이번 예제에서는 스틱코드 플러그인을 이용해서 anime.js을 사용해보겠습니다.
<이번에 사용하는 코드>
stickode.com/detail.html?no=2121
스틱코드
stickode.com
anime.js란?
Anime.js는 자바스크립트를 기반으로 하는 경량의 애니메이션 라이브러리입니다.
여러분은 웹페이지에서 여러 가지 CSS 속성과 SVG 혹은 DOM 속성을 움직이는 데 이 라이브러리를 이용할 수 있습니다. 라이브러리에서는 애니메이션에 관한 모든 것이 제어 가능하고, 타깃으로 하고 싶은 엘리먼트나 움직이게 하고 싶은 속성들을 명시하는 다수의 방법을 제공합니다.
1. html 작성 (main.html)
스틱코드 단축 자동완성 호출 태그 : anime.js-html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>stickcode_Anime.js</title>
<link rel="stylesheet" href="main.css">
<!-- anime.js -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/animejs/2.0.2/anime.min.js"></script>
</head>
<body>
<div class="line">
<!-- 움직일 사각형들 -->
<div class="square yellow"></div>
<div class="square green"></div>
<div class="square black"></div>
</div>
<div class="controls">
<!-- 사각형 애니메이션 컨트롤 버튼 -->
<button class="play-yellow">Animate left yellow</button>
