안녕하세요~
오늘은 코틀린을 사용하여 OCR(Optical character recognition) 기능을 구현해 보겠습니다. OCR는 인간이 종이 위에 써 놓은 글씨를 인지하여 텍스트 데이터로 바꿔주는 기능을 말해요. 이 포스팅에서는 스틱코드를 사용하여 글자가 들어 있는 이미지에서 글자를 인식하는 간단한 앱을 만들어보겠습니다.
해당 포스팅에 사용된 스틱코드
stickode.com/detail.html?no=2177
스틱코드
stickode.com
# 환경 세팅
1. 라이브러리 추가

▶ 해당 기능을 사용하기 위해서는 tess-two라는 모듈이 필요합니다. 위 그림처럼 build.gaddle(moudle) 파일을 열어서 맨 아래 한 줄을 추가하고 동기화시켜줍니다. 최신 버전은 여기서 확인하실 수 있습니다.
2. Language Data 추가

▶ 인식할 언어 데이터도 추가해줍니다. 영어와 한글을 인식해서 텍스트로 옮기기 위해 두 가지 언어 데이터를 추가해줬습니다. 언어 데이터는 여기에서 다운로드할 수 있습니다.
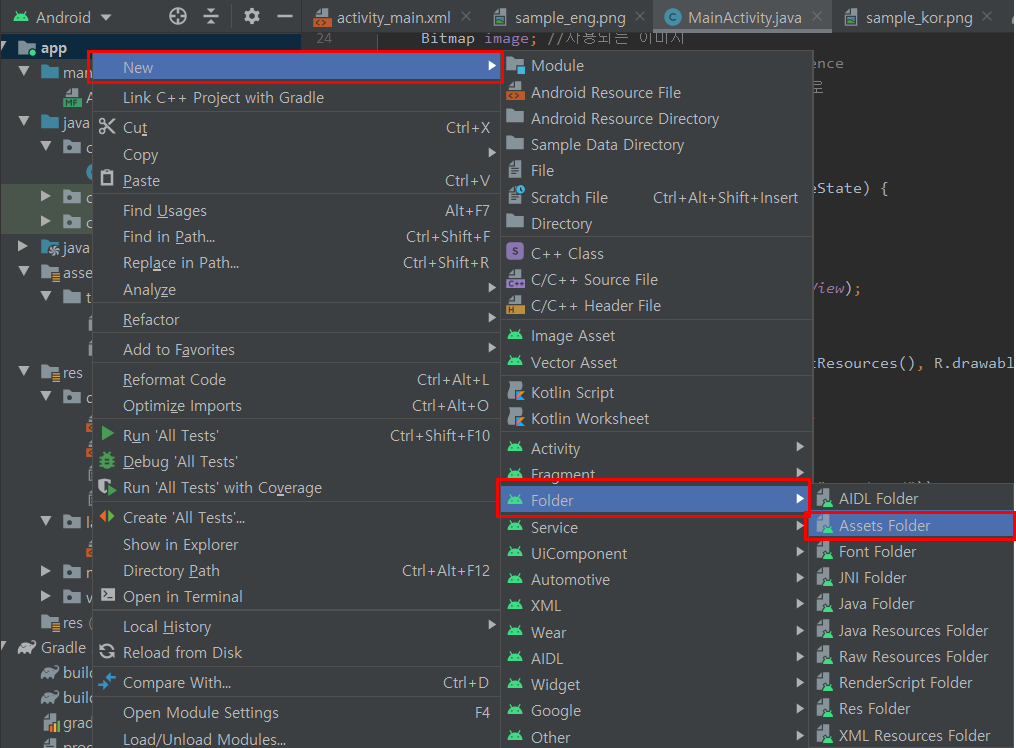
assets 폴더가 없으신 분들은 [우클릭] -> [New] -> [Forder] -> [Asset Folder]를 만드시면 됩니다.

