안녕하세요. 오늘은 js없이 css만으로 마우스를 그림이나 글씨 등에 올려놓았을 때 시각적 효과가 나타나보도록 해보겠습니다. 구현을 위해 사용할 개념은 css의 가상 클래스와 가상요소입니다. 가상 클래스는 실제로 존재하는 요소(Element)에 가상의 클래스를 부여하여 특수한 상황을 정의하고 css로 제어할 때 쓰이는 개념입니다. 가상 클래스 앞에는 ':' 를 붙여 표시합니다. 이에 반에 가상요소는 말 그대로 지정된 요소(Element) 앞에 가상의 요소를 생성하여 css 스타일을 적용시키게 됩니다. 가상클래스와 구별하기 위해 '::'를 붙여 표시합니다.
css의 가상 클래스 중 일부입니다.
- :active - 마우스나 키보드 등의 입력에 의해 활성화된 요소를 선택합니다. 이 클래스는 링크를 클릭하거나 버튼을 눌렀을 때와 같이 요소가 사용자에게 응답하는 동안 잠시 적용됩니다.
- :checked: 체크박스나 라디오 버튼과 같은 입력 요소에서 체크가 되어있는 요소를 선택합니다.
- :empty: 자식 요소가 없는 요소를 선택합니다. 이 의사 클래스는 특정 요소가 자식 요소를 포함하지 않을 때 적용됩니다. 단 주석은 무관하고 공백이 존재할 시 적용되지않습니다.
- :focus: 현재 포커스가 있는 요소를 선택합니다. 이 의사 클래스는 사용자가 키보드나 마우스 등으로 요소에 포커스를 주었을 때 적용됩니다.
- :hover: 마우스 포인터가 요소 위에 올라갔을 때 선택합니다. 이 의사 클래스는 사용자가 마우스로 요소를 가리켰을 때 적용됩니다.
- :not(): 괄호 안의 선택기를 제외한 모든 요소를 선택합니다. 이 의사 클래스는 다른 선택자와 함께 사용하여 특정 요소들을 제외하고 스타일을 적용할 수 있습니다.
- :visited: 이미 방문한 링크를 선택합니다. 이 의사 클래스는 사용자가 이미 방문한 링크에 대해 다른 스타일을 적용하거나 표시할 때 사용됩니다.
- :nth-child(): 부모 요소의 자식 요소 중에서 지정된 순서의 요소를 선택합니다. () 안에는 선택할 자식 요소의 순서를 지정하는 수식이 들어갑니다.
- :first-child: 부모 요소의 첫 번째 자식 요소를 선택합니다.
- :last-child: 부모 요소의 마지막 자식 요소를 선택합니다.
- :only-child: 부모 요소에 자식 요소가 단 하나만 있는 경우 해당 자식 요소를 선택합니다.
가상 요소 중 일부입니다.
- ::before - 선택한 요소의 첫 번째 자식 요소로 가상 요소를 생성합니다. 이를 통해 새로운 콘텐츠를 추가하거나 스타일을 적용할 수 있습니다.
- ::after - 선택한 요소의 마지막 자식 요소로 가상 요소를 생성합니다. 이 역시 새로운 콘텐츠를 추가하거나 스타일을 적용할 수 있습니다.
- ::first-line - 선택한 요소의 첫 번째 줄에 스타일을 적용합니다.
- ::first-letter - 선택한 요소의 첫 번째 글자에 스타일을 적용합니다.
- ::selection - 사용자가 선택한 텍스트의 스타일을 적용합니다.
그 외 여러가지가 있지만 오늘은 가상클래스의 :hover 와 가상요소 ::before를 사용해보겠습니다.
아래는 :hover와 ::before에 관한 설명입니다.