<button class="play-green-yellow">Animate bottom green </button>
<button class="play-black">Animate right Black</button>
</div>
</body>
<script src="main.js"></script>
</html>
- link태그와 script태그를 이용해서 앞으로 만들 css파일과 js코드를 연결합니다.
- anime.js를 사용하기 위해 link 태그를 이용해 연결합니다 (CDN이용 방식)
- 움직일 사각형들과 사각형을 움직일 버튼을 만듭니다.
2. css 작성 (main.css)
스틱코드 단축 자동완성 호출 태그 : anime.js-css
body {
margin: 20px;
font-weight: 300;
text-align: center;
font-size: 1.2em;
}
button {
background: brown;
color: white;
margin: 5px;
padding: 10px;
border-radius: 4px;
cursor: pointer;
border: none;
outline: none;
}
.square {
pointer-blackts: none;
position: relative;
width: 50px;
height: 50px;
background-color: cornflowerblue;
margin: 4px;
display: inline-block;
}
button:hover {
background: yellow;
}
.yellow {
background: yellow;
}
.green {
background: green;
}
.black {
background: black;
}
.controls {
margin-top: 250px;
}- 앞에서 짜놓은 html에 맞추어 css를 짭니다.
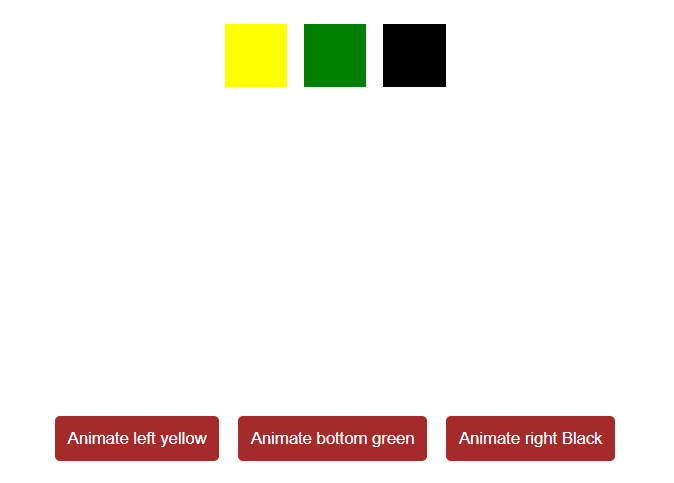
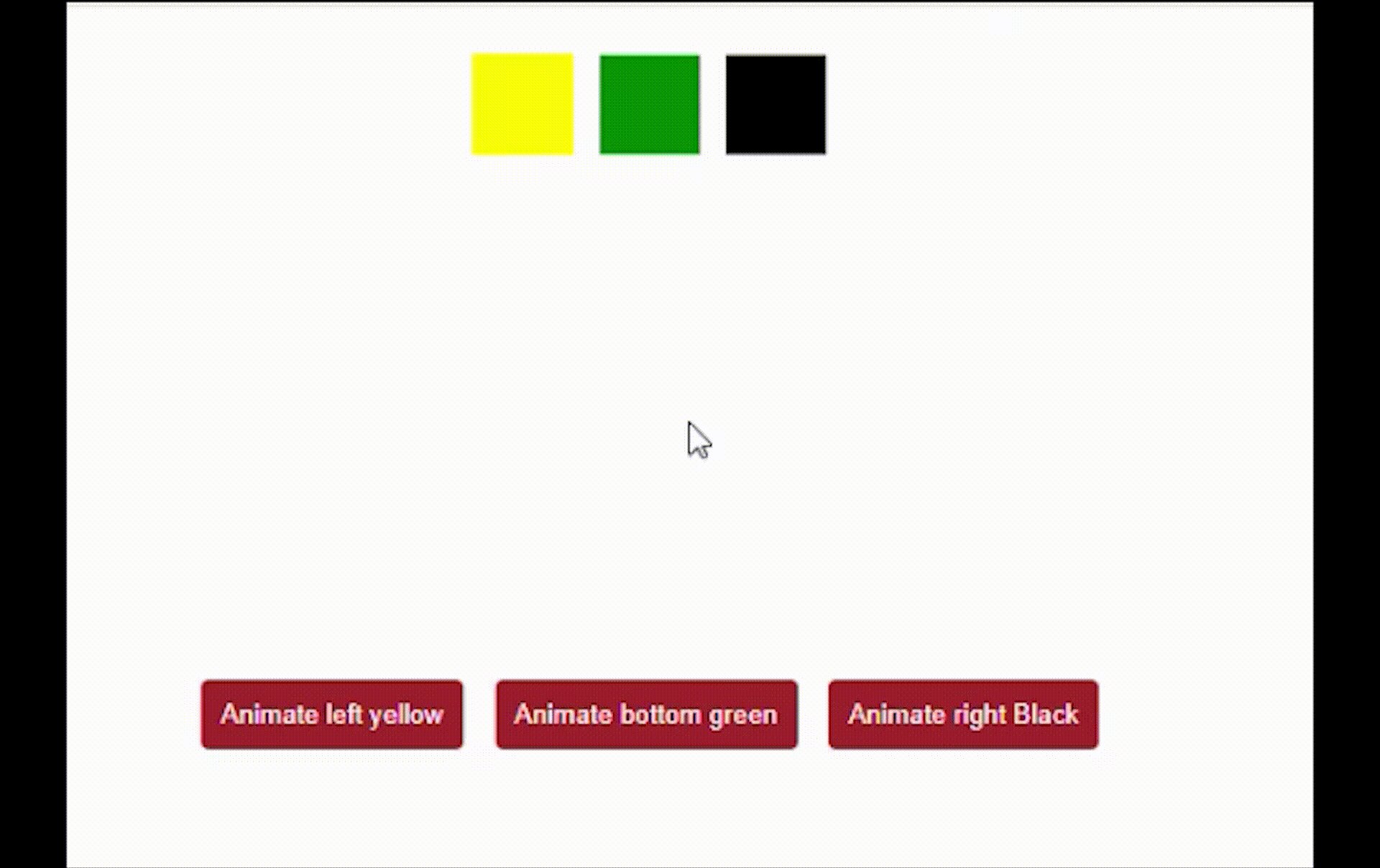
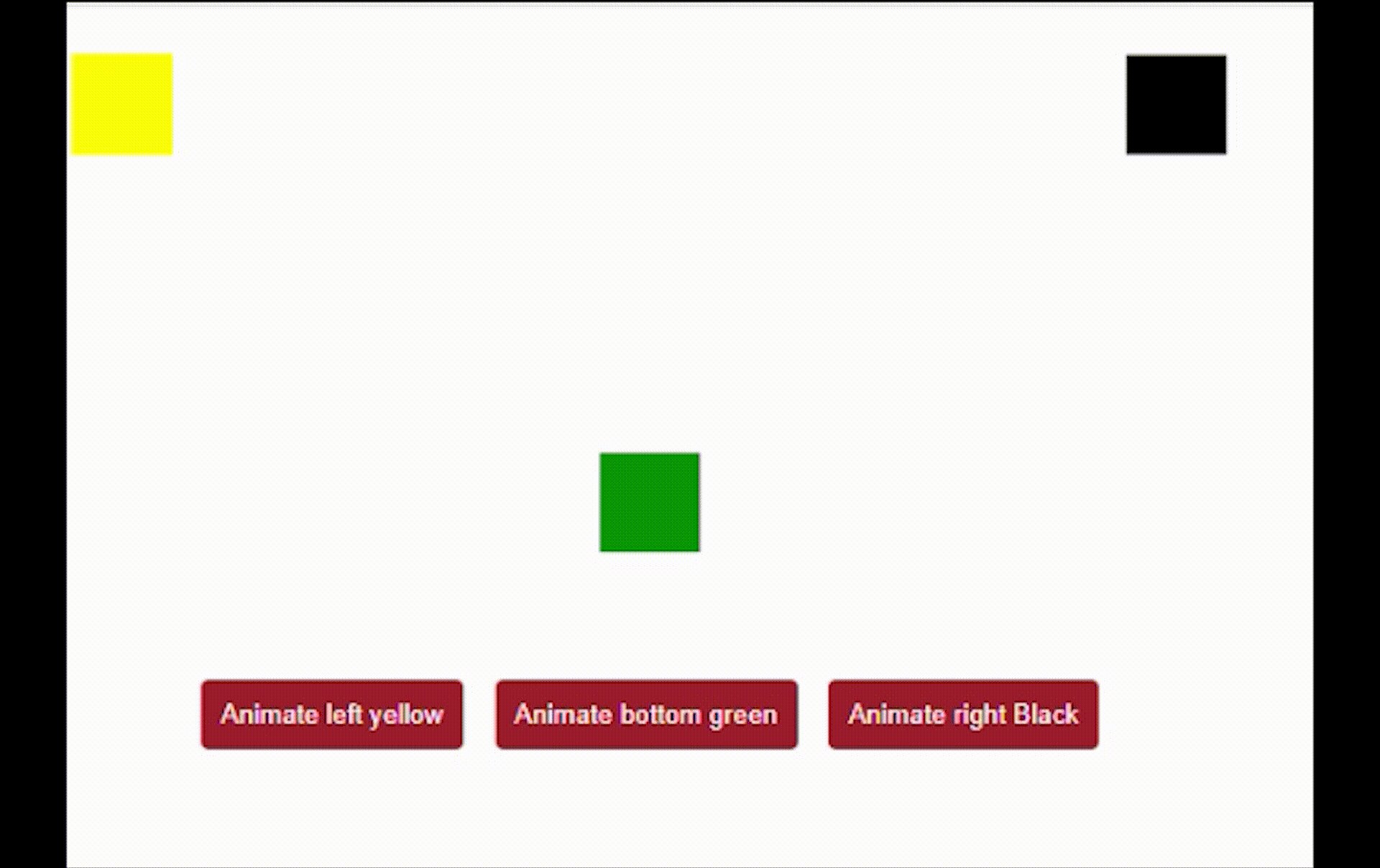
<완성된 화면>

3. javascript 작성 (main.js)
스틱코드 단축 자동완성 호출 태그 : anime.js-js
var yellow = anime({
targets: '.yellow',
translateX: -200,
autoplay: false
});
var greenBlue = anime({
targets: '.green',
translateY: 200,
autoplay: false
});
var black = anime({
targets: '.black',
translateX: 200,
autoplay: false
});
document.querySelector('.play-yellow').onclick = yellow.restart;
document.querySelector('.play-green-yellow').onclick = greenBlue.restart;
document.querySelector('.play-black').onclick = black.restart;html과 css를 사용해서 레이아웃을 만들었다면 이번엔 자바스크립트를 이용해서 애니메이션을 구현해보겠습니다.
※사용한 anime 설명
- targets : 타겟(움직일 엘리먼트)
- translateY: y좌표로 얼마나 움직일건지
- translateX : x좌표로 얼마나 움직일건지
- autoplay : 바로 애니메이션을 플레이 할 것 인지
애니메이션 컨트롤 버튼을 눌렀을 때 애니메이션이 시작되게 코드를 작성합니다.
