
android:paddingHorizontal="16dp"
android:paddingVertical="12dp"
android:singleLine="true"
android:textColor="@android:color/white"
android:text="[공지사항] 오늘은 영업을 하지 않습니다. 문의사항이 있으실 경우 오픈채팅방에 연락주세요."
android:background="@color/black"/>
</LinearLayout>2. MainActivity.kt
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.TextView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// 텍스트 뷰를 selected 처리 해줘야 한다. 이 값이 없으면 효과가 제대로 동작하지 않는다.
findViewById<TextView>(R.id.text_view).isSelected = true
}
}3. 결과
'안드로이드 코틀린' 카테고리의 다른 글
| [Kotlin][Android] 키보드 보이기/숨기기 (0) | 2022.03.20 |
|---|---|
| [Kotlin][Android] Bottom Sheet Dialog (0) | 2022.03.16 |
| [Kotlin][Android] 프래그먼트 커스텀 애니메이션 적용하기 (0) | 2022.03.09 |
| [Kotlin][Android] Flexbox Layout 사용해보기 (0) | 2022.03.08 |
| [Kotlin][Android] 리사이클러뷰 안에 뷰페이저 넣기 (0) | 2022.03.07 |