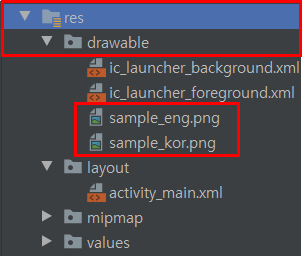
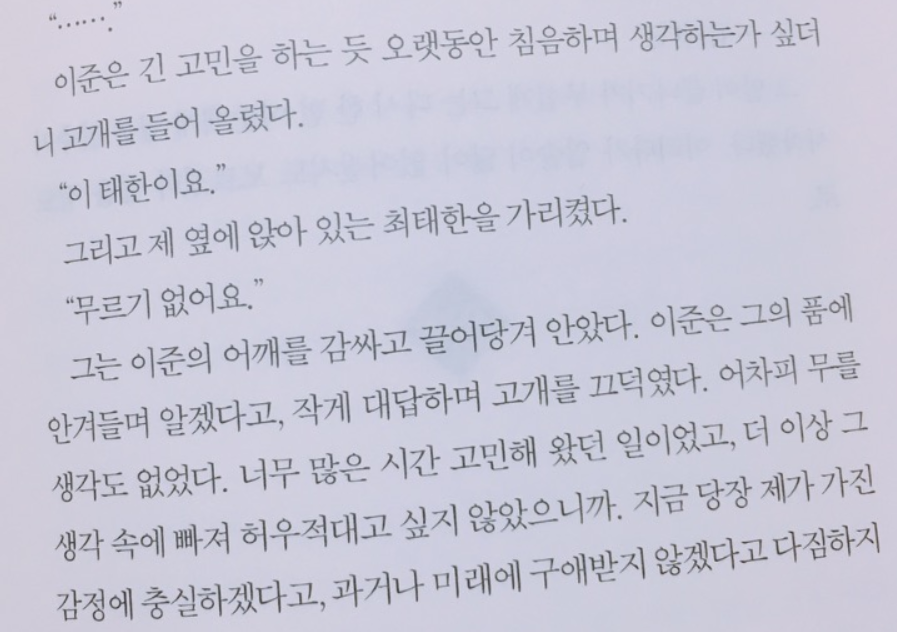
3. 샘플 이미지 추가



▶ 영어와 한글을 각각 테스트해보기 위해 샘플 이미지를 준비했습니다.
# 레이아웃 그리기

▶ 분석할 이미지를 띄워주는 화면과 OCR을 동작시키는 버튼, 그리고 결과를 출력하는 화면을 만들어 줍니다. 아래는 레이아웃 전체 소스입니다.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageView
android:id="@+id/sample_image"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toTopOf="@+id/ocr_start_button"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/sample_kor" />
<Button
android:id="@+id/ocr_start_button"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="OCR START"
app:layout_constraintBottom_toTopOf="@+id/ocr_result_view"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/sample_image" />
<TextView
android:id="@+id/ocr_result_view"
android:layout_width="0dp"
android:layout_height="0dp"
android:text="OCR 결과 출력"
android:padding="5dp"
android:textSize="16sp"
android:textColor="@color/black"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/ocr_start_button" />
</androidx.constraintlayout.widget.ConstraintLayout>
# OCR 기능 구현
MainActivity.kt
lateinit var tess: TessBaseAPI //Tesseract API 객체 생성
var dataPath: String = "" //데이터 경로 변수 선언
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
dataPath = "$filesDir/tesseract/" //언어데이터의 경로 미리 지정
checkFile(File(dataPath+"tessdata/"),"kor") //사용할 언어파일의 이름 지정
checkFile(File(dataPath+"tessdata/"),"eng")
val lang : String = "kor+eng"
tess = TessBaseAPI() //api준비
tess.init(dataPath,lang) //해당 사용할 언어데이터로 초기화
// OCR 동작 버튼
ocr_start_button.setOnClickListener {
processImage(BitmapFactory.decodeResource(resources,R.drawable.sample_kor)) //이미지 가공후 텍스트뷰에 띄우기
}
}
}
▶ 필요한 샘플 이미지 파일과 언어 데이터를 OCR 모듈에 세팅해줍니다. 그리고 MainActivity 아래쪽에 스틱코드를 이용해서 OCR 동작 기능을 추가해줍니다.

▶ 스틱코드를 사용해 언어 데이터 파일을 체크하고 복사하는 기능을 불러와 줍니다.



