이번 포스팅에선 Bottom Sheet를 만들어 보겠습니다.
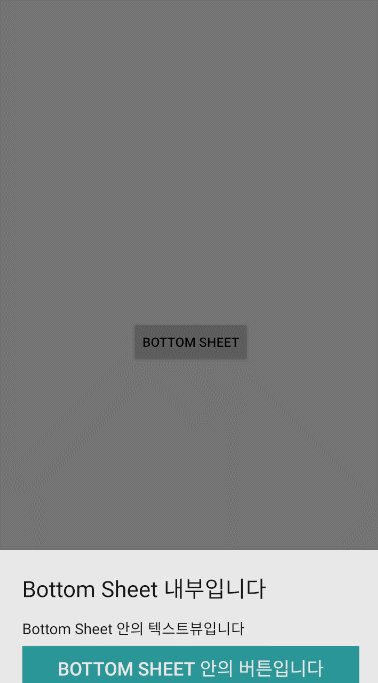
Bottom Sheet는 어떤 버튼을 누르면 밑에서 올라오는 화면을 말합니다. 아래가 그 예시입니다.

먼저 화면을 간단하게 만들어 보겠습니다.
버튼을 만들어 Bottom Sheet를 나오게 할 것이니까 버튼 하나만 있는 화면을 만들었습니다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="bottom sheet"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>그 다음 버튼을 누르면 띄울 Bottom Sheet를 만들겠습니다.
이 포스팅에서 만들 Bottom Sheet에는 텍스트뷰 2개와 버튼 1개를 두고, 버튼을 누르면 버튼을 눌렀다는 토스트가 나와서 버튼 클릭을 사용자에게 알린 뒤, Bottom Sheet가 닫히도록 할 것입니다.
이제 이 생각대로 Bottom Sheet가 나오도록 해보겠습니다. 먼저 Bottom Sheet의 레이아웃입니다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="25dp">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="16dp"
android:text="Bottom Sheet 내부입니다"
android:textColor="@android:color/black"
android:textSize="24sp" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:text="Bottom Sheet 안의 텍스트뷰입니다"
android:textColor="@android:color/black"
android:textSize="16sp" />
<Button
android:id="@+id/button_bottom_sheet"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#1c9d9e"
android:text="Bottom Sheet 안의 버튼입니다"
android:textSize="20sp"
android:textColor="@android:color/white"/>
</LinearLayout>
Bottom Sheet의 레이아웃이 만들어졌으니 다음은 자바 코드를 만들 차례입니다.
import android.content.Context
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.Button
import android.widget.Toast
import com.google.android.material.bottomsheet.BottomSheetDialogFragment
class BottomSheetDialog(context: Context) : BottomSheetDialogFragment()
{
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View?
{
super.onCreateView(inflater, container, savedInstanceState)
val view = inflater.inflate(R.layout.bottom_sheet_layout, container, false)
return view
}
override fun onActivityCreated(savedInstanceState: Bundle?)
{
super.onActivityCreated(savedInstanceState)
view?.findViewById<Button>(R.id.button_bottom_sheet)?.setOnClickListener {
Toast.makeText(context, "Bottom Sheet 안의 버튼 클릭", Toast.LENGTH_SHORT).show()
dismiss()
}
}
}위의 코드는 스틱코드 포스팅으로 작성되어 있어 아래처럼 botto만 쳐도 자동완성이 가능합니다.
이 기능을 쓴다면 기본적인 Bottom Sheet는 더욱 빠르게 만들 수 있겠죠?

이제 메인 액티비티의 자바 파일을 작성해 보겠습니다.
메인 액티비티에선 화면의 버튼을 눌러 Bottom Sheet를 나오게 하는 작업만 하면 되니 버튼 클릭 리스너를 만들고, 이 안에서 위에서 만든 Bottom Sheet를 호출하겠습니다.
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.webkit.WebViewClient
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity()
{
override fun onCreate(savedInstanceState: Bundle?)
{
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
button.setOnClickListener {
val bottomSheet = BottomSheetDialog(this)
bottomSheet.show(supportFragmentManager, bottomSheet.tag)
}
}
}이제 앱을 빌드하면 이런 화면이 나옵니다.

이 상태에서 중앙의 버튼을 누르면 화면이 어두워지면서 밑에서 Bottom Sheet가 올라오는 걸 볼 수 있습니다.
아래는 최종 결과입니다.

'안드로이드 코틀린' 카테고리의 다른 글
| [Kotlin][Android] GPS Permission 현재 위치 값 불러오기 기능 (0) | 2021.05.07 |
|---|---|
| [Kotlin][Android] 뷰페이저를 사용하여 화면 슬라이드 기능 만들기 (0) | 2021.04.28 |
| [Kotlin][Android] 알림(Notification) 기능 만들기 (1) | 2021.04.17 |
| [Kotlin][Android] SeekBar 시크바 기본 사용법 (0) | 2021.04.16 |
| [Kotlin][Android] Floating Action Menu 만들기 (0) | 2021.04.09 |



