안녕하세요! 이번 포스팅은 유니티에서 타이머만들기를 해보도록 하겠습니다~!
타이머엔 여러가지 형태가 있는데요 오늘은 시 분 초 가 표시되는 타이머를 만들어 보도록 하겠습니다~!
자료는 Stickod의 코드를 참고하였습니다!!
https://stickode.com/detail.html?no=2322


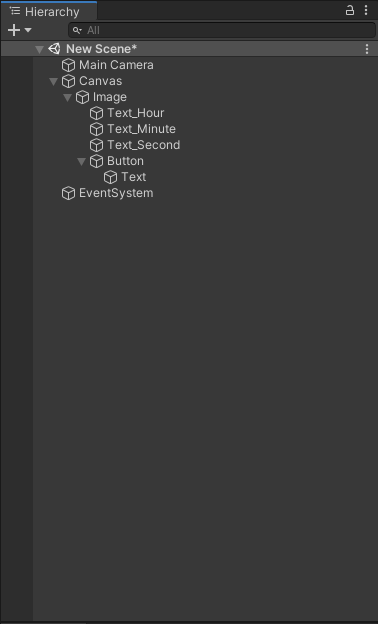
우선 Hierarchy에 캔버스를 만들고 그 안에 이미지를 만들어 타이머가 표시 될 도화지를 만들어 줍시다!
캔버스를 만드는 방법은 Hierarchy -> 우측클릭 -> UI -> Canvas 를 만들면 되고요 그안에 하얀색화면 을 채우려면 만들어진 Canvas 우측클릭 -> Ui -> image 를 클릭하면 캔버스 오브젝트 하위에 image가 만들어 진걸 보실 수 있습니다.
image 사이즈를 Canvas 크기에 맞춰 늘려주면 화면을 가득채운 도화지가 만들어 지는데요.사이즈는 1920x1080 으로 해주겠습니다~! 만들어주면 ~!!!

짜잔 요로케 나오게됩니다~ 전 이하얀색 화면을 보면 뭔가를 채워넣고 싶어져요 여러분도 그렇지 않나요?

도화지가 생겼으니 내용을 채워보도록하죠!
시, 분 초 를 표시할 Taxt Ui와 시간 흐름을 제어 할 버튼까지 만들어 주도록 하겠습니다.
만드는 방법은 아까와 같은 방법으로 Hierachy에 추가하면 되지만 주의 하실껀 Canvas의 하위 오브젝트로 생성을 해주셔야 한다는겁니다! 전 하얀색 도화지 위에 표시 해주고 싶으니 Canvas -> image 아래에 Ui를 만들어 주겠습니다.


UI가 다 만들어 졌다면 Timer를 컨트롤 할 Timer Manager를 만들고 그안에 Timer 스크립트를 만들어 타이머를 제어하도록 해보겠습니다.



저는 TimerManager란 이름으로 Script를 만들었습니다! 코드 전문을 보여드린후 위 부터 설명 하겠습니다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class TimerManager : MonoBehaviour
{
bool btn_active; //버튼이 활성화 상태인지 검사.
public Text[] text_time; // 시간을 표시할 text
public Text btn_text; //상태에 따라 버튼의 text를 변경 하기위한 text
float time; // 시간.
private void Start()
{
btn_active = false; //버튼의 초기 상태를 false로 만듦
}
public void Btn_Click() { // 버튼 클릭 이벤트
if (!btn_active)
{
SetTimerOn();
btn_text.text = "정 지";
}
else {
SetTimerOff();
btn_text.text = "시 작";
}
}
public void SetTimerOn() { // 버튼 활성화 메소드
btn_active = true;
}
public void SetTimerOff() { // 버튼 비활성화 메소드
btn_active = false;
}
private void Update() // 바뀌는 시간을 text에 반영 해 줄 update 생명주기
{
if (btn_active) {
time += Time.deltaTime;
text_time[0].text = ((int)time / 3600).ToString();
text_time[1].text = ((int)time / 60%60).ToString();
text_time[2].text = ((int)time % 60 ).ToString();
}
}
}using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;우선 유니티 기본 설정에 TEXT와 BUTTON을 UI를 사용 하기위해 using UnityEngine.UI; 를 해주겠습니다!
bool btn_active; //버튼이 활성화 상태인지 검사.
public Text[] text_time; // 시간을 표시할 text
public Text btn_text; //상태에 따라 버튼의 text를 변경 하기위한 text
float time; // 시간.한가지 버튼으로 타이머 시작과 정지를 제어 하기위헤 bool값을 하나 만들고 , 시간을 표시 할 text 와 버튼의 상태를 표시해줄 버튼의 text, 그리고 실제 시간값을 넣어줄 float 값을 선언 하였습니다.
private void Start()
{
btn_active = false; //버튼의 초기 상태를 false로 만듦
}start 생명주기로 버튼의 동작 상태를 정지상태로 만들어 줍니다.
public void Btn_Click() { // 버튼 클릭 이벤트
if (!btn_active)
{
SetTimerOn();
}
else {
SetTimerOff();
}
}클릭했을때 상태에 따라 on과 off를 바꿀 수 있는 메소드를 만들어 줍니다.
public void SetTimerOn() { // 버튼 활성화 메소드
btn_active = true;
}
public void SetTimerOff() { // 버튼 비활성화 메소드
btn_active = false;
}Time.deltaTime으로 시간흐름을 체크하고 time에 시간값을 대입 한 후 누적된 시간에 따라 text를 바꿔주는 메소드를 update 생명주기에 넣어 줍니다.
private void Update() // 바뀌는 시간을 text에 반영 해 줄 update 생명주기
{
if (btn_active) {
time += Time.deltaTime;
text_time[0].text = ((int)time / 3600).ToString();
text_time[1].text = ((int)time / 60%60).ToString();
text_time[2].text = ((int)time % 60 ).ToString();
}
}이렇게 타이머의 모든 코드를 만들어 보았습니다! 이제 각 변수에 이벤트만 지정해주면 끝이에요! 먼저 버튼 클릭부터 이벤트를 지정해 주겠습니다!

