728x90
php에서는 <?= ?>과 같은 형식으로 서버에서 보낸 값을 클라이언트의 화면에 출력할 수 있습니다. Node.js에서는 이를 지원하는 여러 방법이 있는데요. 오늘은 EJS (Embedded JavaScript templating)라는 단순한 템플릿 언어를 사용해보겠습니다.
express, router pattern 등을 미리 알고 있다는 전제 하에 시작하겠습니다.
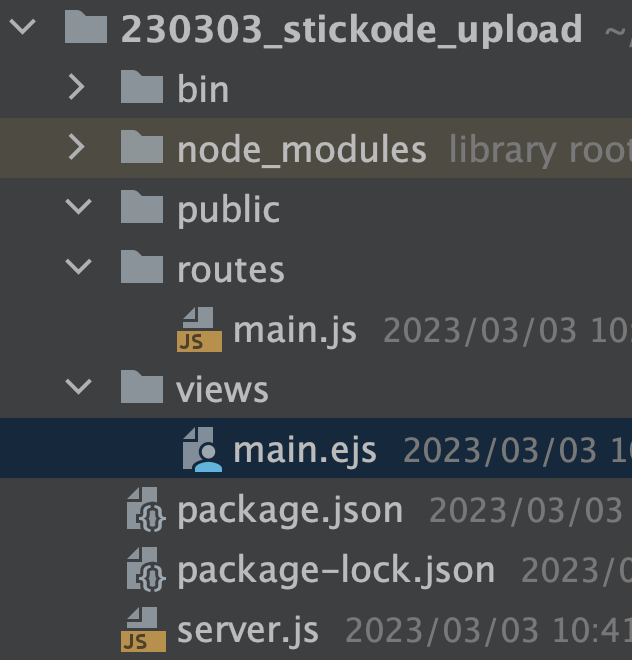
우선 디렉토리 구조를 다음과 같이 만듭니다.
디렉토리로는 public, routes, view가 꼭 필요하고,
파일으로는 package.json, server.js가 꼭 필요합니다.

package.json
{
"name": "230303-stickode-upload",
"version": "0.0.0",
"private": true,
"scripts": {
"start": "node ./bin/www"
},
"dependencies": {
"debug": "~2.6.9",
"ejs": "~2.6.1",
"express": "~4.16.1"
}
}
server.js
const express = require('express');
const http = require('http');
const app = express();
app.set('views', __dirname + '/views');
app.set('view engine', 'ejs');
app.engine('html', require('ejs').renderFile);
app.use(express.static(__dirname + '/public'));
app.use(express.urlencoded({extended: false}));
const mainRouter = require("./routes/main");
app.use("/", mainRouter);
const hostname = '127.0.0.1';
const port = 5000;
const server = http.createServer(app);
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}`);
});
main.ejs
<!doctype html>
<html lang="en">
<body>
<form action="/" method="get">
<h1>ejs 활용한 더하기 예제1</h1>
<div>
<input type="number" id="param1" name="param1">
<label for="param1"> + </label>
<input type="number" id="param2" name="param2">
<label for="param2"> = </label>
<button type="submit">제출</button>
