안녕하세요 오늘은 자바스크립트의 'keyup' 을 사용해서 테이블 row들을 탐색하는 검색 기능을 만들어보겠습니다.

info.html
<label for="search-box">
<strong>검색</strong>
</label>
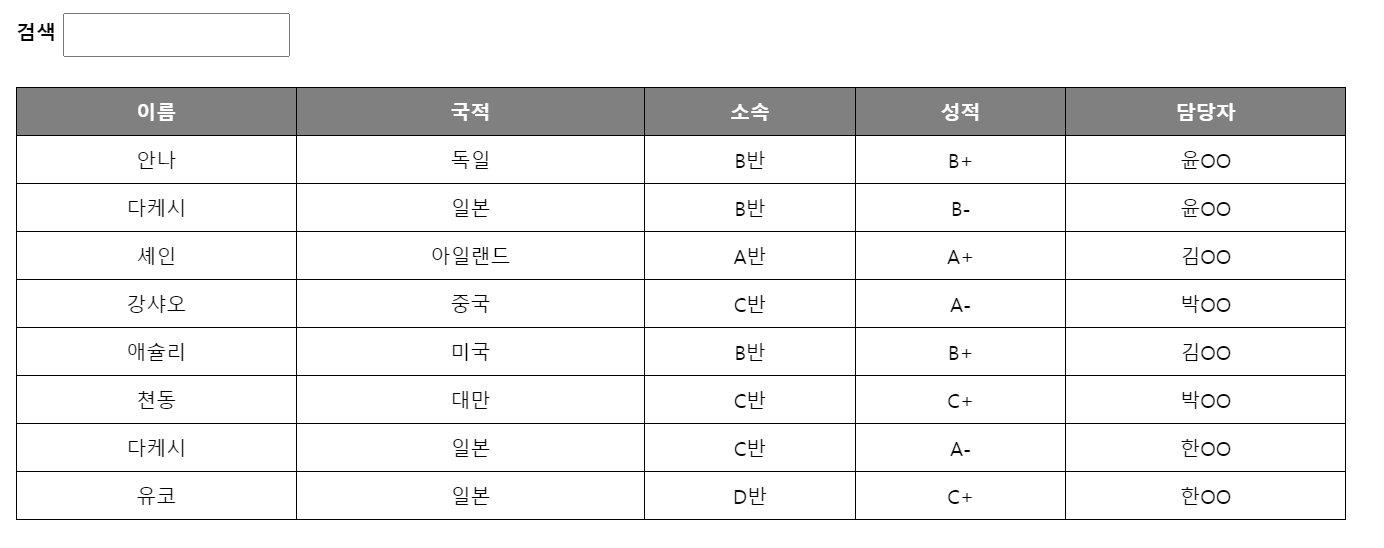
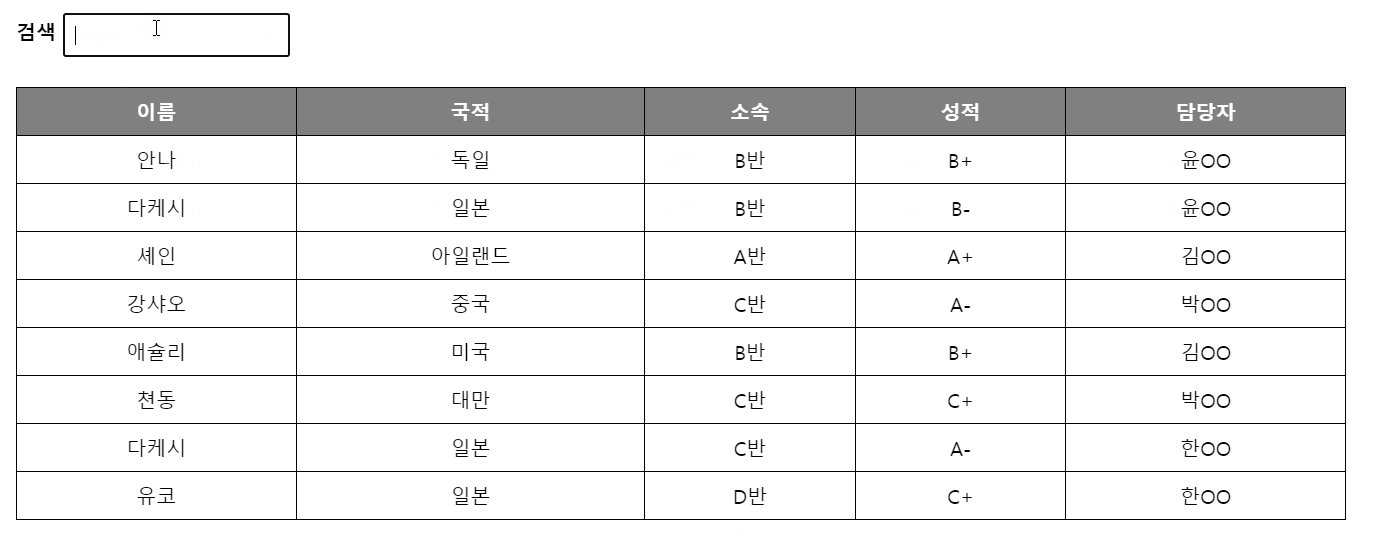
<input type="search" id="search-box">
<table id="table">
<thead>
<tr>
<th>이름</th>
<th>국적</th>
<th>소속</th>
<th>성적</th>
<th>담당자</th>
</tr>
</thead>
<tbody>
<tr>
<td>안나</td>
<td>독일</td>
<td>B반</td>
<td>B+</td>
<td>윤OO</td>
</tr>
<tr>
<td>다케시</td>
<td>일본</td>
<td>B반</td>
<td>B-</td>
<td>윤OO</td>
</tr>
<tr>
<td>셰인</td>
<td>아일랜드</td>
<td>A반</td>
<td>A+</td>
<td>김OO</td>
</tr>
<tr>
<td>강샤오</td>
<td>중국</td>
<td>C반</td>
<td>A-</td>
<td>박OO</td>
</tr>
<tr>
<td>애슐리</td>
<td>미국</td>
<td>B반</td>
<td>B+</td>
<td>김OO</td>
</tr>
<tr>
<td>쳔동</td>
<td>대만</td>
<td>C반</td>
<td>C+</td>
<td>박OO</td>
<tr>
<td>다케시</td>
<td>일본</td>
<td>C반</td>
<td>A-</td>
<td>한OO</td>
</tr>
<tr>
<td>유코</td>
<td>일본</td>
<td>D반</td>
<td>C+</td>
<td>한OO</td>
</tr>
</tbody>
</table>info.css
/* 전체 테이블 스타일 */
table {
width: 70%;
margin: auto; /* 뷰포트 중앙에 위치 */
border-collapse: collapse;
text-align: center; /* 텍스트 중앙 정렬 */
}
/* 테이블 헤더 스타일 */
