728x90
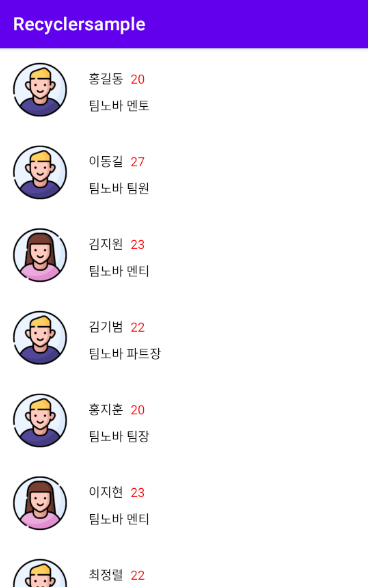
리사이클러뷰 예제입니다.
MainActivity.kt
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.recyclerview.widget.LinearLayoutManager
import androidx.recyclerview.widget.RecyclerView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val profileList = arrayListOf(
Profiles(R.drawable.man, "홍길동", 20, "팀노바 멘토"),
Profiles(R.drawable.man, "이동길", 27, "팀노바 팀원"),
Profiles(R.drawable.woman, "김지원", 23, "팀노바 멘티"),
Profiles(R.drawable.man, "김기범", 22, "팀노바 파트장"),
Profiles(R.drawable.man, "홍지훈", 20, "팀노바 팀장"),
Profiles(R.drawable.woman, "이지현", 23, "팀노바 멘티"),
Profiles(R.drawable.man, "최정렬", 22, "팀노바 전산"),
Profiles(R.drawable.woman, "이정윤", 23, "팀노바 멘티"),
Profiles(R.drawable.man, "지상원", 37, "팀노바 전산"),
Profiles(R.drawable.woman, "배희경", 23, "팀노바 멘티"),
)
val rv_profile = findViewById<RecyclerView>(R.id.rv_profile)
rv_profile.layoutManager = LinearLayoutManager(this, LinearLayoutManager.VERTICAL, false)
rv_profile.setHasFixedSize(true)
rv_profile.adapter = ProfileAdapter(profileList)
}
}
Profiles.kt
class Profiles(val gender: Int, val name: String, val age: Int, val job: String) {
}
ProfileAdapter.kt
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.ImageView
import android.widget.TextView
import androidx.recyclerview.widget.RecyclerView
class ProfileAdapter(val profileList: ArrayList<Profiles>) : RecyclerView.Adapter<ProfileAdapter.CustomViewHolder>(){
override fun onCreateViewHolder(
parent: ViewGroup,
viewType: Int
): ProfileAdapter.CustomViewHolder {
val view = LayoutInflater.from(parent.context).inflate(R.layout.list_item, parent, false)
return CustomViewHolder(view)
}
override fun onBindViewHolder(holder: ProfileAdapter.CustomViewHolder, position: Int) {
holder.gender.setImageResource(profileList.get(position).gender)
holder.name.text = profileList.get(position).name
holder.age.text = profileList.get(position).age.toString()
holder.job.text = profileList.get(position).job
}
override fun getItemCount(): Int {
return profileList.size
}
class CustomViewHolder(itemVIew: View) : RecyclerView.ViewHolder(itemVIew){
val gender = itemVIew.findViewById<ImageView>(R.id.iv_profile)
val name = itemVIew.findViewById<TextView>(R.id.tv_name)
val age = itemVIew.findViewById<TextView>(R.id.tv_age)
val job = itemVIew.findViewById<TextView>(R.id.tv_job)
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rv_profile"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
list_item.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginLeft="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:layout_marginRight="8dp"
android:layout_marginBottom="8dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<ImageView
android:id="@+id/iv_profile"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_marginStart="8dp"
android:layout_marginLeft="8dp"
android:layout_marginTop="8dp"
android:layout_marginBottom="8dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/man" />
<TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="24dp"
android:layout_marginLeft="24dp"
android:layout_marginTop="8dp"
android:text="팀노바"
android:textColor="#000000"
app:layout_constraintStart_toEndOf="@+id/iv_profile"
app:layout_constraintTop_toTopOf="@+id/iv_profile" />
<TextView
android:id="@+id/tv_age"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginLeft="8dp"
android:layout_marginTop="8dp"
android:text="27"
android:textColor="#FA0000"
app:layout_constraintStart_toEndOf="@+id/tv_name"
app:layout_constraintTop_toTopOf="@+id/iv_profile" />
<TextView
android:id="@+id/tv_job"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="24dp"
android:layout_marginLeft="24dp"
android:layout_marginTop="8dp"
android:layout_marginBottom="8dp"
android:text="안드로이드 앱 개발자"
android:textColor="#040404"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toEndOf="@+id/iv_profile"
app:layout_constraintTop_toBottomOf="@+id/tv_name" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
리사이클러뷰를 구현하기 위해 다음과 같은 순서로 진행했습니다.
1. list_item.xml을 만들어서 리사이클러뷰 목록의 뷰를 만든다.
2. Profiles 클래스를 만들어서 리사이클러뷰에 들어갈 데이터 클래스를 만든다.
3. ProfileAdapter 클래스에서 리사이클러뷰에 필요한 기능을 구현한다.
4. MainActivity 클래스에서 리사이클러뷰 매니저를 사용하여 보여주는 형식을 정하고, 리사이클러뷰에 어댑터를 연결해줌으로 기능을 완성한다.

'안드로이드 코틀린' 카테고리의 다른 글
| [Kotlin][Android] Intent로 객체 전달하기 (4) | 2022.02.25 |
|---|---|
| [Kotlin][Android] Fragment에서 registerForActivityResult() 사용해 액티비티 결과 받기 (0) | 2022.02.24 |
| [Kotlin][Android] 텍스트뷰 생략 옵션 동적으로 변경하기 (0) | 2022.02.15 |
| [Kotlin][Android] 녹음기능 구현하기 (0) | 2022.02.10 |
| [Kotlin][Android] BroadCast 이벤트 송신, 수신하기 (0) | 2022.02.04 |
