안녕하세요 이번에는 다이얼로그를 커스텀 하고 나만의 다이얼로그를 만드는 방법을 알아볼 예정입니다.
안드로이드의 다이얼로그는 기본적으로 제공하는 Alert Dialog가 있습니다.
하지만 개인 프로젝트나 서비스를 개발함에 있어 원하는대로 Dialog의 구성요소를 디자인해야 할 경우가 있고
AlertDialog만 사용하기엔 제약사항이 많습니다.
이번 포스팅에서는 AlertDialog의 제약을 벗어나 자신만의 디자인으로 만든 CustomDialog를 만들고 화면에 띄우는 방법을 소개하겠습니다.!
작성된 모든 예제 코드는 아래 링크에서 불러올 수 있습니다.
stickode.com/detail.html?no=1889

이번 포스팅을 통해 완성될 간단한 커스텀 다이얼로그입니다.
개발 순서는 아래와 같습니다.
1.다이얼로그 화면(xml) 디자인 하기
2. 코드 작성 후 연결하기(java)
3.원하는 화면에 다이얼로그 띄우기
1. 다이얼로그 화면 디자인 하기
다이얼로그로 띄울 화면을 구성하도록 합니다.
저는 아래와 같이 간단하게 텍스트뷰 2개, 그리고 확인 및 취소버튼 2개가 있는 화면을 만들도록 했습니다.
파일 경로
res/layout/dialog_default.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="300dp"
android:layout_height="200dp"
android:orientation="vertical"
android:gravity="center"
android:background="#EAF4FF"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000000"
android:textSize="17sp"
android:textStyle="bold"
android:text="커스텀 다이얼로그 만들기"
android:layout_marginBottom="20dp"
>
</TextView>
<TextView
android:id="@+id/dialog_default_txtview"
android:padding="10dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textColor="#000000"
android:background="@drawable/dialog_default_txtview_design"
android:text="안녕하세요 :)"
android:layout_marginBottom="10dp"></TextView>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center"
android:weightSum="10">
<Button
android:id="@+id/default_dialog_ok_btn"
android:text="확인"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="5">
</Button>
<Button
android:id="@+id/default_dialog_cancel_btn"
android:text="취소"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="5">
</Button>
</LinearLayout>
</LinearLayout>
다음으로 dialog_default.xml 의 "안녕하세요 :)" 문구가 있는 텍스트 뷰의 디자인을 바꾸어 보고 싶어 관련 xml디자인을 작성 했습니다.
파일 경로
res/drawble/dialog_default_txtview_design.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<solid android:color="#BCBCF1" />
<corners android:radius="20dp"/>
</shape>
2. 코드 작성 후 다이얼로그와 연결하기(java)
내가 구성한 다이얼로그를 화면에 띄우고 구성되어있는 뷰에 대한 이벤트를 정의하기 위해서
커스텀 다이얼로그 클래스를 작성하도록 합니다.
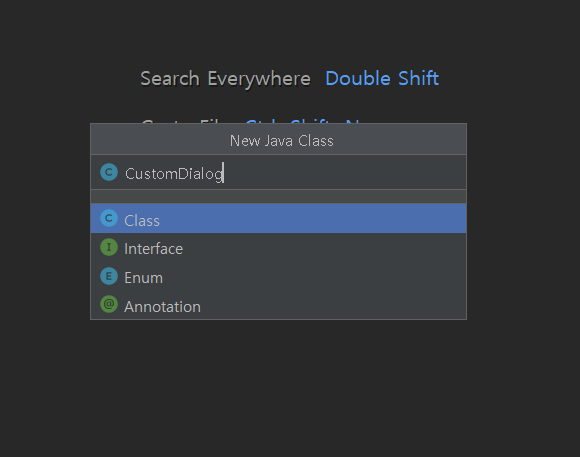
우선 다이얼로그를 정의할 클래스를 만들어줍니다.
<Customdialog.class>

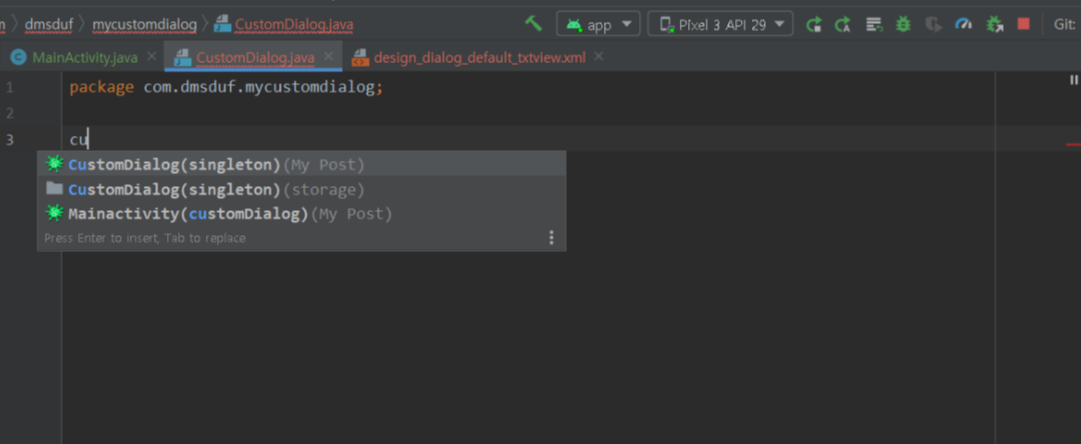
스틱코드에 업로드 되어있는 CustomDialog(singleton)을 이용하여 간편하게 싱글톤으로 작성되어있는 다이얼로그 코드를 가져오도록 합니다.


