728x90
안녕하세요 오늘은 뷰에 그라데이션을 적용해 보겠습니다.
app/res/drawable 폴더에 xml 형태의 파일을 만들어줍니다.

파일을 만든 후 다음과 같이 코드를 작성합니다.
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:startColor="#A7E4FF"
android:centerColor="#ED52AFFA"
android:endColor="#DC0024F1"
android:angle="90"
/>
</shape>그라데이션 태그 안에 그라데이션으로 나타낼 색을 작성해 줍니다.
또한 각도를 설정해 원하는 방향으로 그라데이션을 설정할 수 있습니다.
그다음에는 위에서 설정한 그라데이션을 레이아웃에 적용해 보겠습니다.
다음과 같이 background 속성에서 위에서 만든 xml 파일명을 기입하여 그라데이션을 표현할 수 있습니다.

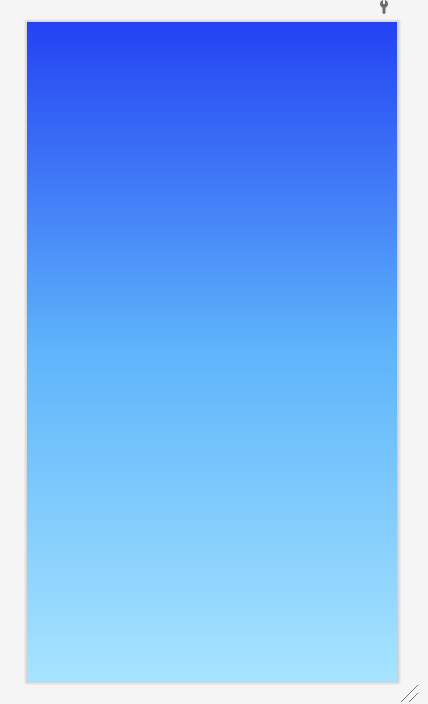
그라데이션이 적용된 모습은 밑에 사진과 같습니다.

'안드로이드 자바' 카테고리의 다른 글
| [Android][Java]Intent를 이용해 다른 앱으로 이동하기 (0) | 2023.04.19 |
|---|---|
| [Android][Java] Socket.io를 사용해서 서버와 통신하기 (0) | 2023.04.18 |
| [Android][JAVA]원형 이미지뷰 만들기 (0) | 2023.04.16 |
| [Android][Java] Notification에 ProgressBar 사용하기 (0) | 2023.04.15 |
| [Android][Java] 레이더 그래프 그리기 (0) | 2023.04.13 |