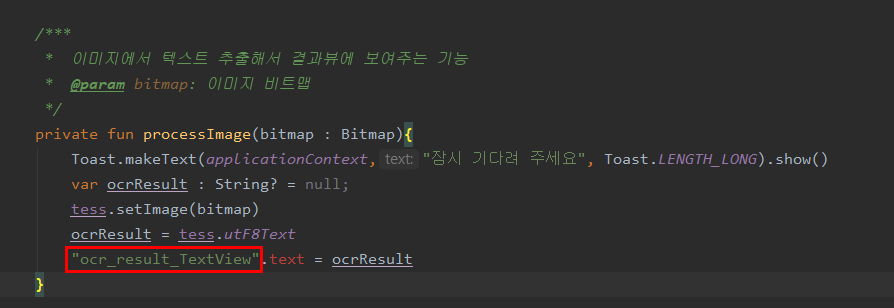
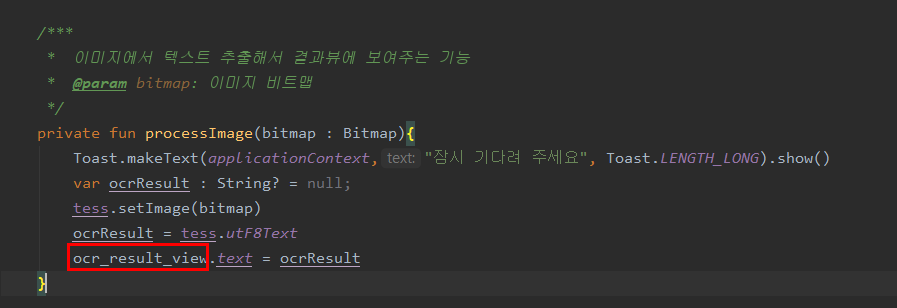
▶ 스틱코드를 사용해 이미지에서 텍스트를 추출(OCR)해 결과뷰에 보여주는 기능을 불러와주고 결과뷰와 연결시켜 줍니다. 이제 기능 구현은 끝났습니다. 마지막으로 테스트를 해보겠습니다.
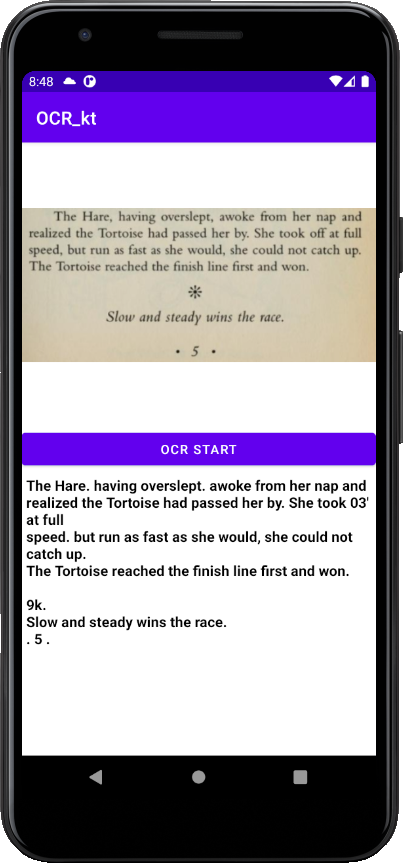
1. 영문


2. 한글


▶ 한글의 경우 정확도가 아쉬웠지만, 영어 / 한글 모두 정상적으로 동작하는 걸 확인할 수 있었습니다.
'안드로이드 코틀린' 카테고리의 다른 글
| [Kotlin][Android] 이미지 확대, 축소 기능 만들기 (0) | 2021.06.29 |
|---|---|
| [Kotlin][Android] 앱 위젯 만들기 (3) | 2021.06.28 |
| [Kotlin][Android] Data Bindng을 이용한 계산기 어플 만들기 (0) | 2021.06.20 |
| [Kotlin][Android] 달력 만들기 (1) | 2021.06.17 |
| [Kotlin][Android] 스톱워치 만들기 (0) | 2021.06.07 |



