자바스크립트을 활용하여 디지털 시계를 만들어보겠습니다.

먼저, 스틱코드에 올라온 '디지털 시계 만들기' 코드를 즐겨찾기 추가해주세요.
<main.html>
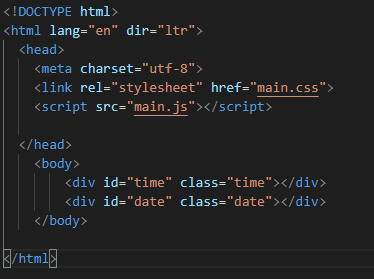
먼저 html 코드를 작성해봅시다.
html 파일에서 스틱코드 호출태그인 digitalClockHTML을 입력하면
자바스크립트로 디지털 시계 만드는 html 코드가 자동완성됩니다.


일단 HTML 코드에서는 수정없이, JS 파일과 CSS 파일을 작성해보겠습니다.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="main.css">
<script src="main.js"></script>
</head>
<body>
<div id="time" class="time"></div>
<div id="date" class="date"></div>
</body>
</html><main.css>
다음으로 필요한 css 코드를 작성해줍니다.
이전과 마찬가지로 css 파일에서 스틱코드 호출태그인 digitalClockCSS를 입력하면
자바스크립트 배경색 바꾸기 - css 코드가 자동완성됩니다.


이제 호출태그로 완성된 코드 중 수정이 필요한 부분을 작성해줍니다.
수정이 필요한 부분은 body의 배경색(line 8),
날짜가 표기되는 텍스트의 글자크기 및 색상 (line 11~12),
시간이 표기되는 텍스트의 글자크기 및 색상 (line 15, 17) 부분에
원하는 색상과 폰트 사이트를 입력해주세요.
또한 텍스트의 폰트를 지정해주세요.
예제에서는 배경색을 진한 회색으로 지정하였고,
날짜는 흰색으로, 시간은 보라색으로 표기되게 설정했습니다.
*{
font-family:'Lucida Sans';
text-align: center;
position: relative;
top: 50px;
}
body{
background-color: rgb(61, 61, 61); /* 회색 */
}
.date{
font-size: 45px;
color: rgb(255, 255, 255); /* 흰색 */
}
.time{
font-size: 100px;
font-weight: bold;
color: rgb(179, 21, 171); /*보라색 */
}
<main.js>
마지막으로, 현재 시간에 맞추어 시간을 띄워줄 수 있도록 JS 코드를 작성해보겠습니다.
이전과 마찬가지로 js 파일에서 스틱코드 호출태그인 digitalClockJS를 입력하면
자바스크립트 배경색 바꾸기 - js 코드가 자동완성됩니다.


setClock은 시간과 날짜를 표기해주는 함수입니다.
dateInfo에 현재 시간 및 날짜 정보를 받아와서 텍스트로 표기해주는 역할입니다.
modifyNumber 함수는 시간 표기할 때 9 이하의 숫자 앞에 0을 붙여주는 역할입니다.
그리고 html 로딩이 끝난 후, 시간을 초기화 해주고,
1초 마다 setClock 함수가 실행되도록 설정해줍니다.
JS 코드도 수정 없이 넘어가도록 하겠습니다.
function setClock(){
var dateInfo = new Date();
var hour = modifyNumber(dateInfo.getHours());
var min = modifyNumber(dateInfo.getMinutes());
var sec = modifyNumber(dateInfo.getSeconds());
var year = dateInfo.getFullYear();
var month = dateInfo.getMonth()+1; //monthIndex를 반환해주기 때문에 1을 더해준다.
var date = dateInfo.getDate();
document.getElementById("time").innerHTML = hour + ":" + min + ":" + sec;
document.getElementById("date").innerHTML = year + "년 " + month + "월 " + date + "일";
}
function modifyNumber(time){
if(parseInt(time)<10){
return "0"+ time;
}
else
return time;
}
window.onload = function(){
setClock();
setInterval(setClock,1000); //1초마다 setClock 함수 실행
}
<완성된 화면>

참고한 스틱코드
자바스크립트로 디지털 시계 만들기 > stickode.com/detail.html?no=2141
스틱코드
stickode.com
'JavaScript' 카테고리의 다른 글
| [JavaScript] 입력 값 복사해서 다른 입력창에 값 넣어주기 (0) | 2021.06.14 |
|---|---|
| [JavaScript] 웹에서 음악 재생하기 (0) | 2021.06.12 |
| [JavaScript] JSON 데이터 사용해보기 (0) | 2021.06.01 |
| [JavaScript] 태그 추가 삭제 기능 빠르게 구현하기 (5) | 2021.05.28 |
| [JavaScript] 배경 색상 변경시키기 (0) | 2021.05.20 |