::before
선택한 요소의 첫 자식으로 의사 요소를 하나 생성합니다. 보통 content 속성과 함께 짝지어, 요소에 장식용 콘텐츠를 추가할 때 사용합니다. 기본값은 인라인입니다. (출처:mozilla)
예시)
a::before {
content: "♥";
}
:hover
사용자가 포인팅 장치를 사용해 상호작용 중인 요소를 선택합니다. 보통 사용자의 커서(마우스 포인터)가 요소 위에 올라가 있으면 선택됩니다. (출처:mozilla)
예시)
a:hover {
color: orange;
}
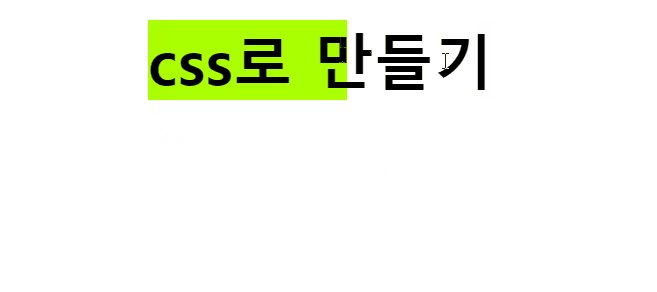
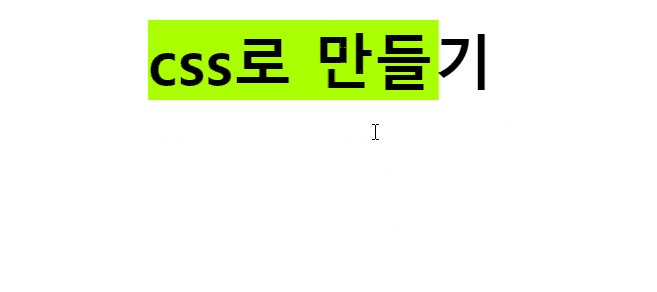
위 내용들을 사용해서 아래와 같이 만들어 보겠습니다.

css_sample.css
/* h1 요소의 가상 요소인 ::before를 스타일링.
가상 요소의 크기를 0으로 설정하고, 변형 축을 오른쪽 하단으로 설정. */
h1::before {
transform: scaleX(0);
transform-origin: bottom right;
}
/*h1 요소가 호버됐을 때 가상 요소의 스타일링.
가상 요소의 크기를 1로 설정하고, 변형 축을 왼쪽 하단으로 설정.
hover되었을때 마다 효과를 주기 위한 부분으로 이 부분이 없으면 한번만 나타나고 적용되지않는다.*/
h1:hover::before {
transform: scaleX(1);
transform-origin: bottom left;
}
/*h1 요소의 가상 요소인 ::before를 생성하고 스타일링.
배경색을 #AAFF00으로 설정하고, z-index를 -1로 지정.(글자 뒤로 나타나도록)
변형에 대한 전환 효과를 .4초 동안 ease 함수로 설정 */
h1::before {
content: " ";
display: block;
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
inset: 0 0 0 0;
background: #AAFF00;
z-index: -1;
transition: transform .4s ease;
}
h1 {
position: relative;
font-size: 3rem;
}
/* 그리드를 활용하여 가운데 정렬. */
body {
margin: 0;
display: grid;
place-content: center;
}
css_sample.html
<h1>css로 만들기<h1>
-자세한 내용은 아래 글 참고바랍니다.
https://www.w3schools.com/css/css_pseudo_classes.asp
CSS Pseudo-classes
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
https://developer.mozilla.org/ko/docs/Web/CSS/Pseudo-classes
의사 클래스 - CSS: Cascading Style Sheets | MDN
CSS 의사 클래스(가상 클래스)는 선택자에 추가하는 키워드로, 선택한 요소가 특별한 상태여야 만족할 수 있습니다. 예를 들어 :hover를 사용하면 포인터를 올렸을 때에만 글씨 색을 바꾸고 싶을
developer.mozilla.org
https://developer.mozilla.org/ko/docs/Web/CSS/:hover
:hover - CSS: Cascading Style Sheets | MDN
:hover CSS 의사 클래스는 사용자가 포인팅 장치를 사용해 상호작용 중인 요소를 선택합니다. 보통 사용자의 커서(마우스 포인터)가 요소 위에 올라가 있으면 선택됩니다.
developer.mozilla.org
'HTML/CSS' 카테고리의 다른 글
| [HTML/CSS] bootstrap 레이아웃 중앙에 배치하기 (0) | 2023.06.01 |
|---|---|
| [HTML/CSS] ] css만으로 움직이는 배너 만들기 (0) | 2023.05.30 |
| [HTML/CSS] Webrtc N:M 실시간으로 영상 전송하기 (0) | 2023.03.21 |
| [HTML/CSS] Webrtc 1:1 영상통화를 위한 화면 세팅하기 (0) | 2023.02.24 |
| [ HTML/CSS ] 회원가입 화면 만들기 (0) | 2022.12.26 |