</div>
</form>
<!-- <br> : 줄바꿈 태그-->
<br><br><br>
<%= '입력1 : ' + account.param1 %> <br>
<%= '입력2 : ' + account.param2 %> <br>
<%= '출력 : ' + account.answer %> <br>
<%
console.log("ejs 활용한 더하기 예제2")
let p1 = account.param1;
let p2 = account.param2;
let ans = account.answer;
console.log("p1 : " + p1)
console.log("p2 : " + p2)
console.log("ans : " + ans)
%>
<br><br><br>
<h1>ejs 활용한 더하기 예제 3</h1>
<% for (var i = 0; i < 5; i++) { %>
<h4> ejs 출력 테스트 : <%=i%>번째</h4>
<% } %>
</body>
</html>
main.js
const express = require("express");
const router = express.Router();
router.get('/', function (req, res) {
// console.log("req : ", req); // 모든 request를 출력함
console.log("req.query.param1 : " + req.query.param1);
console.log("req.query.param2 : " + req.query.param2);
let _param1 = req.query.param1;
let _param2 = req.query.param2;
let _answer = parseInt(_param1) + parseInt(_param2);
console.log("_answer : " + _answer);
console.log("==== ejs 활용한 더하기 예제1 끝 ====" );
const _account = {
param1: _param1,
param2: _param2,
answer: _answer,
}
res.render('../views/main', {
account: _account
});
console.log("===== /main.js :::: route -> main.ejs =====");
});
module.exports = router;
기본 세팅은 마쳤으니, 이제
1. npm install
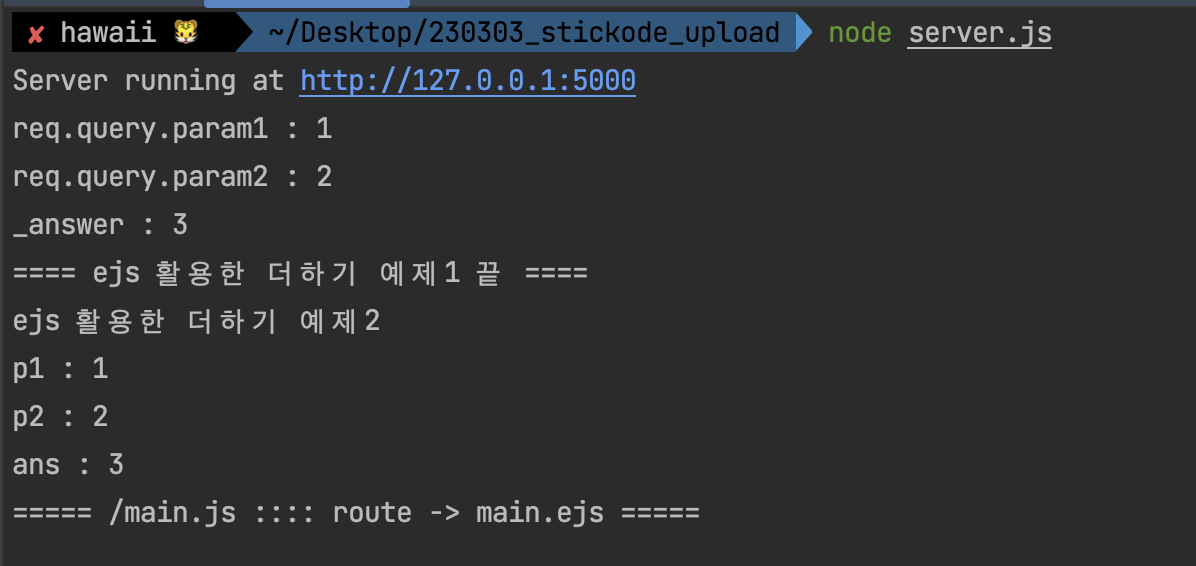
2. node server.js
를 터미널에 입력합니다.
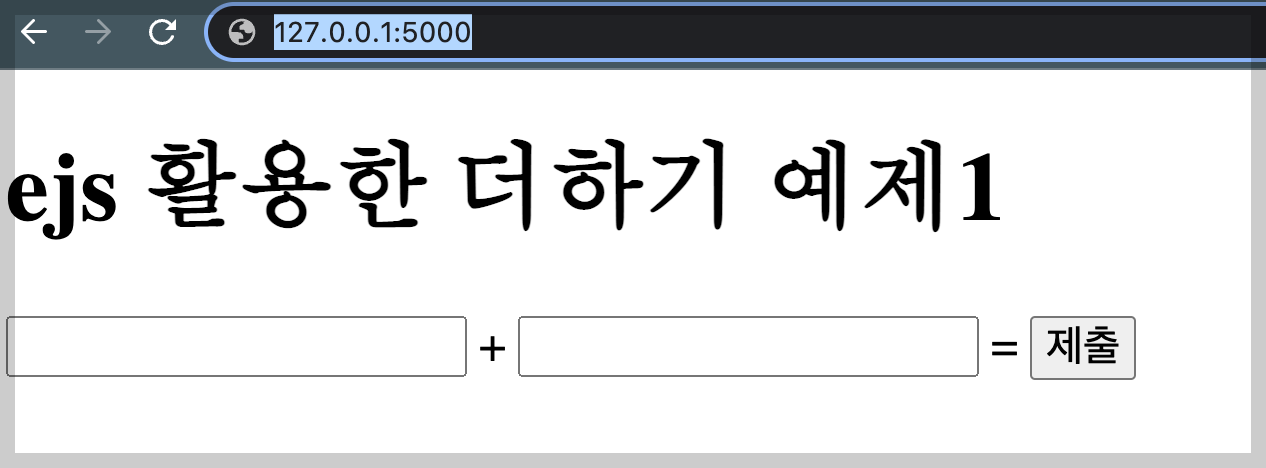
다음으로 크롬의 주소창에 127.0.0.1:5000 을 입력하여 우리가 실행한 웹사이트로 이동합니다.

