안녕하세요.
스틱 코드를 사용하여 유니티에서 사용할 로딩 화면을 만들어보겠습니다.
실행 환경
개발 툴: Unity 2020.3.9f1
IDE : Rider
참고
Rider는 Unity에서 기본으로 제공하는 IDE가 아닙니다.
스틱 코드를 사용하기 위해 Rider를 사용했으며, Rider를 사용하기 위해선 추가로 다운로드를 받고 연동하셔야 합니다.
Unity Rider 연동 글은 다른 블로그 글을 참고하면 좋을 거 같습니다.
예제에 사용할 화면을 만들어보겠습니다.

1. 로딩 화면 파일 다운로드
예제 화면을 만들기엔 내용이 길어지기 때문에 만들어둔 로딩 화면 파일을 다운로드하여 사용하시면 됩니다.
2. 로딩 화면 파일을 사용하기 위한 설정
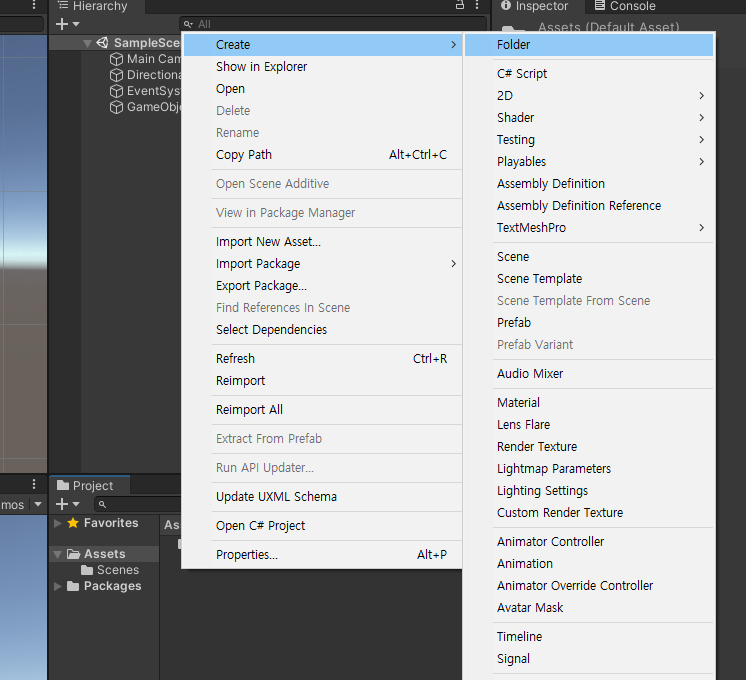
먼저 Project 창에서 마우스 우클릭을 하면 아래 사진과 같이 창이 나오는데, Create -> Folder를 선택해서 파일을 하나 만들어줍니다. 파일 이름은 Resources로 만들어 주시면 됩니다.

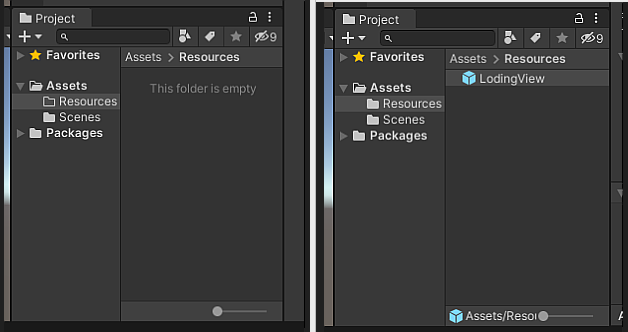
아래 사진과 같이 Resources 이름을 가진 파일을 만든 후 파일 안에 다운로드한 파일을 드래그 앤 드롭으로 넣으면 아래 사진과 같이 추가되는 것을 확인할 수 있습니다.

