Gson은 Json 데이터를 가공하는데 있어 좀 더 편하고 효율적으로 관리할 수 있도록 도와주는 라이브러리로 google에서 제공하는 Json을 줄여 Gson이라고 부른다고 보면 되겠습니다.
오늘은 Gson 라이브러리를 이용해 간단한 Json 데이터를 클래스로 변경하고 다시 json 으로 변경해 주는 예제를 작성해 보겠습니다.
우선 라이브러리를 사용할 수 있도록 BuildGradle/ dependencies 에
다음과 같이 Gson 을 implement 해주고 Sync해주겠습니다.
//Gson
implementation 'com.google.code.gson:gson:2.8.9'
다음으로 xml 을 다음과 같이 작성해 주겠습니다.
activity_gson_test.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ActivityGsonTest">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="json_ data"
android:textSize="20sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.15" />
<TextView
android:id="@+id/json_data_TV"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="json_ data"
android:textSize="20sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.213" />
<TextView
android:id="@+id/jsonToClass_TV"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:text="josnToClass"
android:textSize="20sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.134"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/json_data_TV"
app:layout_constraintVertical_bias="0.447" />
<TextView
android:id="@+id/ClassToJson_TV"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:text="ClassToJson"
android:textSize="20sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.885"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/json_data_TV"
app:layout_constraintVertical_bias="0.447" />
<Button
android:id="@+id/convert_BTN"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="convert"
app:layout_constraintBottom_toTopOf="@+id/jsonToClass_TV"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/json_data_TV"
app:layout_constraintVertical_bias="0.345" />
<TextView
android:id="@+id/textView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="josnToClass"
app:layout_constraintBottom_toTopOf="@+id/jsonToClass_TV"
app:layout_constraintEnd_toStartOf="@+id/textView4"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/convert_BTN" />
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="ClassToJson"
app:layout_constraintBottom_toTopOf="@+id/ClassToJson_TV"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/textView5"
app:layout_constraintTop_toBottomOf="@+id/convert_BTN" />
</androidx.constraintlayout.widget.ConstraintLayout>위 xml 을 사용하는 Activity 를 작성해 줍니다.
package com.example.stickcodepost
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.TextView
import com.example.stickcodepost.Class.Person
import com.google.gson.Gson
class ActivityGsonTest : AppCompatActivity() {
lateinit var jsonData_tv : TextView
lateinit var jsonToClass_tv : TextView
lateinit var ClassToJson_tv : TextView
lateinit var convert_btn : Button
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_gson_test)
//view 할당
jsonData_tv = findViewById(R.id.json_data_TV)
jsonToClass_tv = findViewById(R.id.jsonToClass_TV)
ClassToJson_tv = findViewById(R.id.ClassToJson_TV)
convert_btn = findViewById(R.id.convert_BTN)
// JSON 데이터
val json = """
{
"name": "John Doe",
"age": 30,
"email": "johndoe@example.com"
}
""".trimIndent()
//textView 에 표시
jsonData_tv.setText(json)
// Gson 인스턴스 생성
val gson = Gson()
// 버튼 클릭시 이벤트
convert_btn.setOnClickListener {
// JSON 데이터를 클래스로 변환
val person: Person = gson.fromJson(json, Person::class.java)
val name = person.name
val age = person.age
val email = person.email
jsonToClass_tv.setText("이름: ${name} \n 나이: ${age}세 \n email: ${email}" )
// 클래스를 JSON 데이터로 변환
val personObject = Person(name, age, email)
val personJson: String = gson.toJson(personObject)
ClassToJson_tv.setText(personJson)
}
}
}위 액티비티를 사용하게 되시면 Person class 가 없어서 에러가 발생하게 됩니다.
json 데이터를 Gson 을 이용해 클래스화 시키기 위해선
데이터 포맷에 맞는 Class 를 만들어 주어야 합니다.
val json = """
{
"name": "John Doe",
"age": 30,
"email": "johndoe@example.com"
}
""".trimIndent()위와 같은 데이터를 안드로이드에서 객체로써 다루고 싶은 상황이므로
해당 데이터와 같은 형식의 데이터 클래스를 만들어 줍니다.
data class Person(val name: String, val age: Int, val email: String)
위와 같이 데이터의 키 값과 동일한 이름의 변수를 가진 클래스를 생성해 주고 Gson 에 클래스와 데이터를 입력해서 json 데이터를 class 화 시키거나 반대로 class 를 json 데이터화 시킬 수 있습니다.
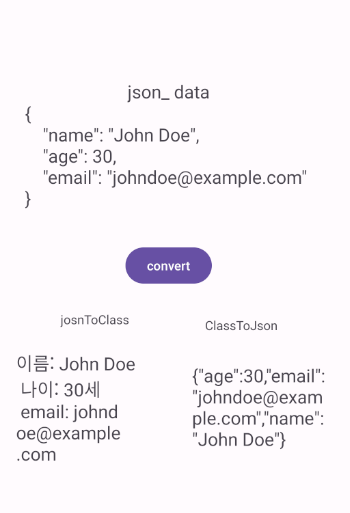
예제를 실행 시키고 버튼을 클릭하게 되면
Json 데이터를 클래스로 바꾼뒤 각각의 변수를 참고한 데이터와
다시 클래스 를 Json데이터로 바꾼 형태를 확인할 수 있습니다.

'안드로이드 코틀린' 카테고리의 다른 글
| [Android][kotlin] EditText 외부 탭하여 키보드 내려가게 하기 (0) | 2023.10.23 |
|---|---|
| [Android][kotlin] youtubePlayer 라이브러리 를 이용해 유튜브영상 표시해 주기 (2) | 2023.10.01 |
| [Kotlin][Android] ActivityResultAPI 사용해서 액티비티 간 데이터 주고 받기 (2) | 2023.08.30 |
| [Kotlin][Android] View Model에서 안드로이드 문자열 관리하기 (0) | 2023.02.06 |
| [Kotlin][Android] StartActivityForResult 대신 RegisterActivityForResult 사용하기 (0) | 2023.01.17 |

