HTML/CSS
[HTML/CSS] CTA 만들기
teamnova
2024. 3. 7. 12:00
728x90
안녕하세요 이번 게시글에서는 HTML, CSS를 활용해서 CTA를 만들어보겠습니다.
CTA란 Call to action의 약자로 유저의 즉각적인 반응을 유도하거나 즉각적인 판매를 장려하기 위한 마케팅 용어입니다.
보통 메인 페이지에 서비스를 설명할 수 있는 페이지로 이동하게끔 하는 버튼을 놓거나 사진을 배치하는 편입니다.
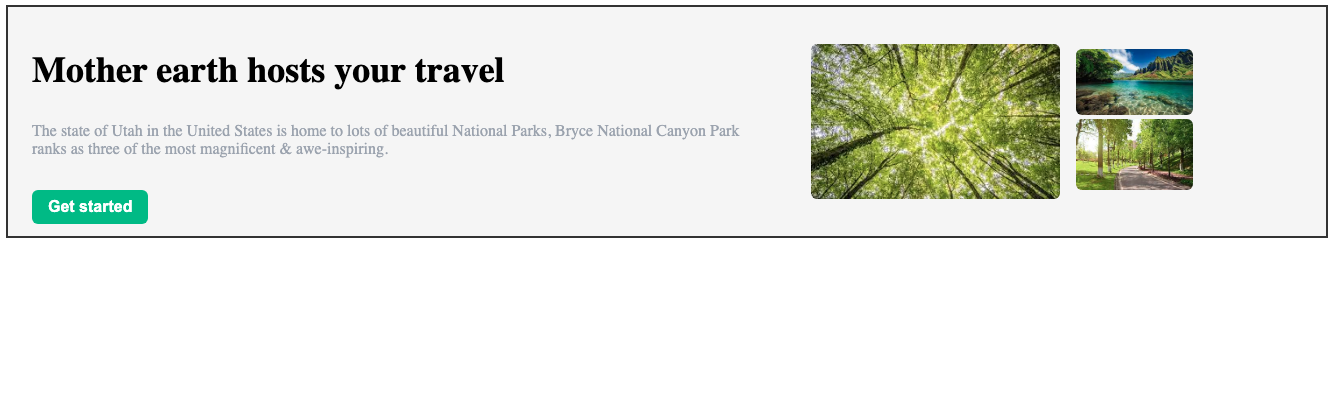
우선 구현하려고하는 CTA 예시입니다.

다음은 전체 코드입니다.
<!DOCTYPE html>
<html>
<head>
<style>
.container {
/* container 클래스는 디자인 요소를 위한 CSS 스타일 정의 */
background-color: white; /* 배경색은 흰색 */
color: black; /* 글자색은 검은색 */
overflow: hidden; /* 내용이 넘쳐도 숨김 */
position: relative; /* 상대적 위치 */
display: flex; /* Flexbox 레이아웃 사용 */
align-items: center; /* 가로축 중앙 정렬 */
flex-direction: row; /* 요소들을 행 방향으로 배치 */
border: 2px solid #333333; /* 검은색 테두리 */
background-color: #f5f5f5; /* 회색 배경 */
}
.text-container {
/* 텍스트를 담는 컨테이너에 대한 스타일 */
width: 100%; /* 너비 100% */
padding: 12px 24px; /* 상하 12px, 좌우 24px의 패딩 */
z-index: 20; /* z-index로 레이어 순서 조정 */
}
.title {
font-size: 2.25rem; /* 제목 글자 크기 36px */
font-weight: 800; /* 굵은 글씨 */
line-height: 1.2; /* 줄 간격 */
}
.subtitle {
font-size: 1rem; /* 부제목 글자 크기 16px */
margin-top: 16px; /* 위쪽 마진 16px */
color: #9ca3af; /* 회색 계열의 글자색 */
}
.button-container {
margin-top: 32px; /* 위쪽 마진 32px */
display: flex; /* Flexbox 레이아웃 사용 */
justify-content: flex-start; /* 시작 부분에 내용 정렬 */
}
.button {
padding: 8px 16px; /* 상하 8px, 좌우 16px 패딩 */
background-color: #10b981; /* 배경색은 녹색 */
color: white; /* 글자색은 흰색 */
border: none; /* 테두리 없음 */
border-radius: 0.375rem; /* 모서리 둥글게 */
font-size: 1rem; /* 글자 크기 16px */
font-weight: 600; /* 글자 두께 */
cursor: pointer; /* 커서 모양은 포인터 */
transition: background-color 0.2s ease-in; /* 배경색 변화에 애니메이션 효과 */
}
.button:hover {
background-color: #059669; /* 버튼 위에 마우스를 올리면 색상 변경 */
}
.image-section {
display: flex; /* 이미지 섹션에 Flexbox 레이아웃 적용 */
gap: 16px; /* 요소 사이 간격 16px */
padding: 16px; /* 패딩 16px */
align-items: center; /* 가로축 중앙 정렬 */
}
.image {
width: 50%; /* 이미지 너비 50% */
border-radius: 0.375rem; /* 이미지 모서리 둥글게 */
}
</style>
</head>
<body>
<div class="container">
<div class="text-container">
<h2 class="title">
<span>Mother earth hosts your travel</span>
</h2>
<p class="subtitle">
The state of Utah in the United States is home to lots of beautiful
National Parks, Bryce National Canyon Park ranks as three of the most
magnificent & awe-inspiring.
</p>
<div class="button-container">
<button type="button" class="button">Get started</button>
</div>
</div>
<div class="image-section">
<img
src="/img1"
class="image"
alt="Landscape"
/>
<div>
<img
src="/img2"
class="image"
alt="Landscape"
/>
<img
src="/img3"
class="image"
alt="Landscape"
/>
</div>
</div>
</div>
</body>
</html>