728x90
안녕하세요. 오늘은 MP chart 라이브러리를 사용해서 막대 그래프를 그려보겠스빈다.
1. 라이브러리 추가하기
repositories {
maven {
url "https://jitpack.io"
}
}
dependencies {
implementation 'com.github.PhilJay:MPAndroidChart:v3.1.0'
}
2. main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.github.mikephil.charting.charts.BarChart
android:id="@+id/group_bar_chart"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>3.mainActivity
public class MainActivity extends AppCompatActivity {
private ActivityMainBinding bind;
BarChart mpBarchart;
// 앱이 시작될 때 호출되는 메소드
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mpBarchart = findViewById(R.id.group_bar_chart);
// 각 데이터셋을 생성하고 색상을 설정합니다.
BarDataSet barDataSet = new BarDataSet(barEntries(), "데이타셋 1");
barDataSet.setColor(Color.RED);
BarDataSet barDataSet2 = new BarDataSet(barEntries2(), "데이터셋 2");
barDataSet2.setColor(Color.BLUE);
BarDataSet barDataSet3 = new BarDataSet(barEntries3(), " 데이터셋 3");
barDataSet3.setColor(Color.MAGENTA);
BarDataSet barDataSet4 = new BarDataSet(barEntries4(), "데이터셋 4");
barDataSet4.setColor(Color.GREEN);
// 데이터셋을 하나의 데이터 객체로 결합합니다.
BarData data = new BarData(barDataSet,barDataSet2,barDataSet3,barDataSet4);
mpBarchart.setData(data);
// x축 레이블을 설정합니다.
String[] days = new String[]{"일요일","월요일","화요일","수요일","목요일","금요일","토요일"};
XAxis xAxis = mpBarchart.getXAxis();
xAxis.setValueFormatter(new IndexAxisValueFormatter(days));
xAxis.setCenterAxisLabels(true);
xAxis.setPosition(XAxis.XAxisPosition.BOTTOM);
xAxis.setGranularity(1);
xAxis.setGranularityEnabled(true);
// 차트의 드래그 기능을 활성화하고 최대 가시 범위를 설정합니다.
mpBarchart.setDragEnabled(true);
mpBarchart.setVisibleXRangeMaximum(3);
// 막대 그래프의 간격을 설정합니다.
float barSpace = 0.08f;
float groupSpace = 0.44f;
data.setBarWidth(0.10f);
// x축의 최소값과 최대값을 설정합니다.
mpBarchart.getXAxis().setAxisMinimum(0);
mpBarchart.getXAxis().setAxisMaximum(0+mpBarchart.getBarData().getGroupWidth(groupSpace,barSpace)*7);
mpBarchart.getAxisLeft().setAxisMinimum(0);
// 막대 그래프의 그룹을 설정하고 차트를 새로 고칩니다.
mpBarchart.groupBars(0,groupSpace,barSpace);