thead {
background-color: gray; /* 회색 처리 */
color: white;
}
/* 검색박스 스타일 */
#search-box {
padding: 0.5rem;
margin-top: 1.5rem;
margin-right: 1.5rem;
margin-bottom: 1.5rem;
}
label{
margin-left:15%
}
/* 테이블 셀(열) 스타일 */
td, th {
padding: 0.5rem;
border: 1px solid black;
}info.js
/ DOMContentLoaded 이벤트가 발생하면, 콜백함수 실행
document.addEventListener('DOMContentLoaded', function() {
// 검색창 element를 id값으로 가져오기
const payrollSearch = document.querySelector('#search-box');
// 테이블의 tbody element를 id값으로 가져오기
const payrollTable = document.querySelector('#table tbody');
//검색창 element에 keyup 이벤트 세팅. 글자 입력 시 마다 발생.
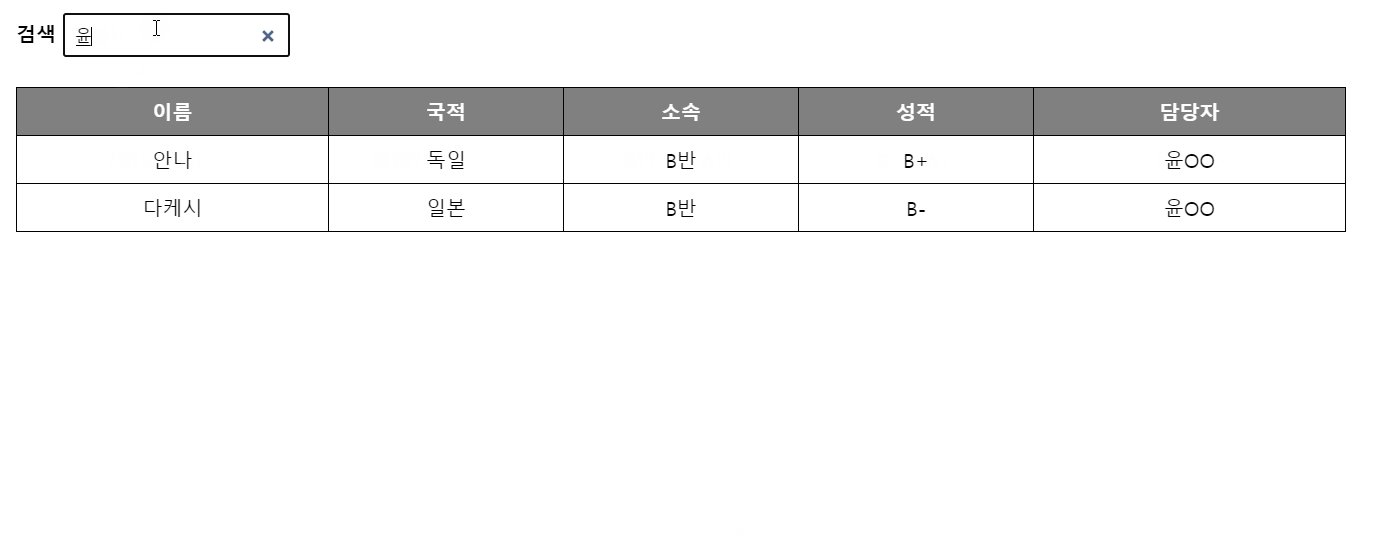
payrollSearch.addEventListener('keyup', function() {
// 사용자가 입력한 검색어의 value값을 가져와 소문자로 변경하여 filterValue에 저장
const filterValue = payrollSearch.value.toLowerCase();
// 현재 tbody안에 있는 모든 tr element를 가져와 rows에 저장
const rows = payrollTable.querySelectorAll('tr');
//tr들 for문으로 순회
for (var i = 0; i < rows.length; i++) {
// 현재 순회중인 tr의 textContent를 소문자로 변경하여 rowText에 저장
var rowText = rows[i].textContent.toLowerCase();
// rowText가 filterValue를 포함하면, 해당 tr은 보여지게 하고, 그렇지 않으면 숨긴다.
