[Kotlin][Android] retrofit2 이용한 HTTP 통신
코틀린을 통해 간단한 http 통신을 테스트 해보겠습니다.
간단한 GET, POST 요청을 진행할 예정입니다.
서버쪽은 간단한 php 코드를 이용하였고 상세한 세팅과 코드는 생략하였습니다.
포스팅에서 사용된 모든 코드는 stickode.com/detail.html?no=1954
스틱코드
stickode.com
에서 즐겨찾기 하면 쉽게 사용하실수 있습니다.
우선 빈 프로젝트 생성후 기본적인 그래들 설정을 진행합니다.
build.gradle (module)
buildFeatures {
viewBinding true
}다음 코드는 뷰바인딩을 이용합니다.
dependencies {
//...
implementation 'com.squareup.retrofit2:retrofit:2.9.0'
implementation 'com.squareup.retrofit2:converter-gson:2.9.0'
}그래들에 레트로핏을 추가해주었습니다.
다음은 매니페스트 권한 설정입니다.
<uses-permission android:name="android.permission.INTERNET" />그리고 application 영역에
<application
android:usesCleartextTraffic="true"useCleartextTraffic 을 추가해주세요. 간단하게 진행하는통신이라 http로 진행할것인데 이를 허가해주는 설정입니다.
서버쪽 응답
POST 요청의 경우
{
"result":"insert ok : inserted idx is 1"
}다음과 같은 JSON 응답
GET요청의 경우
{
"something": "somevalue",
"users": [
{
"id": "아이디",
"nick": "닉넴"
},
{
"id": "1",
"nick": "2"
}
]
}과 같은 응답을 받는 요청을 진행하였습니다.
다음은 레이아웃 코드입니다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center"
tools:context=".MainActivity">
<EditText
android:id="@+id/idedt"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="아이디 입력"
tools:layout_editor_absoluteY="55dp" />
<EditText
android:id="@+id/nickedt"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="닉네임입력"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.482"
app:layout_constraintStart_toStartOf="parent"
tools:layout_editor_absoluteY="134dp" />
<EditText
android:id="@+id/pwdedt"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="패스워드입력"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.508"
app:layout_constraintStart_toStartOf="parent"
tools:layout_editor_absoluteY="212dp" />
<Button
android:layout_gravity="center"
android:id="@+id/getbutton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="get요청"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.501"
app:layout_constraintStart_toStartOf="parent"
tools:layout_editor_absoluteY="341dp" />
<Button
android:layout_gravity="center"
android:id="@+id/postbutton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="post요청"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
tools:layout_editor_absoluteY="460dp" />
<TextView
android:layout_gravity="center"
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAlignment="center"
android:text="초기값"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
tools:layout_editor_absoluteY="611dp" />
</LinearLayout>
APIS.kt
import com.google.gson.Gson
import com.google.gson.GsonBuilder
import retrofit2.Call
import retrofit2.Retrofit
import retrofit2.converter.gson.GsonConverterFactory
import retrofit2.http.*
interface APIS {
@POST("/users")
@Headers("accept: application/json",
"content-type: application/json")
fun post_users(
@Body jsonparams: PostModel
): Call<PostResult>
@GET("/users")
@Headers("accept: application/json",
"content-type: application/json"
)
fun get_users(
): Call<HTTP_GET_Model>
companion object { // static 처럼 공유객체로 사용가능함. 모든 인스턴스가 공유하는 객체로서 동작함.
private const val BASE_URL = "http://234.234.234.33:7712" // 주소
fun create(): APIS {
val gson :Gson = GsonBuilder().setLenient().create();
return Retrofit.Builder()
.baseUrl(BASE_URL)
// .client(client)
.addConverterFactory(GsonConverterFactory.create(gson))
.build()
.create(APIS::class.java)
}
}
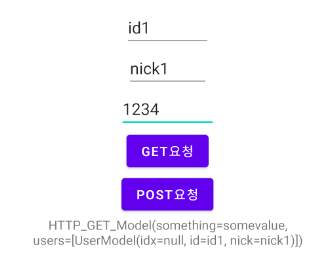
}아이디, 닉네임, 패스워드를 입력후 POST요청 버튼을 누르면 USER 정보가 POST를 통해 저장됩니다.
GET요청 버튼을 누르면 DB에 저장된 모든 USER 정보를 보여줍니다.
각 요청에 대한 response값을 단순한 형태로 text뷰에 나타냈습니다.
DataModels.kt
package com.example.stickcode0301
data class HTTP_GET_Model(
var something : String? =null ,
var users : ArrayList<UserModel>? =null
)
data class UserModel(
var idx : Int? =null ,
var id : String?=null,
var nick : String? =null
)
data class PostModel(
var id : String? =null ,
var pwd : String?=null,
var nick : String? =null
)
data class PostResult(
var result:String? = null
)
MainActivity.kt
package com.example.stickcode0301
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.util.Log
import com.example.stickcode0301.databinding.ActivityMainBinding
import retrofit2.Call
import retrofit2.Callback
import retrofit2.Response
class MainActivity : AppCompatActivity() {
val binding by lazy { ActivityMainBinding.inflate(layoutInflater) }
val api = APIS.create();
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(binding.root)
binding.getbutton.setOnClickListener {
api.get_users().enqueue(object : Callback<HTTP_GET_Model> {
override fun onResponse(call: Call<HTTP_GET_Model>, response: Response<HTTP_GET_Model>) {
Log.d("log",response.toString())
Log.d("log", response.body().toString())
if(!response.body().toString().isEmpty())
binding.text.setText(response.body().toString());
}
override fun onFailure(call: Call<HTTP_GET_Model>, t: Throwable) {
// 실패
Log.d("log",t.message.toString())
Log.d("log","fail")
}
})
}
binding.postbutton.setOnClickListener {
val data = PostModel(binding.idedt.text.toString(),binding.pwdedt.text.toString(),binding.nickedt.text.toString())
api.post_users(data).enqueue(object : Callback<PostResult> {
override fun onResponse(call: Call<PostResult>, response: Response<PostResult>) {
Log.d("log",response.toString())
Log.d("log", response.body().toString())
if(!response.body().toString().isEmpty())
binding.text.setText(response.body().toString());
}
override fun onFailure(call: Call<PostResult>, t: Throwable) {
// 실패
Log.d("log",t.message.toString())
Log.d("log","fail")
}
})
}
}
}
각버튼 마다 get post 요청을 하고
response 값을 TextView를 통해 보여줍니다.



이상으로 코틀린 retrofit2 를 이용한 http 통신에 대한 포스팅을 마칩니다.
java로 retrofit을 구현하려면 아래 포스팅 글을 참고하세요.
https://dotiromoook.tistory.com/8?category=996433
[Android] [Java] retrofit 이란, retrofit을 사용하여 서버와 통신하기(예제포함)
안녕하세요~ 여러분 오늘은 retrofit 이란 걸 사용하여 서버와 통신을 해보겠습니다. 먼저 retrofit이 무었인지와 왜 써야 하는지에 대해 알아보겠습니다. https://square.github.io/retrofit/ Retrofit A type-sa..
dotiromoook.tistory.com