자바스크립트을 활용하여 입력값을 복사해서 다른 입력창에 값을 넣어주는 예제를 만들어보겠습니다.

먼저, 스틱코드에 올라온 '입력된 값 복사해서 붙여넣기' 코드를 즐겨찾기 추가해주세요.
<main.html>
먼저 html 코드를 작성해봅시다.
html 파일에서 스틱코드 호출태그인 copyInputValue-HTML을 입력하면
이번 예제의 html 코드가 자동완성됩니다.


일단 HTML 코드에서는 수정없이, JS 파일과 CSS 파일을 작성해보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="main.css">
</head>
<body>
<div id="container">
<form name ="buyerInfo">
<fieldset>
<p1>주문고객 정보</p1>
<ul>
<li>
<label class="label" for="buyerName">보내시는 분: </label>
<input type="text" class="info" id="buyerName" name="buyerName">
</li>
<li>
<label class="label" for="buyerPhoneNumber">연락처: </label>
<input type="text" class="info" id="buyerPhoneNumber" name="buyerPhoneNumber">
</li>
<li>
<label class="label" for="buyerAddress">주소: </label>
<input type="text" class="info" id="buyerAddress" name="buyerAddress">
</li>
</ul>
</fieldset>
</form>
<form name="shippingInfo">
<fieldset>
<p1>배송지 정보</p1>
<ul>
<div class="option">
<input type="checkbox" id="infoOption" name="infoOption">
<label for="infoOption" class="optionLabel">주문 고객 정보와 동일</label>
</div>
<li>
<label class="label" for="shippingName">받으시는 분: </label>
<input type="text" class="info" id="shippingName" name="shippingName">
</li>
<li>
<label class="label" for="shippingPhoneNumber">연락처: </label>
<input type="text" class="info" id="shippingPhoneNumber" name="shippingPhoneNumber">
</li>
<li>
<label class="label" for="shippingAddress">주소: </label>
<input type="text" class="info" id="shippingAddress" name="shippingAddress">
</li>
</ul>
</fieldset>
</form>
</div>
<script src="main.js"></script>
</body>
</html><main.css>
다음으로 필요한 css 코드를 작성해줍니다.
이전과 마찬가지로 css 파일에서 스틱코드 호출태그인 copyInputValue-CSS를 입력하면
이번 예제의 css 코드 샘플이 자동완성됩니다.



원한다면 호출태그로 완성된 코드를 수정해줍니다.
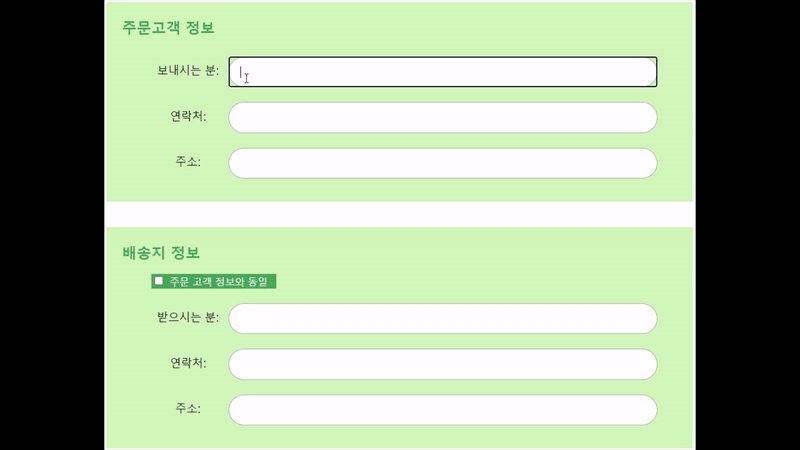
위에 첨부한 완성화면 처럼 배경색상을 적용해보도록 하겠습니다.
완성된 코드입니다.
ul {
list-style: none;
}
form {
width: 800px;
}
fieldset {
border: 1px solid #bcec9e;
background: #cdf0b7;
padding: 20px;
margin-bottom: 35px;
height: auto;
}
p1 {
font-size: 20px;
font-weight: bold;
color: #3e9b55;
}
.label {
float: left;
width: 100px;
font-size: 15px;
line-height: 60px;
text-align: center;
margin-right: 5px;
}
.info {
width: 550px;
height: 10px;
border: 1px solid #aaa;
border-radius: 25px;
padding: 15px;
margin: 10px 0;
float: left;
}
.option{
margin-bottom: 10px;
width: 170px;
background: #3e9b55;
}
.optionLabel {
font-size: 10pt;
color: white;
}<main.js>
마지막으로, 현재 시간에 맞추어 시간.
이전과 마찬가지로 js 파일에서 스틱코드 호출태그인 digitalClockJS를 입력하면
자바스크립트 배경색 바꾸기 - js 코드가 자동완성됩니다.