C# 파일을 사용하기 위한 설정
유니티에서 C# 코드를 실행하기 위해선 게임 오브젝트 안에 C# 파일을 넣어줘야 합니다.
그래서 먼저 코드를 사용하기 위한 설정을 먼저 진행해보겠습니다.
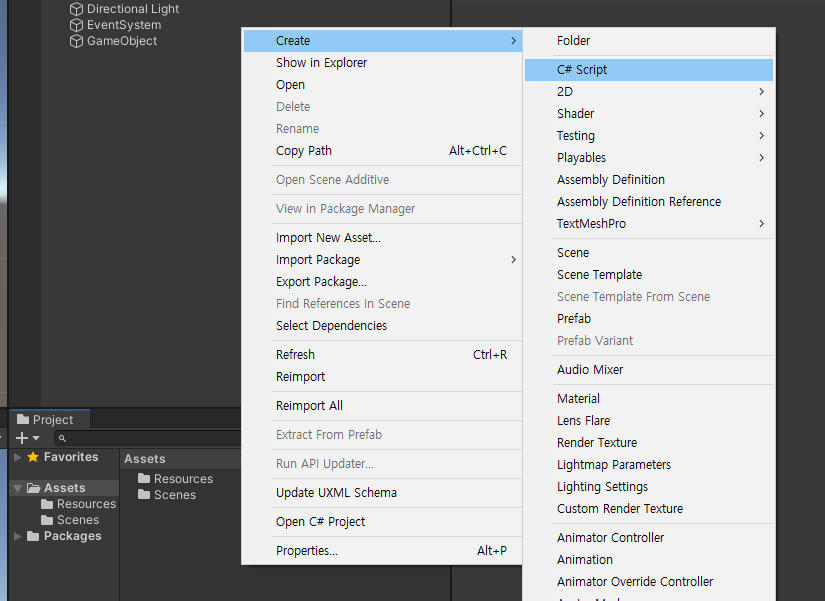
1. Project 창에서 Assets파일을 선택 후 Assets 창 내에서 마우스 우클릭 -> Create -> C# Script를
선택해주면 C# 파일이 만들어집니다. 이름은 아무거나 지정해주시면 됩니다.

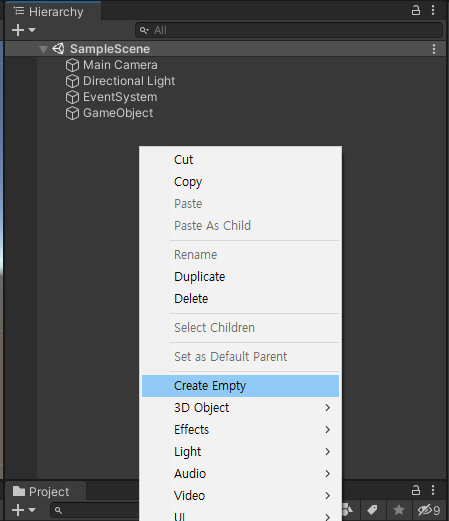
2. Hierarchy 창안에서 마우스 우클릭 -> Create Empty 선택해서 빈 게임 오브젝트를 생성해줍니다.

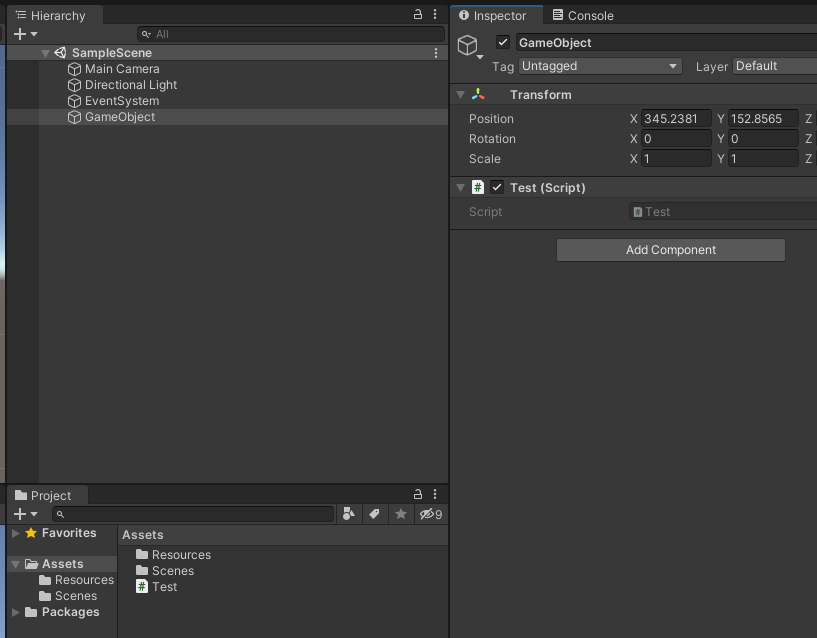
3. 게임 오브젝트 선택 후 만들었던 C#파일을 드래그 앤 드롭으로 Inspector 창 안으로 넣어주면,
아래 사진과 같이 내용이 추가되는 것을 확인할 수 있습니다.

