이번 포스팅에서는 Glide라는 라이브러리를 사용해서 이미지뷰에 이미지를 띄우는 앱을 만드는 방법을 알려드릴게요.
스틱코드 플러그인을 이용해서 빠르게 만들어볼게요.
Glide에 대한 자세한 내용은 아래 링크를 참고해 주세요.
bumptech/glide
An image loading and caching library for Android focused on smooth scrolling - bumptech/glide
github.com
먼저 앱 수준 gradle 파일에 아래의 의존성 문구를 추가해줍니다.
implementation 'com.github.bumptech.glide:glide:4.12.0'
annotationProcessor 'com.github.bumptech.glide:compiler:4.12.0'
그리고 xml 코드를 먼저 작성하겠습니다.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/glide_imageview"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>Glide로 이미지뷰에 이미지를 보여주는 것이 목적이기 때문에 간단하게 이미지뷰 하나만 두었습니다.
마지막으로 자바 파일도 작성하겠습니다.
이 때 Glide를 사용하려면 몇 가지 처리가 필요한데요.
여기서 스틱코드를 통해 빠르게 Glide를 쓸 수 있도록 만들어 보겠습니다.
이 포스팅에서 사용한 스틱코드 주소는 아래 링크를 참고해 주세요.
stickode.com/detail.html?no=1934
스틱코드
stickode.com
이제 자바 파일을 만들어 보겠습니다. 먼저 아래와 같은 형태로 만들어줍니다.
import android.os.Bundle;
import android.widget.ImageView;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity
{
final private static String TAG = "MainActivity";
ImageView imageView;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageView = findViewById(R.id.glide_imageview);
}
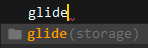
}그 다음 imageView = findViewById(R.id.glide_imageview); 코드 밑에 공간을 만들어준 다음, 소문자로 glide를 입력하시면 아래와 같이 스틱코드에 저장된 코드가 보입니다.

엔터를 눌러 코드를 불러오면 아래와 같은 코드가 완성될 겁니다.
import com.bumptech.glide.Glide;
import android.os.Bundle;
import android.widget.ImageView;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity
{
final private static String TAG = "MainActivity";
ImageView imageView;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageView = findViewById(R.id.glide_imageview);
// Glide로 이미지뷰에 이미지 set
Glide.with(this)
.load()
.into(imageView);
}
}load() 안에 커서가 깜박이는 걸 볼 수 있는데요. 여기에는 가져올 이미지가 위치한 경로를 입력해주면 됩니다.
저는 안드로이드 스튜디오에서 기본으로 제공하는 mipmap 폴더 안에 저장된 이미지를 사용하겠습니다.
into() 안에는 어떤 뷰에 이미지를 붙여넣을지를 써주면 됩니다. 위에서 xml 파일에 만들어 둔 이미지뷰를 참조하는 객체가 있기 때문에, into() 안에 imageView를 썼습니다.
만약 다른 이름으로 만들었다면 imageView 부분을 다른 이름으로 바꿔주면 됩니다.
완성된 자바 파일의 형태는 아래와 같습니다.
import com.bumptech.glide.Glide;
import android.os.Bundle;
import android.widget.ImageView;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity
{
final private static String TAG = "MainActivity";
ImageView imageView;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageView = findViewById(R.id.glide_imageview);
// Glide로 이미지뷰에 이미지 set
Glide.with(this)
.load(R.mipmap.ic_launcher)
.into(imageView);
}
}
이제 완성했으니 앱을 실행시켜 보겠습니다.
앱을 실행하면 아래의 스크린샷과 같이 제가 원했던 이미지가 이미지뷰에 잘 들어가 있는 걸 확인할 수 있습니다.

좀 더 응용해본다면 저장해 둔 이미지를 가져오거나, 서버에서 받아온 이미지를 Glide를 통해 보여주는 것도 가능할 수 있지 않을까요?
이상으로 포스팅을 마치겠습니다.
'안드로이드 자바' 카테고리의 다른 글
| [Java][Android] OKHtttp를 이용한 회원가입, 로그인(HTTP통신) (2) | 2021.03.09 |
|---|---|
| [Java][Android] Visibility 속성으로 View 숨기기 (0) | 2021.03.08 |
| [Java][Android] 번역어플 빨리 만들기 (2) | 2021.03.06 |
| [Java][Android] 계산기 만들기 (0) | 2021.03.05 |
| [JAVA][Android] 동영상 썸네일 추출하기 (0) | 2021.03.04 |