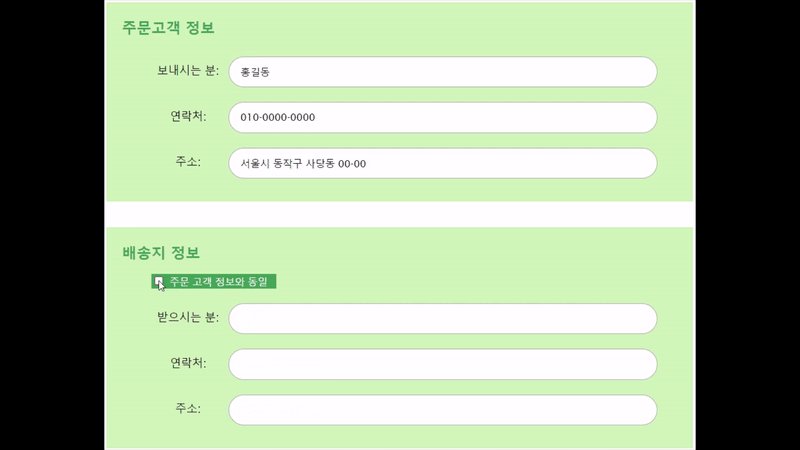
infoOption이라는 체크박스에 이벤트 리스너를 등록해주었습니다.
체크박스를 클릭한 경우, 체크박스가 체크된 상태를 먼저 확인하고,
체크가 된 경우엔 주문고객 정보에 입력한 정보를 배송지 정보 input에 값 넣어주도록 코드를 작성했고,
체크를 해제한 경우엔 배송지 정보를 전부 비워주도록 설정했습니다.
JS 코드도 수정 없이 넘어가도록 하겠습니다.
var infoOption = document.querySelector("#infoOption");
infoOption.addEventListener("click", function() { //checkbox에 이벤트 리스너 등록
if(infoOption.checked == true) { //체크된 경우 -> 주문고객 정보에 입력한 정보를 배송지 정보 input에 값 넣기
var name = document.querySelector("#buyerName").value; //입력한 주문자명
var phoneNumber = document.querySelector("#buyerPhoneNumber").value; //입력한 주문고객 연락처
var address = document.querySelector("#buyerAddress").value; //입력한 주문고객 주소
document.querySelector("#shippingName").value = name;
document.querySelector("#shippingPhoneNumber").value = phoneNumber;
document.querySelector("#shippingAddress").value = address;
}
else { //체크해제한 경우 -> 배송지 정보를 비워주기
document.querySelector("#shippingName").value = "";
document.querySelector("#shippingPhoneNumber").value = "";
document.querySelector("#shippingAddress").value = "";
}
});
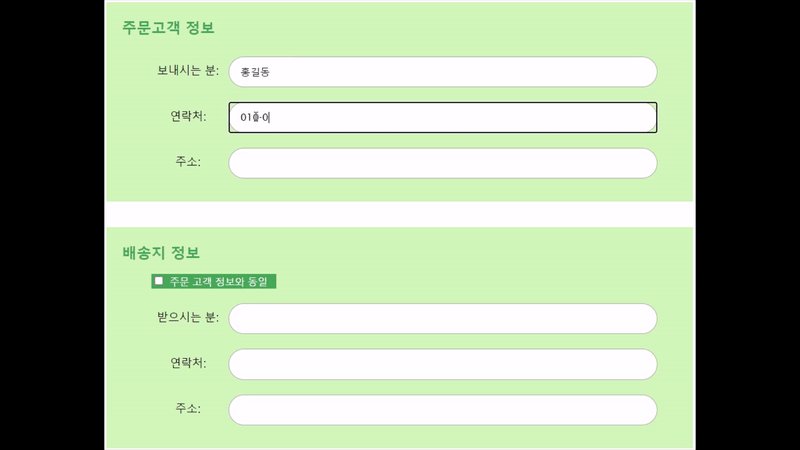
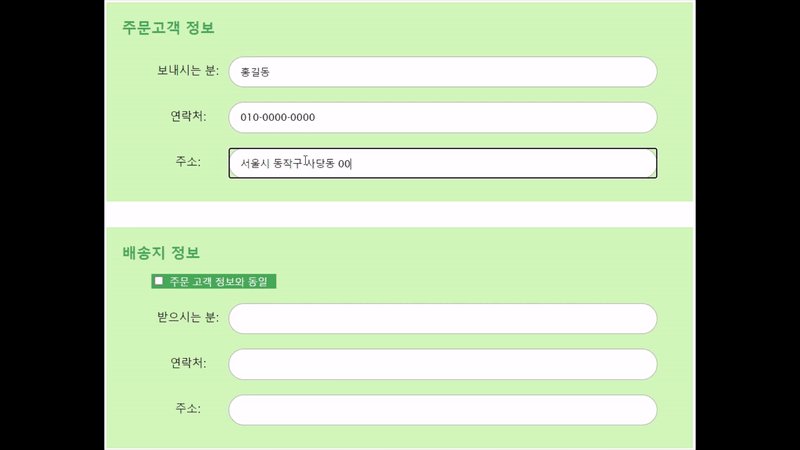
<완성된 화면>

참고한 스틱코드
입력된 값 복사해서 붙여넣기 > stickode.com/post.html?no=2162
STICKODE - 포스트 등록하기
스틱코드에서 개발에 필요한 전세계의 모든 코드들을 찾아보세요! Java, Android, Kotlin, PHP 등의 수 많은 언어와 플랫폼을 지원합니다.
stickode.com
'JavaScript' 카테고리의 다른 글
| [JavaScript] summernote 빨리 구현하기 (0) | 2021.06.25 |
|---|---|
| [JavaScript] 검색어 자동완성 만들기 (0) | 2021.06.23 |
| [JavaScript] 웹에서 음악 재생하기 (0) | 2021.06.12 |
| [JavaScript] 디지털 시계 만들기 (4) | 2021.06.02 |
| [JavaScript] JSON 데이터 사용해보기 (0) | 2021.06.01 |