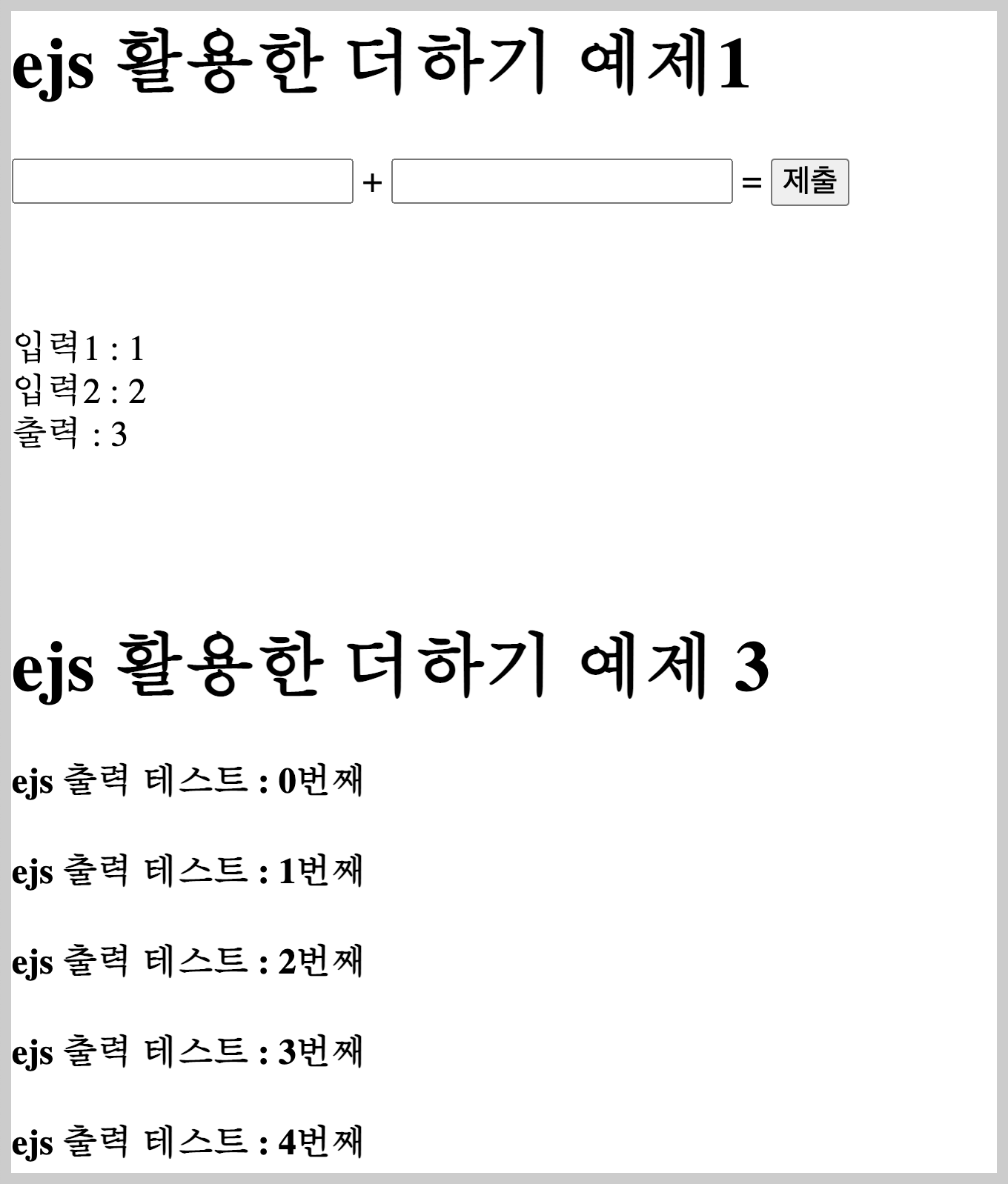
기본적인 더하기 예제이기 때문에 두개의 박스에 원하는 숫자를 넣고 제출 버튼을 클릭하게 되면 결과가 화면에 출력됩니다.


더 궁금한 내용은 아래 사이트를 참고하시길 바랍니다.
https://ejs.co/
'JavaScript' 카테고리의 다른 글
| [javascript] Table의 Row요소 drag&drop (0) | 2023.04.25 |
|---|---|
| [JavaScript] 두 개의 range slider로 최소/최대 지정하기 (0) | 2023.04.21 |
| [JavaScript]i18next을 활용한 언어 변환 처리 (0) | 2023.04.08 |
| [JavaScript] 입력한 내용을 텍스트 파일에 저장하기 (0) | 2023.04.07 |
| [javascript] mousemove 이벤트 사용하여 마우스 효과 주기. (0) | 2023.04.05 |