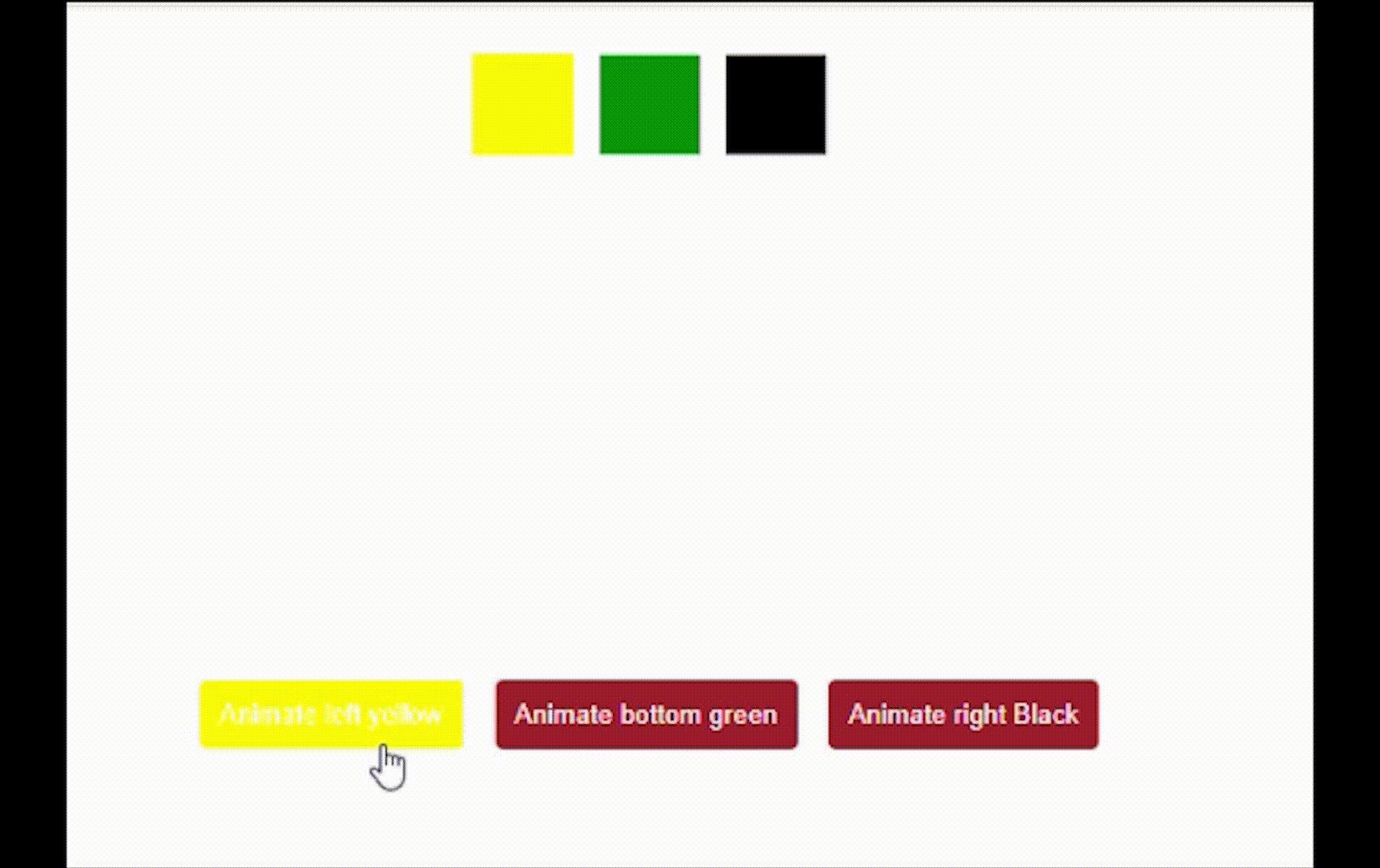
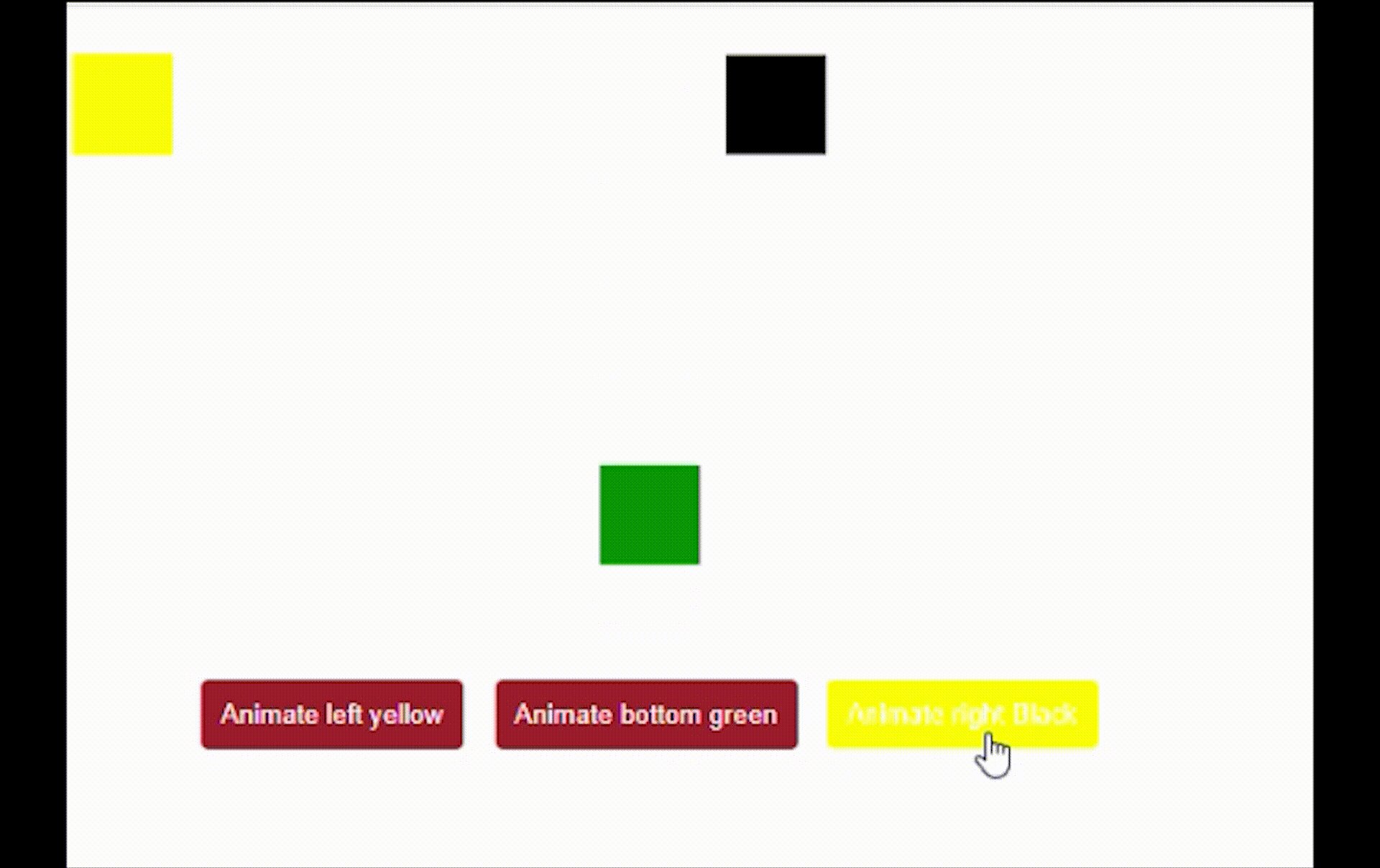
<결과물>
이렇게 anime.js 의간단한 예제를 구현해보았습니다.

다른 포스팅으로 만나요~
'JavaScript' 카테고리의 다른 글
| [JavaScript] JSON 데이터 사용해보기 (0) | 2021.06.01 |
|---|---|
| [JavaScript] 태그 추가 삭제 기능 빠르게 구현하기 (5) | 2021.05.28 |
| [JavaScript] 배경 색상 변경시키기 (0) | 2021.05.20 |
| [JavaScript] 자바스크립트로 이미지 슬라이더 구현하기 (0) | 2021.05.06 |
| [JavaScript] 모달창 빨리 만들기 (0) | 2021.05.05 |