3. 원하는화면에 다이얼로그 띄우기
커스텀 다이얼로그 클래스에 대한 코드 작성이 작성되었고,
이제 제가 만든 커스텀 다이얼로그를 원하는 화면에 띄워보도록 해보겠습니다.
저는 메인액티비티에서 커스텀 다이얼로그를 띄울수 있도록 메인화면에 버튼을 구성했습니다.
res/layout/activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center"
tools:context=".MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint=""
android:textSize="20dp"
android:gravity="center"
></TextView>
<!--다이얼로그 띄우는 버튼 -->
<Button
android:id="@+id/show_dialog_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="show_default_dialog"
android:text="다이얼로그 띄우기"></Button>
</LinearLayout>그리고 해당 버튼을 클릭할때의 이벤트로 MainActivity.class에 show_default_dialog 코드를 작성하였습니다.
<MainActivity.class>
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
//activity_main.xml 에서 show_dialog_btn 의 onclick 메소드
public void show_default_dialog(View v){
//클릭시 defaultDialog 를 띄워준다
CustomDialog.getInstance(this).showDefaultDialog();
}
}위와 같이 show_defult_dialog 메소드 안에 한줄의 코드만 작성을 하여 다이얼로그를 쉽게 띄워 줄 수 있게 되었습니다.
하지만!
앱을 개발하면서 하나의 다이얼로그만 커스텀 하게 되지는 않겠죠?
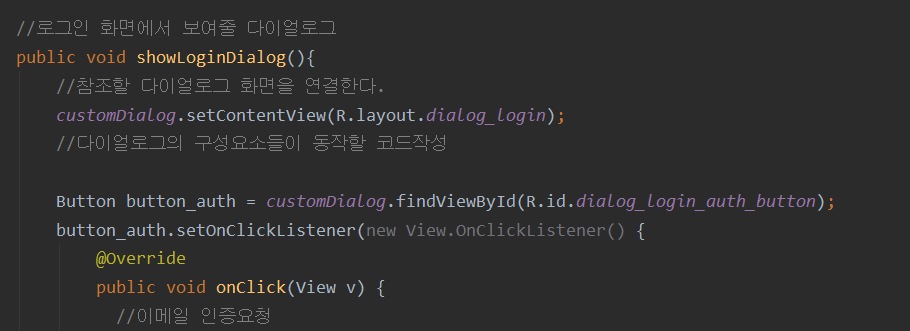
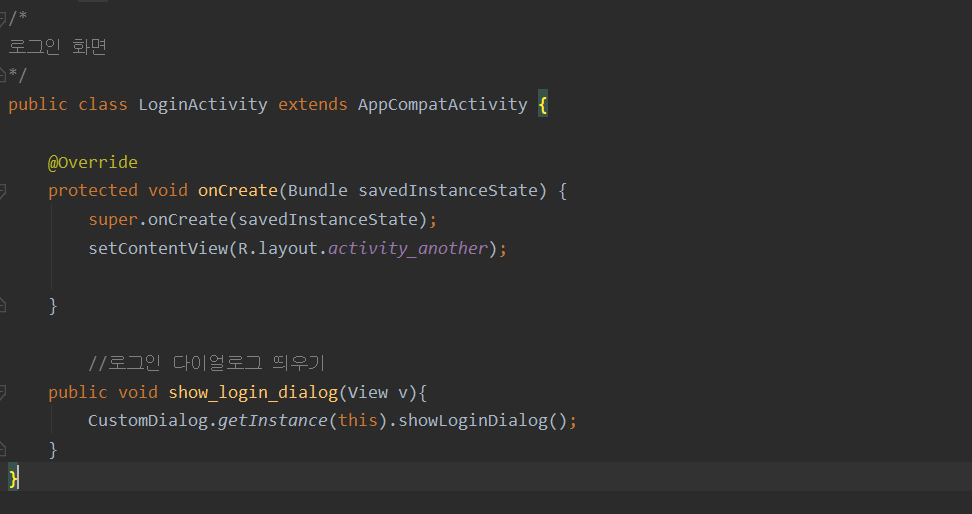
지금까지 작성되어진 다이얼로그 양식(CustomDialog.class)를 토대로 여러분이 만든 여러 디자인의 다이얼로그 화면을 상황에 따라 쉽게 작성 하고 보여줄 수 있습니다.
<Customdialog.class>


stickode.com/detail.html?no=1889
스틱코드
stickode.com
포스팅된 코드를 통해 쉽게 뼈대를 완성해보세요 :)
'안드로이드 자바' 카테고리의 다른 글
| [Java][Android] 실시간 이메일 정규식 체크 기능을 만들어 보자 (0) | 2021.02.15 |
|---|---|
| [Java][Android] 안드로이드 액티비티 생명주기 (0) | 2021.02.14 |
| [Java][Android] 안드로이드 - 토스트(Toast) (0) | 2021.02.11 |
| [Java][Android] Service로 음악 재생하는 앱 빠르게 만들기 (0) | 2021.02.10 |
| [Java][Android] 메모장 만들기(1. 메모 작성 및 저장) (2) | 2021.02.09 |



