728x90
Option Menu를 생성하는 법을 알아보도록 하겠습니다.
1. xml을 이용해서 만들기
2. 코드를 이용해서 만들기
이렇게 두 가지 방법으로 만들 수 있습니다.
< 코드 >
스틱코드에 코드 포스팅 해 놓았으니 참고하시면 좋을 것 같습니다.^^
https://stickode.com/detail.html?no=2563
스틱코드
stickode.com
1. 먼저 옵션메뉴로 사용할 xml을 만들어야 합니다.
1) res폴더에 menu 폴더를 만듭니다.

2) res폴더에 menu 폴더에서 option_menu.xml 을 생성하고 아래 코드를 작성해 줍니다.

option_menu.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/item1"
android:title="xml_item1" />
<item
android:id="@+id/item2"
android:title="xml_menu2" >
</item>
<item
android:id="@+id/item3"
android:title="xml_item3">
<menu>
<item
android:id="@+id/Item3_1"
android:title="xml_Item3_1" />
<item
android:id="@+id/Item3_2"
android:title="xml_Item3_2" />
</menu>
</item>
</menu>
3. activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/tv1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="코틀린 옵션메뉴 만들기"
style="@style/TextAppearance.AppCompat.Large"/>
</LinearLayout>
4. 메뉴를 앱바에 붙이기 위해서는 MainActivity에 작성해야 한다.

5. 스틱코드를 활용하여 메뉴만들기

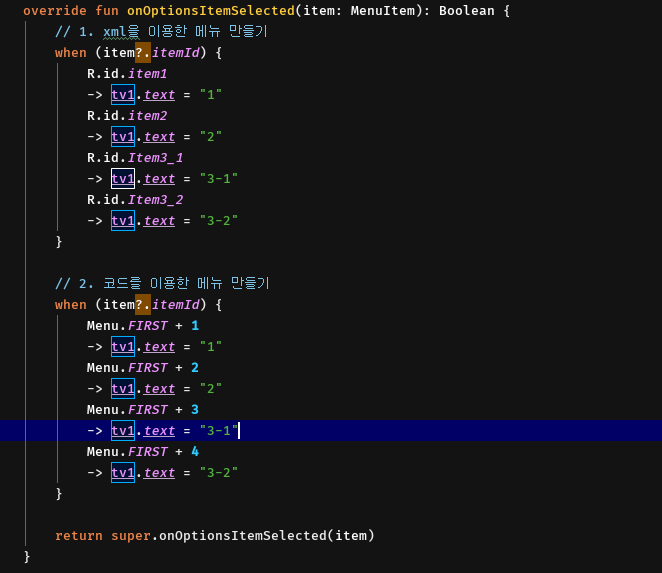
6. 스틱코드를 활용하여 onOptionsItemSelected 작성하기

자주 쓸 것 같은 코드들은 스틱코드에 저장해 놓고 태그로 불러와서 코드 전체를 빠르게 작성할 수 있습니다.

7. 결과
< 코드 >
스틱코드에 코드 포스팅 해 놓았으니 참고하시면 좋을 것 같습니다.^^
https://stickode.com/detail.html?no=2563
스틱코드
stickode.com
'안드로이드 코틀린' 카테고리의 다른 글
| [Kotlin][Android] 초대 메세지 공유하는 기능 만들기 (0) | 2021.11.24 |
|---|---|
| [Kotlin][Android] ViewModel을 이용한 타이머 만들기. (0) | 2021.11.16 |
| [Kotlin][Android] 트렌디한 SlidingUpPanel Layout 적용하기 (0) | 2021.11.07 |
| [Kotlin][Android] Logger 라이브러리 사용하기 (0) | 2021.11.06 |
| [Kotlin][Android] 이메일 보내기 기능 만들기 (2) | 2021.11.03 |


