728x90
안녕하세요!!
이번시간에는 안드로이드 자바로 스낵바를 만들어보겠습니다.
이번에도 빠르게 만들기 위해 스틱코드 플러그인을 사용해서 만들어보겠습니다.
https://stickode.com/detail.html?no=2544
스틱코드
stickode.com
스틱코드는 자주쓰는 코드를 저장해서 쉽고 빠르게 사용할 수 있고,
다른 사람들의 코드도 즐겨찾기를 통해 쉽게 내 코드로 등록하여 사용할 수 있어 사용하는 사람이 늘어나고,
좋은 코드가 쌓일수록 강력해지는 플러그인 입니다.
프로젝트 생성
먼저 새로운 프로젝트를 생성하고

xml 파일 설정 (레이아웃)
스낵바를 호출하기위한 버튼 2개를 생성해줍니다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/const_layout"
tools:context=".MainActivity">
<Button
android:id="@+id/snackbar_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:backgroundTint="@color/purple_200"
android:text="스낵바"
android:textColor="@color/black"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/snackbar_btn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:backgroundTint="@color/purple_200"
android:text="스낵바2"
android:textColor="@color/black"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/snackbar_btn" />
</androidx.constraintlayout.widget.ConstraintLayout>
메인 액티비티 셋팅
스낵바를 호출하기 위한 버튼 설정을 해주도록 하겠습니다.
button 를 선언하고 클릭 리스너를 추가합니다.
public class MainActivity extends AppCompatActivity {
ConstraintLayout const_layout;
Button snackbar_btn;
Button snackbar_btn2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
const_layout = findViewById(R.id.const_layout);
snackbar_btn = findViewById(R.id.snackbar_btn);
snackbar_btn2 = findViewById(R.id.snackbar_btn2);
snackbar_btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
snackbar_btn2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
}
}
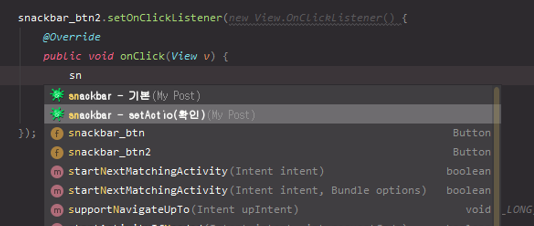
스틱코드를 사용하여 스낵바 코드를 완성해보겠습니다.


메인 액티비티 최종
public class MainActivity extends AppCompatActivity {
ConstraintLayout target_layout;
Button snackbar_btn;
Button snackbar_btn2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
target_layout = findViewById(R.id.const_layout);
snackbar_btn = findViewById(R.id.snackbar_btn);
snackbar_btn2 = findViewById(R.id.snackbar_btn2);
snackbar_btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//target_layout 은 스낵바를 띄우기 원하는 view 입니다
Snackbar.make( target_layout ,"기본 스낵바 메시지 입니다", Snackbar.LENGTH_LONG).show();
}
});
snackbar_btn2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//target_layout 은 스낵바를 띄우기 원하는 view 입니다
Snackbar.make(target_layout,"스낵바2 메시지 입니다", Snackbar.LENGTH_LONG)
.setAction("확인", new View.OnClickListener() {
@Override
public void onClick(View v) {
//확인을 눌렀을 때 동작을 정의
Toast.makeText(getApplicationContext(), "확인 눌렀을 때의 동작",Toast.LENGTH_SHORT).show();
}
}).show();
}
});
}
}
예제 동작

'안드로이드 자바' 카테고리의 다른 글
| [JAVA][Android] MVVM 패턴을 이용하여 간단한 간식내기 어플 만들기 (1) | 2021.10.22 |
|---|---|
| [JAVA][Android] 안드로이드 - 알림 만들기 및 알림 탭하여 액티비티로 이동 (0) | 2021.10.21 |
| [JAVA][Android] Messenger를 통해 Service 인터페이스 생성 (0) | 2021.10.17 |
| [JAVA][Android] 스레드로 애니메이션 만들기 (0) | 2021.10.16 |
| [JAVA][Android] Option Menu 만들기 (0) | 2021.10.15 |