다음 예제에 사용할 코드를 작성해보겠습니다.
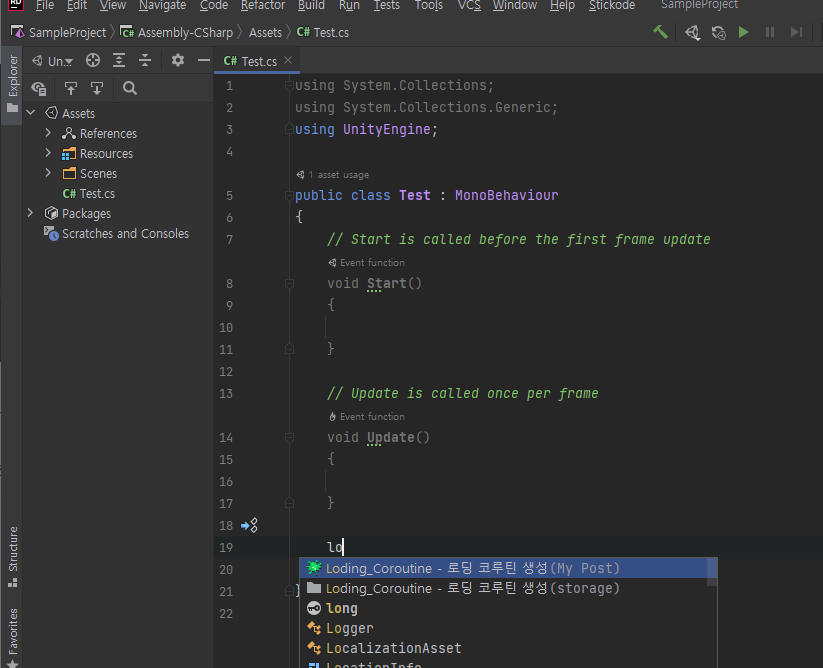
스틱 코드를 활용한다면, 클래스에서 'lo' 까지만 작성했을 때 '로딩 코루틴 생성' 이벤트가 나타납니다.

'로딩 코루틴 생성' 이벤트를 누를 경우 코드가 자동으로 완성됩니다.
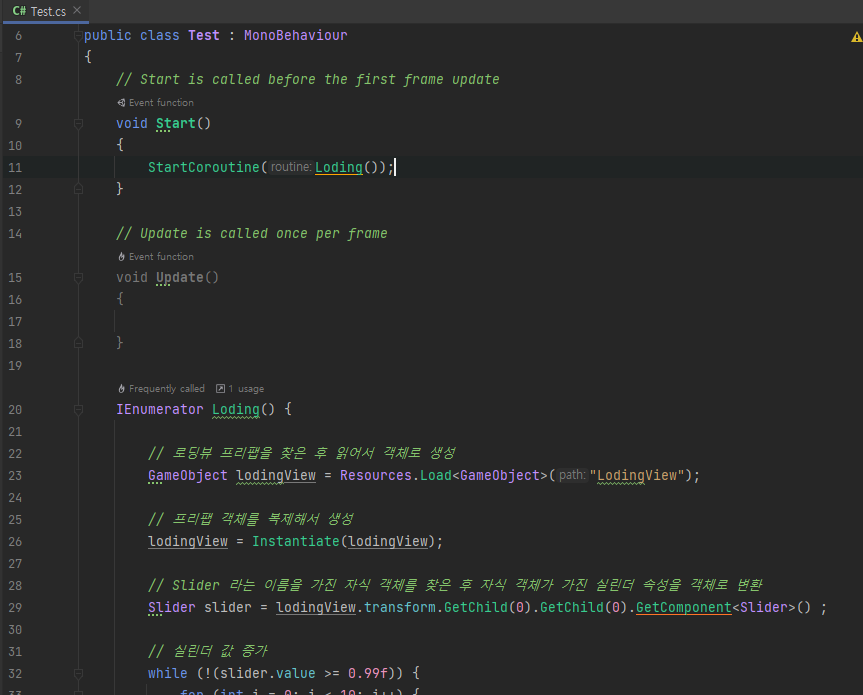
Loding() 코루틴 함수를 사용하기 위해 Start 함수 안에 아래 사진처럼 코드를 추가해줍니다.