mpBarchart.invalidate();
}
// 각 데이터셋에 대한 데이터를 반환하는 메소드들
private ArrayList<BarEntry> barEntries(){
ArrayList<BarEntry> barEntries = new ArrayList<>();
barEntries.add(new BarEntry(1,2000));
barEntries.add(new BarEntry(2,791));
barEntries.add(new BarEntry(3,630));
barEntries.add(new BarEntry(4,540));
barEntries.add(new BarEntry(5,2821));
barEntries.add(new BarEntry(6,500));
barEntries.add(new BarEntry(7,2173));
return barEntries;
}
private ArrayList<BarEntry> barEntries2(){
ArrayList<BarEntry> barEntries = new ArrayList<>();
barEntries.add(new BarEntry(1,1121));
barEntries.add(new BarEntry(2,391));
barEntries.add(new BarEntry(3,1630));
barEntries.add(new BarEntry(4,940));
barEntries.add(new BarEntry(5,2121));
barEntries.add(new BarEntry(6,777));
barEntries.add(new BarEntry(7,1273));
return barEntries;
}
private ArrayList<BarEntry> barEntries3(){
ArrayList<BarEntry> barEntries = new ArrayList<>();
barEntries.add(new BarEntry(1,921));
barEntries.add(new BarEntry(2,791));
barEntries.add(new BarEntry(3,1690));
barEntries.add(new BarEntry(4,1420));
barEntries.add(new BarEntry(5,2121));
barEntries.add(new BarEntry(6,977));
barEntries.add(new BarEntry(7,373));
return barEntries;
}
private ArrayList<BarEntry> barEntries4(){
ArrayList<BarEntry> barEntries = new ArrayList<>();
barEntries.add(new BarEntry(1,1721));
barEntries.add(new BarEntry(2,1491));
barEntries.add(new BarEntry(3,1690));
barEntries.add(new BarEntry(4,826));
barEntries.add(new BarEntry(5,1221));
barEntries.add(new BarEntry(6,2277));
barEntries.add(new BarEntry(7,1373));
return barEntries;
}

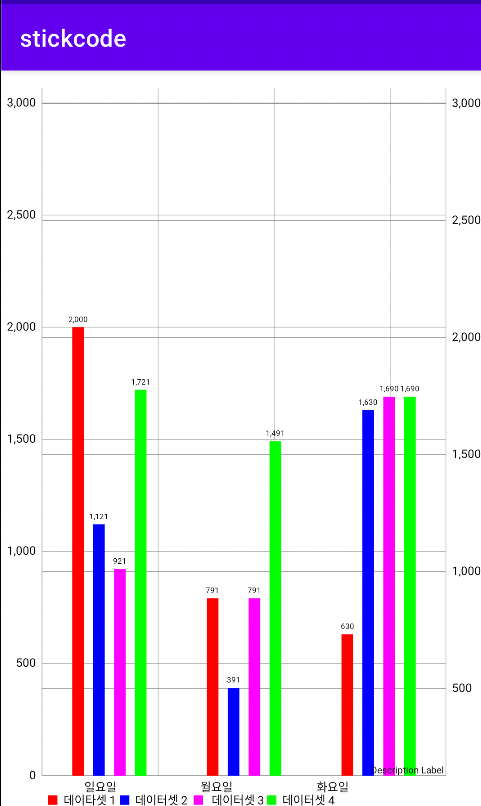
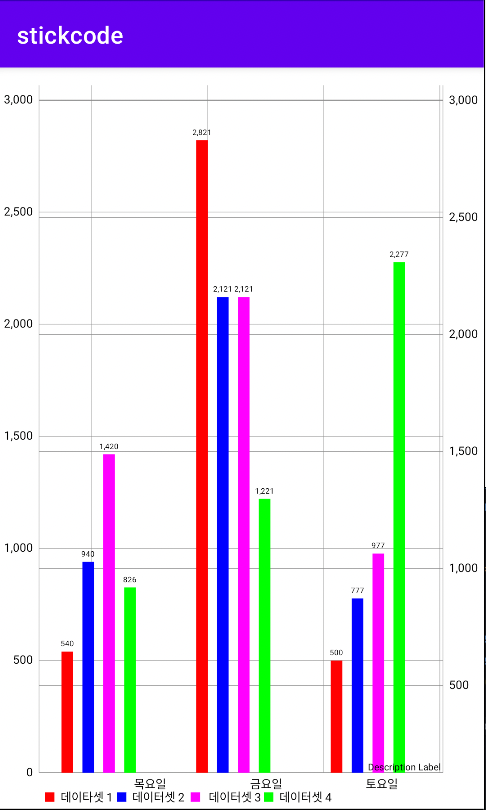
다음과 같이 GroupBarchart 그래프를 그릴 수 있습니다.
'안드로이드 자바' 카테고리의 다른 글
| [Android][Java] Recyclerview 다중선택 (0) | 2023.05.19 |
|---|---|
| [ Android][Java] 두 좌표(위도, 경도)간 거리 구하기 (0) | 2023.05.19 |
| [Android][Java] 온보딩 페이지 만들기 (0) | 2023.05.15 |
| [Java][Android] 화면이 꺼졌을때 Notification 보기 (0) | 2023.05.13 |
| [Java][Android] 내 음성을 raw pcm data format 음원에 저장하기. (2) | 2023.05.12 |

