이번 포스팅에서는 안드로이드 스튜디오에서 네이버 지도 API 를 이용해 네이버 지도를 띄워보겠습니다.
1. Client ID 발급하기
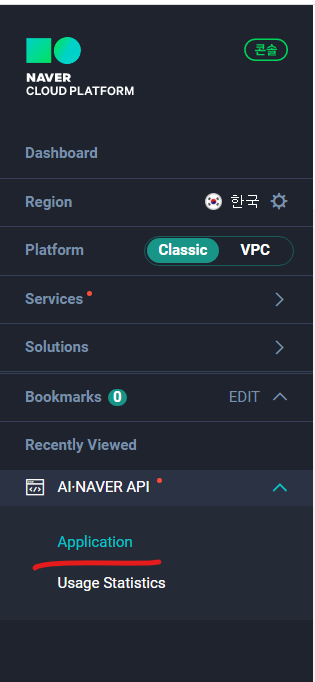
(1) 네이버 클라우드 플랫폼에서 로그인 한 다음 콘솔에 들어갑니다.
(2) AI NAVER API의 하위의 Application에 들어갑니다.

(3) Application 등록을 해줍니다.

(4) 앱의 이름을 등록해주시고 Maps 하위의 Mobile Dynamic Map을 선택해줍니다.
(5) Android 앱 패키지 이름에 네이버 지도 SDK를 사용하고자 하는 앱의 패키지명을 추가하고 등록합니다.
(6) 앱 등록이 완료되면 애플리케이션의 인증 정보를 선택해 Client ID를 확인합니다.
2. 의존성 추가하기
(1) 프로젝트의 Build.gradle(Project)에서 저장소 설정을 추가해줍니다.
allprojects {
repositories {
google()
mavenCentral()
maven {
url 'https://naver.jfrog.io/artifactory/maven/'
}
}
}(2) 앱 모듈의 build.gradle에서 네이버 지도 SDK에 대한 의존성을 선언해줍니다.
dependencies {
implementation 'com.naver.maps:map-sdk:3.13.0'
}
3. Client Id 지정하기
AndroidManifest.xml에서 Client ID를 지정할 수 있습니다. <application> 아래에 <meta-data> 요소를 추가하고, name으로 com.naver.maps.map.CLIENT_ID를, value로 발급받은 클라이언트 ID를 지정합니다.
<manifest>
<application>
<meta-data
android:name="com.naver.maps.map.CLIENT_ID"
android:value="발급 받은 Client ID 입력" />
</application>
</manifest>
4. 지도 띄워주기
Client ID를 지정하고 MapFragment를 앱의 레이아웃에 추가하면 지도가 화면에 나타납니다.
<fragment
android:id="@+id/map_fragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:name="com.naver.maps.map.MapFragment" />
'안드로이드 자바' 카테고리의 다른 글
| [Android][Java] 사진에 투명한 밑줄긋기 (0) | 2023.04.12 |
|---|---|
| [Android][Java] 부팅/재부팅 시 실행되는 서비스 만들기 (0) | 2023.04.11 |
| [Android][Java] TimeZone별 시간 가져오기 (0) | 2023.04.06 |
| [Android][JAVA]PiP 지원 적용하기 (0) | 2023.03.30 |
| [Android][Java] 날짜순으로 정렬하기 (0) | 2023.03.29 |

