728x90
이번 예제는 MPAndroidChart 라이브러리를 사용해서 원형 그래프를 만들어보겠습니다.
MPAndroidChart 란?
안드로이드 차트 기능을 제공하는 라이브러리 입니다.
[참고]
github.com/PhilJay/MPAndroidChart
build.gradle
allprojects {
repositories {
google()
mavenCentral()
jcenter() // Warning: this repository is going to shut down soon
maven { url "https://jitpack.io" } // MPAndroidChart 의존 추가
}
}
// build.gradle(Project:프로젝트명)
dependencies {
compile 'com.github.PhilJay:MpAndroidChart:v3.0.2'
}
// build.gradle(Module:프로젝트명)
XML
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="org.androidtown.graph.MainActivity">
<com.github.mikephil.charting.charts.PieChart
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/piechart">
</com.github.mikephil.charting.charts.PieChart>
</RelativeLayout>
Java
package com.example.graph;
import android.graphics.Color;
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import com.github.mikephil.charting.animation.Easing;
import com.github.mikephil.charting.charts.PieChart;
import com.github.mikephil.charting.components.Description;
import com.github.mikephil.charting.data.PieData;
import com.github.mikephil.charting.data.PieDataSet;
import com.github.mikephil.charting.data.PieEntry;
import com.github.mikephil.charting.utils.ColorTemplate;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
PieChart pieChart;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
pieChart = (PieChart)findViewById(R.id.piechart);
pieChart.setUsePercentValues(true);
pieChart.getDescription().setEnabled(false);
pieChart.setExtraOffsets(5,10,5,5);
pieChart.setDragDecelerationFrictionCoef(0.95f);
pieChart.setDrawHoleEnabled(false);
pieChart.setHoleColor(Color.WHITE);
pieChart.setTransparentCircleRadius(61f);
ArrayList<PieEntry> yValues = new ArrayList<PieEntry>();
yValues.add(new PieEntry(34f,"한식"));
yValues.add(new PieEntry(23f,"중식"));
yValues.add(new PieEntry(14f,"일식"));
yValues.add(new PieEntry(35f,"양식"));
yValues.add(new PieEntry(40f,"동남아"));
yValues.add(new PieEntry(40f,"기타"));
Description description = new Description();
description.setText("세계 요리"); //라벨
description.setTextSize(15);
pieChart.setDescription(description);
pieChart.animateY(1000, Easing.EasingOption.EaseInOutCubic); //애니메이션
PieDataSet dataSet = new PieDataSet(yValues,"음식 종류");
dataSet.setSliceSpace(3f);
dataSet.setSelectionShift(5f);
dataSet.setColors(ColorTemplate.JOYFUL_COLORS);
PieData data = new PieData((dataSet));
data.setValueTextSize(10f);
data.setValueTextColor(Color.YELLOW);
//pieChart.invalidate(); // 회전 및 터치 효과 사라짐
//pieChart.setTouchEnabled(false);
pieChart.setData(data);
}
}
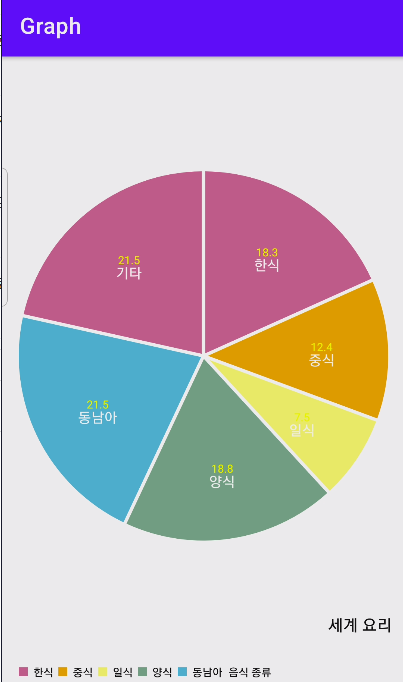
제작된 원형 그래프

'안드로이드 자바' 카테고리의 다른 글
| [JAVA][Android]사라지는 AppBar 구현하기 (0) | 2022.02.05 |
|---|---|
| [Java][Android] 바인드서비스로 데이터 받기 (0) | 2022.02.02 |
| [JAVA][Android] Volley+를 이용해서 이미지 파일 값을 보내고 응답받기 (4) | 2022.01.29 |
| [Java][Android] MPAndroidChart (0) | 2022.01.26 |
| [JAVA][Android] ArrayAdapter를 이용하여 Spinner 구현 (0) | 2022.01.24 |