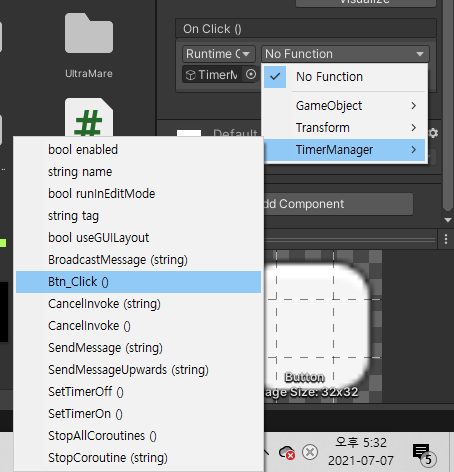
Button의 Inspector 부분을 보면 On Click() 이란 탭이 존재 하는데 그곳에서 + 버튼을 눌러줍니다.

버튼을 누르면 이렇게 바뀌는데 object 부분에 Hierarchy에있는 TimerManager 를 드레그 해서 넣어 줍니다.

그렇게 되면 No function 부분에 TimerManager 텝이 생길텐데 그곳에서 Btn_Click()을 선택 해 줍니다. Btn_Click은 스크립트에 만들어 놓았던 메소드를 지정한 것입니다.
다음은 TimerManager에 오브젝트를 지정해 주겠습니다.

text_time 부분이 TimerManager Script에 만들어놓았던 배열인데요 Inspector 창에서 Size를 3으로 지정해주고 0~2까지 시, 분, 초 에 해당하는 text를 지정해줍니다. 그리고 Btn_text에는 버튼하위의 text 를 지정해줬습니다.
이제 모든 과정이 끝났으니 테스트 해 볼까요?

버튼을 누르면

시간이 움직이기 시작하고, 정지를 누르면

멈춥니다~. 만약 시간이 줄어드는 타이머를 만들고 싶다면 기본 time값을 주시고 update 부분만 이렇게 바꿔주시면 됩니다!!
private void Update() // 바뀌는 시간을 text에 반영 해 줄 update 생명주기
{
if (btn_active) {
time -= Time.deltaTime;
text_time[0].text = ((int)time / 3600).ToString();
text_time[1].text = ((int)time / 60%60).ToString();
text_time[2].text = ((int)time % 60 ).ToString();
}
}
}참쉽죠??

오늘 포스팅은 여기까지!! 마치도록 하겠습니다!!
모드들 즐거운 코딩 되세요!!
'C#' 카테고리의 다른 글
| [C#][Unity] On Click()에 대해서. (0) | 2021.08.23 |
|---|---|
| [C#][Unity] 로딩 화면 만들기 (0) | 2021.08.15 |
| [C#][Unity] 싱글톤 패턴(Singleton) 설명 (0) | 2021.07.26 |
| [C#][Unity] 유니티 생명주기 (0) | 2021.07.11 |
| [C#][JAVA]C# 클라이언트 JAVA 서버 간 TCP/IP Socket 데이터 통신 (0) | 2021.06.21 |