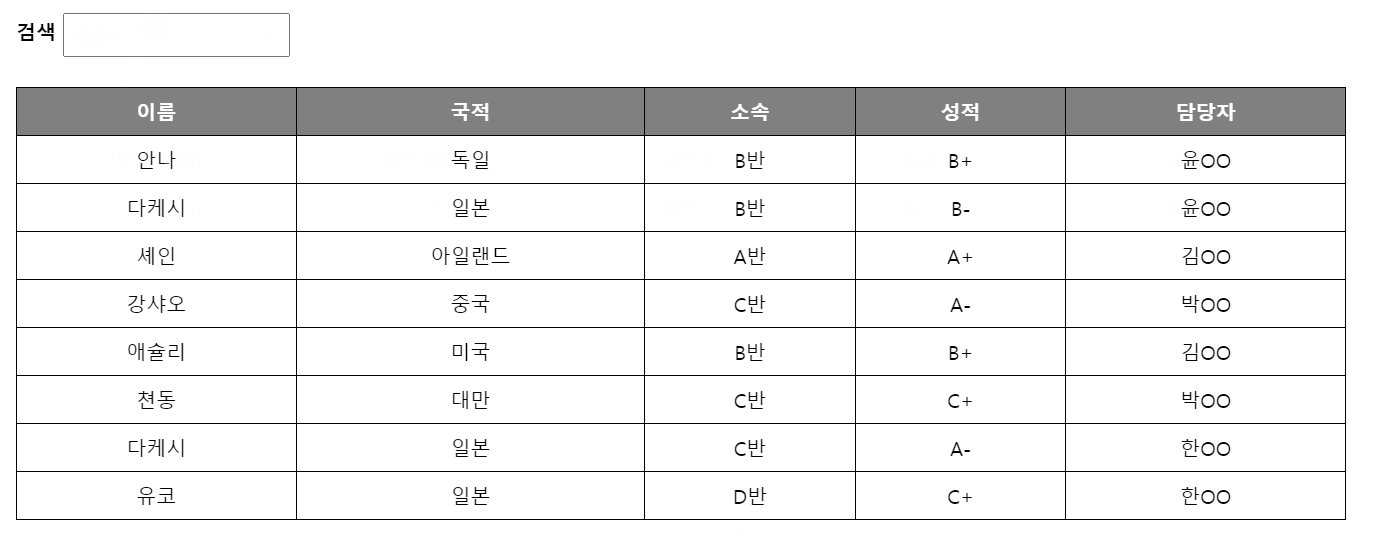
if (rowText.includes(filterValue)) {
rows[i].style.display = '';
} else {
rows[i].style.display = 'none';
}
}
});
});
-자세한 내용은 아래 링크 참고 부탁드립니다.
https://developer.mozilla.org/ko/docs/Web/API/Element/keyup_event
Document: keyup event - Web API | MDN
**keyup**키를 놓을 때 이벤트가 발생합니다.
developer.mozilla.org
https://www.w3schools.com/jsref/event_onkeyup.asp
onkeyup Event
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
https://developer.mozilla.org/en-US/docs/Web/API/Node/textContent
Node.textContent - Web APIs | MDN
The textContent property of the Node interface represents the text content of the node and its descendants.
developer.mozilla.org
'JavaScript' 카테고리의 다른 글
| [JavaScript] C3.js를 활용하여 차트 그리기 (0) | 2023.06.29 |
|---|---|
| [Javascript] target 속성과 closest() 함수를 조합하여 ui 선택하기 (0) | 2023.06.14 |
| [Javascript] BroadcastChannel 를 사용해서 탭 간 메세지 주고받기 (0) | 2023.06.07 |
| [Javascript] 내 음성을 raw pcm data format 음원에 저장하기. (0) | 2023.05.26 |
| [Javascript] 자바스크립트를 활용해서 get/post로 데이터 전달하기 (0) | 2023.05.25 |