<전체 코드>
using UnityEngine.UI;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Test : MonoBehaviour
{
// Start is called before the first frame update
void Start()
{
StartCoroutine(Loding());
}
// Update is called once per frame
void Update()
{
}
IEnumerator Loding() {
// 로딩뷰 프리팹을 찾은 후 읽어서 객체로 생성
GameObject lodingView = Resources.Load<GameObject>("LodingView");
// 프리팹 객체를 복제해서 생성
lodingView = Instantiate(lodingView);
// Slider 라는 이름을 가진 자식 객체를 찾은 후 자식 객체가 가진 실린더 속성을 객체로 변환
Slider slider = lodingView.transform.GetChild(0).GetChild(0).GetComponent<Slider>() ;
// 실린더 값 증가
while (!(slider.value >= 0.99f)) {
for (int i = 0; i < 10; i++) {
slider.value += 0.1f;
yield return new WaitForSeconds(0.1f);
}
}
// GameObject 제거
Destroy(lodingView);
}
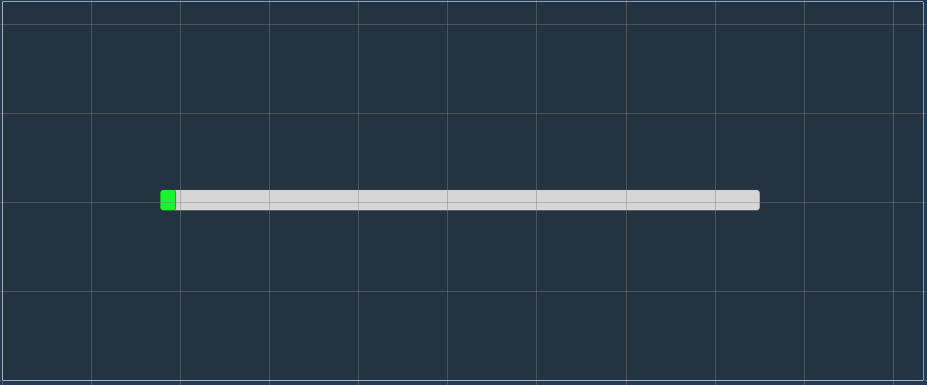
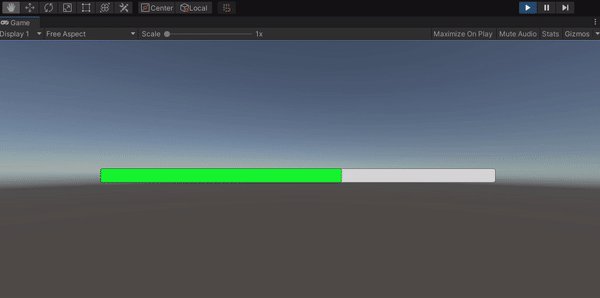
}프로젝트를 실행하면 아래 사진같이 로딩 화면이 나오는 것을 확인할 수 있습니다.

참고한 스틱 코드
https://stickode.com/detail.html?no=2331
스틱코드
stickode.com
'C#' 카테고리의 다른 글
| [C#][Unity] 유닛 이동 기능 만들기 (0) | 2021.08.29 |
|---|---|
| [C#][Unity] On Click()에 대해서. (0) | 2021.08.23 |
| [C#][Unity]타이머 만들기! (0) | 2021.08.12 |
| [C#][Unity] 싱글톤 패턴(Singleton) 설명 (0) | 2021.07.26 |
| [C#][Unity] 유니티 생명주기 (0) | 2021.07.11 |



