728x90
안녕하세요
오늘은 원 그래프를 만들어보겠습니다.
1. 라이브러리 등록
repositories {
maven {
url "https://jitpack.io"
}
}
dependencies {
implementation 'com.github.PhilJay:MPAndroidChart:v3.1.0'
}
2. 메인 화면 레이아웃 구성
main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.github.mikephil.charting.charts.PieChart
android:id="@+id/piechart"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
3. 엑티비티 코드 작성
MainActivity.java
private ArrayList<PieEntry> datavalues1 = new ArrayList<>();
private ArrayList<PieDataSet> dataSets = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
bind = ActivityMainBinding.inflate(getLayoutInflater());
setContentView(bind.getRoot());
// 첫번째 데이터 세팅
// 그래프의 영역의 범위와 이름을 세팅합니다
datavalues1.add(new PieEntry(15, "Sun"));
datavalues1.add(new PieEntry(34, "Mon"));
datavalues1.add(new PieEntry(23, "Tue"));
datavalues1.add(new PieEntry(86, "Wed"));
datavalues1.add(new PieEntry(26, "Thu"));
datavalues1.add(new PieEntry(17, "Fri"));
datavalues1.add(new PieEntry(63, "Sat"));
// 표에 데이터별 색상 세팅
int[] colorArray = new int[]{Color.LTGRAY,Color.BLUE,Color.CYAN,Color.DKGRAY,Color.GREEN,Color.MAGENTA,Color.RED};
// 표에 그릴 데이터 묶음 세팅
// 데이터의 제목을 달아줍니다.
PieDataSet pieDataSet1 = new PieDataSet(datavalues1, "원그래프 테스트");
pieDataSet1.setColors(colorArray);
dataSets.add(pieDataSet1);
// 표에 데이터를 넣고, 표를 그려줍니다.
PieData pieData = new PieData();
pieData.addDataSet(pieDataSet1);
// View 에 데이터를 넣음
bind.piechart.setData(pieData);
// 원 그래프를 데이터를 따라서 그림
bind.piechart.invalidate();
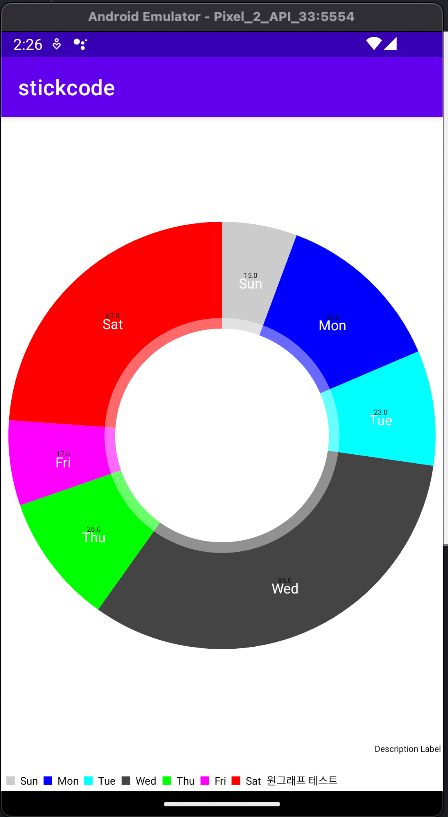
}4. 결과

'안드로이드 자바' 카테고리의 다른 글
| [Android][Java] 어디서나 사용가능한 프로그레스바 (0) | 2023.03.26 |
|---|---|
| [Android][Java] Service 사용 이해를 위한 예제(2) (0) | 2023.03.25 |
| [Android][Java] ProgressView 라이브러리로 진행율 표시하기 (0) | 2023.03.20 |
| [Android][JAVA] GPS활용한 속도측정하기 (0) | 2023.03.17 |
| [Android][Java] Color picker - 색상선택 창 띄우기 (0) | 2023.03.16 |

